블로그를 운영한다면 스킨 뿐만아니라 내가 직접 작성하는 본문의 퀄리티도 높이고 싶을 것입니다. 다년간 경험해보니 글을 대표하는 썸네일을 그냥 대충 찍어 올리는 것보다는 뭔가 정돈되고 깔끔한 느낌의 대표 이미지를 사용했을 때, 확실히 유입자들의 클릭율이 올라가는 것을 느꼈습니다.
그래서 이번 시간에는 글의 퀄리티를 조금이라도 높이고자 하시는 분들을 위해 포토샵을 활용하여 썸네일 이미지를 만드는 법에 대해 공유해볼까 합니다.
사실 상 저는 포토샵 전문가도 아니고 지식이 많은 것도 아니라 전달해드리는 지식적인 부분에 대한 깊이는 좀 차이가 있을 수 있으니 양해 부탁드립니다.
오랜 시간동안 블로그를 운영하면서 어쩔 수 없이 스스로 터득했던 포토샵 기술(사실 초짜 기술을 위주로 전달해드릴 예정입니다..;;)을 전달해드리니 관심 있으신 분들은 꼭 정독해주시기 바랍니다.
포토샵 다운로드는 어떻게?
저의 글에서는 포토샵 파일을 따로 공유해드리지는 않고, 프로그램 설치에 대해 잘 설명을 해놓은 다른 분의 글을 공유해드리도록 할테니 아래의 글을 보고 따라해보시기 바랍니다.
위 링크 글에 포토샵 설치부터 크랙 적용까지 꼼꼼하게 설명이 되어있으니 처음부터 천천히 따라해보시기 바랍니다. 참고로 저는 지금 포토샵 CC 2019 버전을 사용하고 있습니다. 구글링을 하다보니 2020 버전도 출시가 된 것 같은데 여러분이 원하는 버전을 다운로드 받으시면 되겠습니다.

1. 작업 전, 썸네일 스타일 구상하기
썸네일을 만들기 전에 제일 먼저하셔야 할게 '어떤 스타일로' 만들지가 제일 중요합니다. 대강의 구상이라도 없으면 어떤식으로 만들지 포토샵만 만지작거리다 결국 포기하게 되거든요.ㅎㅎㅎ(제가 그랬어요)
일단 이 글에서는 가장 무난하기도 하면서 제가 직접 사용하고 있는 디자인을 기준으로 설명 드리도록 하겠습니다.

제가 만든 썸네일은 어렵지 않게 만들 수 있습니다. 구성하고 있는 레이어도 그렇게 많지 않아서 초보자 분들이나 깔끔한 것을 좋아하시는 분들께 추천드리는 썸네일입니다.
2. 캔버스 크기 설정하기
자, 다운로드 후 크랙 적용까지 완료하셨다면 포토샵을 실행해줍니다. 그리고 제일 먼저해주셔야할 것이 캔버스의 크기를 정해주는 것인데요. 이 부분 역시 여러분이 원하는 사이즈를 알맞게 설정해주시면 되지만, 처음이라 어떻게 해야할지 많이 난감하신 분들은 600 X 600 픽셀로 설정해주시면 되겠습니다.



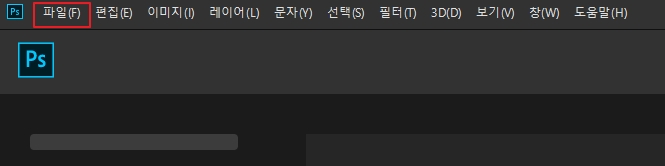
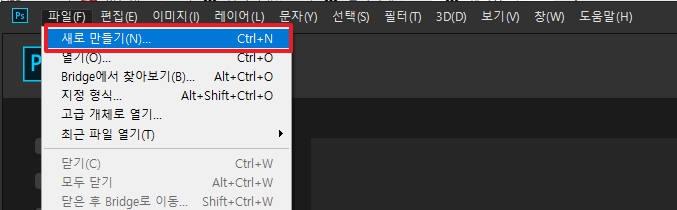
캔버스를 생성하는 방법은 아주 간단합니다. 좌측 상단의 [파일 - 새로만들기 - 원하는 픽셀 지정 후 '제작' 버튼] 클릭을 하시면 되는데요.
혹시나 초보 분들을 위해 부가 설명을 남겨드리겠습니다. 위 사진의 빨간 박스처럼 600 X 600 픽셀로 설정을 해주시면 되는데, 아마 포토샵을 설치하자마자 실행을 하게 되면 파란 박스 안의 다운드롭 메뉴가 '센티미터'로 선택되어 있을겁니다.
제작 버튼을 누르시기 전에 꼭! 저 다운드롭 메뉴를 픽셀로 선택하신 후 제작 버튼을 누르셔야 합니다.

그러면 이렇게 600 X 600 픽셀 사이즈의 하얀 캔버스가 생성이 되고, 여러분들이 원하는 스타일로 작업을 진행하시면 되겠습니다.
3. 레이어 생성 후 추가작업 진행
아시겠지만 포토샵은 사진, 그림, 선등. 각 개체 하나하나를 '개별화' 시킬 수 있습니다. 그렇다보니 작업을 하다가 틀린 부분이 있거나 맘에 안드는 부분이 있을 때, 해당 레이어 개체만 별도로 수정할 수 있어 세밀한 작업을 할 수 있다는 장점이 있습니다.
그러나 포토샵에 대한 기본적인 이해가 없으면 많이 어려우실 수 있으니 아래의 내용을 잘 보고 따라해주세요.


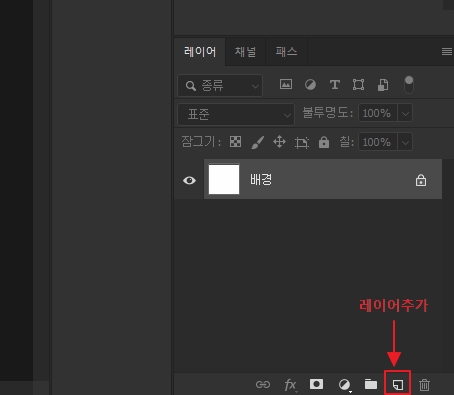
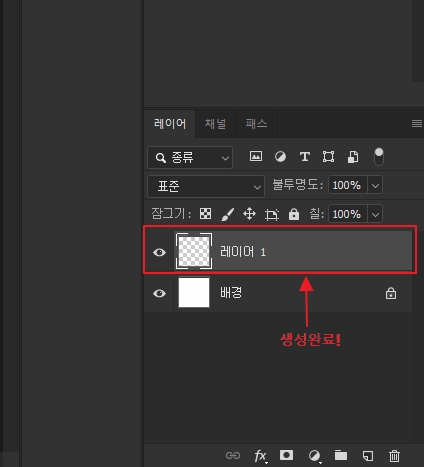
화면 우측 하단에 보시면 위처럼 아주 작은 버튼들이 보이실겁니다. 빨간 박스 안의 종이가 접혀있는 듯한 버튼을 눌러주시면 '레이어1'이라는 항목이 생겨납니다.


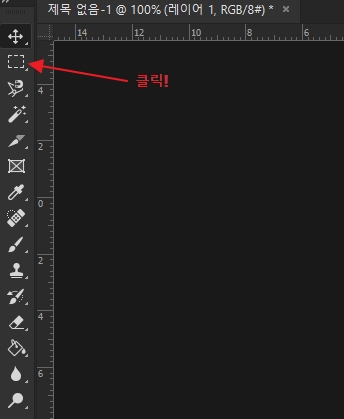
좌측의 사진처럼 '점선으로 된 사각형' 모양의 아이콘을 클릭해주세요.(정식 명칭은 '사각형 선택 윤곽 도구'입니다.) 그리고 우측에 보이시는 것 처럼 빨간색 화살표 방향대로 마우스 왼쪽 버튼으로 쭉~ 드래그를 해주세요!
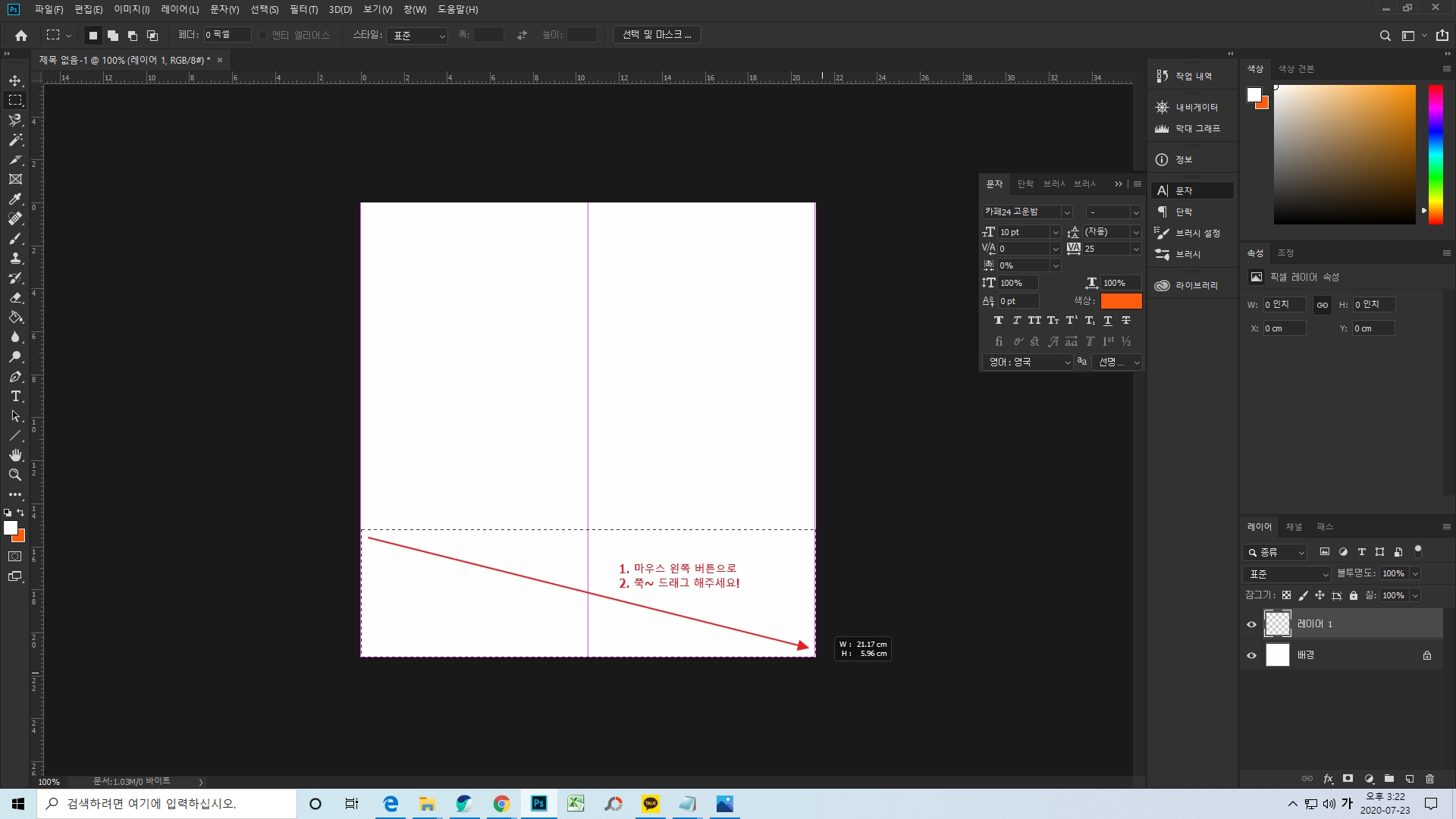
그러면 저 우측 사진처럼 투명한 사각형 모양의 점선이 생겨나는데요. 바로 저 부분이 글의 메인 제목과 서브 제목을 적어 넣을 곳입니다.
이제는 저 사각형 점선 안에 색을 채워 넣어야 합니다.


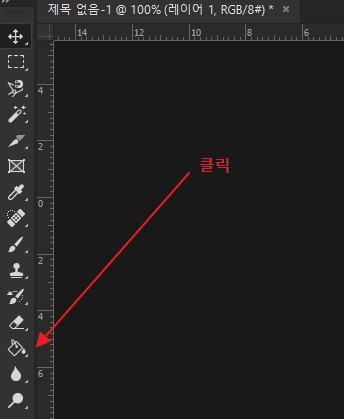
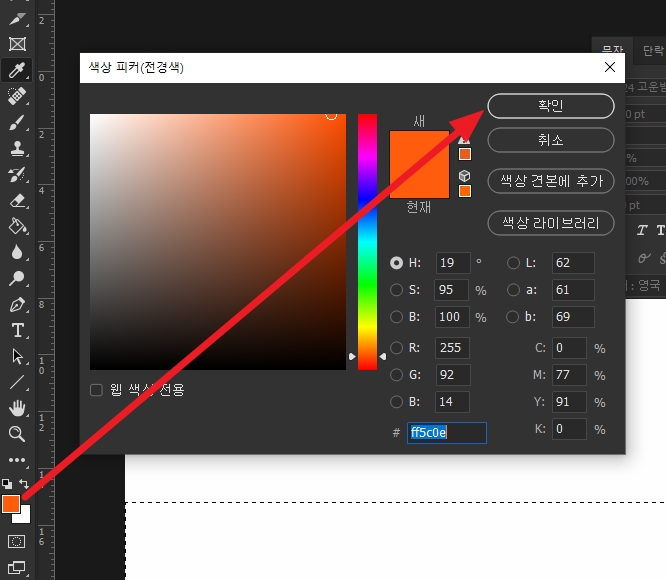
좌측 메뉴에서 페인트 통 모양의 아이콘을 클릭하시고, 훨씬 더 밑에 보면 색상을 선택할 수 있는 아이콘이 있는데 여러분들이 원하는 색상을 선택하신 후 확인 버튼을 눌러주세요.


원하는 색을 선택했으면 위 두 장의 사진을 보시고 사각형 점선 안쪽에 '좌클릭'을 하셔서 색을 채워넣어주세요! 이제 이 곳에 모든 작업을 마치고나면 메인 제목과 서브 제목을 넣어주시면 됩니다.

바로 위 작업까지 완료하셨다면 제일 처음에 생성한 레이어1 부분에 똑같이 색이 채워져 있는 것을 보실 수 있습니다. 쉽게 생각하셔서 이 레이어라는 것은 하나의 피자 조각이라고 생각하시면 편하시겠네요.
빨간 박스 안에 있는 '레이어1'을 더블 클릭하시면 해당 레이어의 이름을 변경할 수 있습니다. 현재 이 글에서는 굳이 신경쓰지 않으셔도 되지만, 작업량이 많아지면 많아질 수록 그만큼 레이어의 개체수도 늘어나서 나중에는 뭐가 뭔지 헷갈리게 되는 경우가 생기니 꼭! 레이어의 이름을 변경해주는 습관을 가지시면 좋습니다.
4. 닉네임을 입력할 도형 넣기!
그 다음은 닉네임을 적어 넣어줄 도형을 넣어줄 차례입니다. 이 작업 역시 또 하나의 새로운 레이어를 생성해주셔야 합니다. 그렇지 않으면 위 '레이어1'에서 작업했던 내역과 하나로 합쳐져 버리기 때문입니다.
이렇게 되면 지금까지 기껏 작업했던 내역을 삭제하고 다시 새롭게 작업해야하는 불상사가 일어납니다. 이를테면,, 본인이 원하는대로 작업이 완료가 됐다면 상관이 없지만, 작업의 결과가 맘에 들지 않는다거나 실수를 하게 되면 다시 처음부터 작업해야 하는 귀찮은 일이 발생하기 때문입니다.
물론, Ctrl + Z 명령어를 통해 작업 전의 상태로 되돌릴 수 있기는 하지만, 제가 쭉~ 이용해보니 포토샵은 바로 전 단계의 작업까지만 되돌릴 수 있더라구요.
그러니 꼭!! 하나하나씩 작업량을 쌓아나갈 때마다 레이어를 새롭게 생성하는 습관을 가지시면 좋습니다.


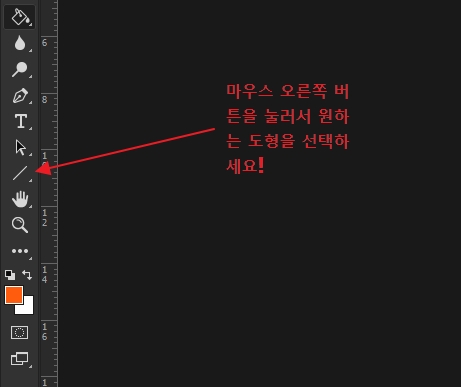
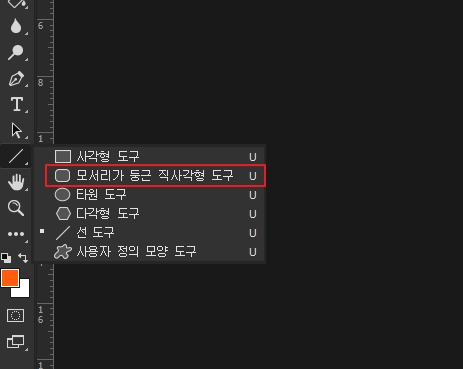
왼쪽 사진의 화살표 끝 부분에 있는 아이콘을 '마우스 오른쪽 버튼'을 클릭하셔서 원하는 도형을 선택해주시면 됩니다. 지금 이 글에서는 '모서리가 둥근 직사각형 도구'라는 도형을 클릭해주시면 됩니다.

그리고 캔버스 화면에 정 중앙쯤 되어 보이는 곳에 마우스 왼쪽 버튼으로 드래그하셔서 원하는 크기만큼 도형을 만들어주시면 됩니다. 지금 위의 캡쳐화면은 '현재 해당 도형 레이아웃이 선택되었다!'라는 것을 의미하는데요.
보통 도형을 만들고난 직후에 저렇게 선택 표시가 나타납니다. 다른 레이어를 선택하시거나 신경쓰지 마시고 다른 작업을 이어서 진행하시면 파란색 테두리선은 알아서 사라집니다.

도형 생성이 완료되신 후에는 보기좋게 하기 위해서라도 중앙 정렬을 해주셔야겠죠! 그리고나서 좌측 메뉴바의 가장 상단에 있는 위 사진처럼 생긴 아이콘을 클릭해주세요.

그리고 조금 전에 생성하신 사각형 도형을 클릭한 상태에서 중앙을 맞춰주시면 되는데요. 좌우로 왔다갔다하다보면 위처럼 핑크색의 선으로 '중앙 정렬이 완료됐다'라는 신호를 줍니다.
여러분들도 좌우로 왔다갔다하다보면 위와 같은 표시가 될텐데 그 때가 캔버스의 정중앙에 위치했다는 뜻이 되겠습니다.
5. 닉네임 및 메인 제목, 그리고 서브 제목 넣기
거의 다 끝나갑니다. 사실 이 문구를 넣는 것은 엄청 쉬운 작업이라 디테일한 설명은 생략하도록 하겠습니다. 일단 좌측 작업 툴바에서 "T"라고 써져있는 아이콘을 눌러주세요.

요렇게 생긴 아이콘입니다. 이걸 눌러주시고 아까 주확색으로 채워넣었던 영역에 마우스 좌클릭을 해주시면 텍스트를 입력할 수 있는 상태가 됩니다.

요렇게 생성이 되요! 이제 저기에 메인 제목과 서브 제목, 그리고 저 작은 도형 위에 여러분들의 블로그 닉네임을 넣어주시면 되는겁니다.
단, 닉네임/메인제목/서브제목은 레이어를 각각 하나씩 잡아주시는게 추후 사용하실 때 불편함이 없으실겁니다. 아래의 예시 이미지를 보시죠.

하단부는 드디어 완성! 메인 제목은 '카페24 단정해'라는 글씨체를 사용했고, 닉네임과 서브제목은 '카페24 고운밤'이라는 글씨체를 사용했습니다.
(※ 참고로 바로 위 이미지의 좌측, 그리고 하단에 있는 검정색 선은 무시하셔도 됩니다. 캡쳐가 잘못되었네요!ㅎㅎ)
해당 글씨체는 일전에 포스팅을 통해 소개해드렸던 '눈누'에서 다운로드 받았으며, 별도의 이용허가가 필요없을뿐더러 상업적으로도 사용 가능한 글씨체를 사용했습니다. 혹시 모르니 아래 링크주소 공유해드리도록 하겠습니다.
위 사이트에는 정말 어마무시할 정도로 다양한 글씨체들을 모두 무료로 사용하실 수 있으니 살펴보시고 각자 본인들이 원하는 폰트를 다운로드 받으세요.
6. 글의 주제 이미지 넣기!
드디어 마지막입니다. 이제 썸네일에 빠져선 안돼는 '이미지' 작업입니다. 아마 이게 제일 쉬운 작업이지 않을까 생각합니다. 해당 폴더에서 바로 드래그하여 끌어와도 되고, [파일-열기-이미지선택]을 통해 불러오기를 해도 된답니다.

이미지를 불러오면 위와 같이 사진의 크기를 조절할 수 있는 상태로 불러와집니다. 그 상태에서 캔버스 화면의 크기에 맞게 사이즈를 조절해주시고 ENTER 버튼을 누르면 적용됩니다.

자, 그런데 ENTER 버튼을 눌렀더니 아까 만들었던 뽈~록~ 튀어나온 부분이 사라졌습니다. 왜 그럴까요?!ㅎㅎ 아까 위에서도 말씀드렸듯이 포토샵의 모든 작업은 각 하나하나의 개체가 쌓여나가서 이루어지는 작업이라고 말씀드렸습니다.
즉, 위와 같은 상황이 벌어지는 경우는 불러온 이미지가 주황색 사각형 도형보다 더 '위에 쌓여 있는 레이어'이기 때문입니다. 이럴 경우에는 다음 아래와 같이 해주시면 됩니다.


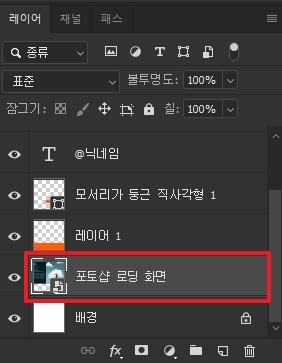
우측 하단의 레이어 박스에서 "불러온 이미지를 '레이어1' 밑으로 드래그하여 옮겨주는 것"입니다. 이렇게하면 모든 작업이 완료 되었습니다!
7. 작업 내역을 JPEG 이미지 파일로 전환하여 저장하기
썸네일 이미지 만들기 1탄의 마지막 작업입니다. 모든 작업을 끝냈으면 이제 이 작업 내역을 '이미지' 형태로 저장을 해주어야 합니다.
(먼저, 만들어 놓은 PSD 파일을 추후에도 계속 쓰실 분들은 미리 저장을 해두시고) 파일-다른이름으로저장-파일 이름 변경-파일형식 변경 후 저장해주시면 되는데요.

구분하기 쉽게 본인이 알아보기 쉬운 파일 이름, 그리고 파일 형식을 JPEG로 변경하신 후 원하시는 저장 경로에 저장을 하시면 되겠습니다.

지금까지 진행했던 작업을 JPEG 파일로 저장한 사진입니다. 급하게 하다보니 주황색이라 살짝 언밸런싱한 느낌이 있지만 이 색상 역시 본인이 원하는 색상으로 변경하여 심플하고 깔끔한 느낌의 썸네일 이미지를 만들 수 있습니다!^^
글을 마치며
진짜 간단한 작업인데도 불구하고,,, 이 내용들을 글로 담아내려니 작업량이 정말 장난이 아니네요...;; 만만하게 봤다가 멘붕오던 찰나에 포스팅 작업이 끝나서 다행입니다.
제가 기존에 만들어 놓은 PSD 파일을 발송해드리는 방법도 생각을 해보았으나,, 제가 업무 중에는 블로그 댓글 확인을 잘 할 수가 없다보니 이렇게 포스트로 남겨 놓는 것으로 결정했습니다.
아무튼! 저는 한시라도 빨리 글을 줄이고 도망가야겠습니다. 긴 글 읽어주셔서 감사합니다!!
되셨다면
공감 꾹 ~ !
부탁드려요 💖
'알짜정보 > 포토샵강의' 카테고리의 다른 글
| 포토샵으로 글씨에 그라데이션 효과 넣는 방법!! (2) | 2020.12.02 |
|---|---|
| 포토샵으로 초간단하게 포스트잇 만들어보기! (2) | 2020.11.27 |
| 포토샵으로 이미지에 부분 흑백효과 넣는 방법!!(겁나 쉬워요) (0) | 2020.11.26 |
| 포토샵으로 글씨에 네온사인 효과 넣는 방법!! (2) | 2020.11.20 |
| 포토샵으로 이미지에 워터마크 넣는 방법!! (0) | 2020.09.28 |
| 포토샵으로 이미지 모서리 둥글게 만드는 방법!('클리핑 마스크 만들기'를 활용한) (2) | 2020.08.25 |
| 포토샵으로 블로그 썸네일 이미지 만드는 법_3탄(초간단한 버전) (2) | 2020.07.30 |
| 포토샵으로 블로그 썸네일 이미지 만드는 법_2탄 (0) | 2020.07.28 |


댓글