아직 개선이 되었는지 여부는 잘 모르겠지만 티스토리 블로그의 '새로운 글쓰기' 에디터로 업데이트 되면서 여러가지 불편한 사항들이 생겼습니다. 그 중 하나가 바로 사진에 워터마크를 넣을 때 오류가 생기는 부분인데요. 저의 경험 상으로는 글을 쓰는 화면에서 워터마크를 적용하는 '첫' 이미지를 제외하고는 적용이 되질 않는다는 불편함이 있습니다.
이런 경우 포토샵을 활용하여 간단한 작업을 해주면 워터마크를 쉽게 쉽게 만들 수 있답니다. 비록 포스팅에 사용하는 이미지를 하나하나 일일히 작업을 해줘야 한다는 귀찮음이 있기는 하지만, 다른 사람들이 여러분들의 사진을 도용하는 것을 극도로 싫어하시는 분들은 이 방법을 꼭 활용해 보시기 바랍니다.

일단, 바로 위의 사진은 썸네일 이미지로 사용하기 위해 티스토리 글쓰기 에디터의 워터마크 기능을 사용하여 추가한 워터마크입니다. 포토샵을 활용하면 방문자들이 이미지 감상을 할 때 방해를 받지 않도록 워터마크에 사용되는 텍스트 및 이미지를 투명하게 만들 수도 있답니다. 아래의 내용들을 참고해보시죠! ※ 지금까지 제가 '포토샵 강의' 카테고리에 업로드 해놓은 모든 작업들보다 아주 아주 쉬운 작업이니 차근차근 따라해보셔요!^~^
워터마크에 사용할 이미지 만들기
워터마크는 곧 블로거를 상징하는 것이기 때문에 너무 난잡하지 않고 한눈에 들어오는 이미지(혹은 텍스트)를 사용하는 것이 가장 이상적이라고 생각합니다. 사람들에게 많이 알려지면 알려질 수록 이 블로거가 누구인지 금방 인지를 할 수 있게 되니까요!
저 같은 경우는 살짝 노가다를 했습니다. 종이에 직접 그림을 그리고, 네임펜으로 그림의 선을 더 굵게 만들어 주고, 사진을 촬영하여 포토샵으로 덧칠하여 색을 입히는 작업을 하였습니다. 시간이 꽤 많이 걸리긴 했지만 그래도 저만의 아이콘이 탄생해서 완성 직후의 기분은 정말 좋았습니다. 그림으로 작업하기 어려우신 분들은 텍스트 문자로 대체하시면 되겠죠?
워터마크 이미지 불러오기

포토샵을 실행해주시고 글에 게시할 이미지를 불러오셨다면, 이제는 '워터마크용'으로 사용할 이미지를 불러올 차례입니다. 워터마크에 사용하는 이미지는 뒷배경이 [투명]인 이미지를 사용해주세요. 대표적으로 파일 확장자명이 [PNG]인 이미지 파일을 많이 사용합니다.

이미지는 포토샵 상단 메뉴의 [파일-열기]를 통해 불러오셔도 되고, 해당 이미지를 마우스로 직접 드래그하여 끌어오시는 방법으로 불러오셔도 됩니다. 일단 이미지를 불러오시면 위 사진에서처럼 불러온 워터마크 이미지 주변으로 가는 파란색 실선이 생겨나면서 해당 이미지의 크기를 조절할 수 있는 상태가 됩니다. 여러분이 사용하시는 이미지와 비율에 맞게 조절을 해주신 후 [Enter] 버튼을 눌러주세요. 그러면 우측의 레이어창에 이미지가 제대로 불러와졌는지 확인할 수 있습니다.
자, 그냥 지금과 같이 '투명도 조절 기능' 사용을 원치 않으시는 분들은 이 상태에서 이미지를 저장하신 후 포스팅에 사용하시면 됩니다. 그러나 위에 말씀드렸던 것처럼 워터마크 때문에 이미지가 방해 받는게 싫으신 분들은 투명도를 조절해주시면 끝입니다.
워터마크 이미지 투명도 조절하기

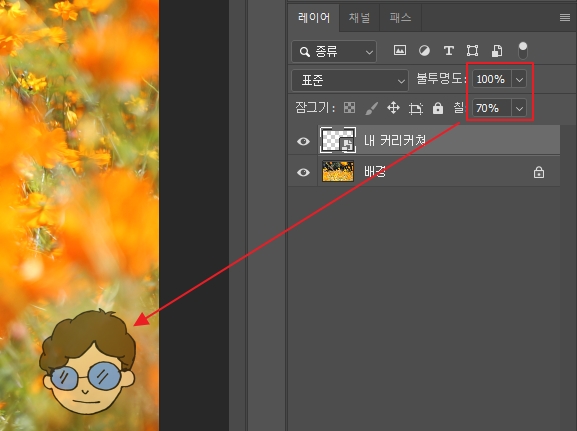
투명도를 조절하기 전에 일단 위 사진의 레이어 창처럼 '투명도를 조절하고자 하는 이미지가 제대로 선택이 됐는지'를 확인해주세요. 간혹 정신없이 이런 저런 작업을 하다보면 아무 관련없는 레이어가 선택되는 경우도 있으니까요.ㅎㅎ

그러면 이제 워터마크용 이미지를 선택한 상태에서 살짝 우측 상단의 [불투명도] 부분과 [칠] 부분을 봐주시면 됩니다. 위 사진에서는 둘다 100%로 설정되어 있는 것이 보이실텐데요. 이 둘 중에서 아무거나 선택하셔서 100%로 세팅되어 있는 불투명도 설정값을 낮춰주시면 끝입니다! 정말 쉽죠?!ㅎㅎ


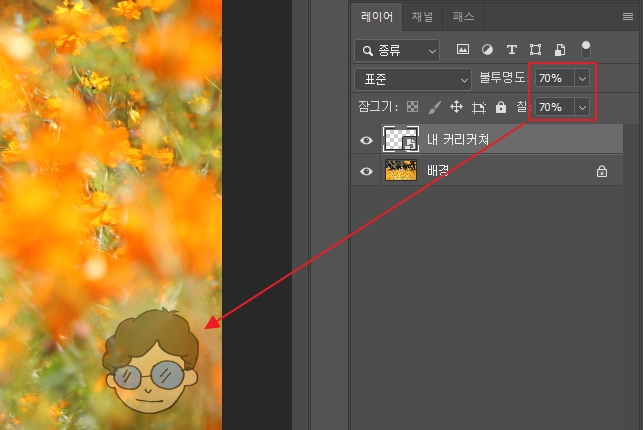
물론, [불투명도]와 [칠] 중에서 하나의 값만 낮춰주었을 때와 둘 다 낮춰주었을 때의 투명도에는 차이가 있습니다. 왼쪽 사진이 [칠] 부분만 70%로 세팅했을 때이고 우측의 사진은 둘 다 70%로 맞춰주었을 때입니다. 확실히 이 둘의 차이점이 명확하게 나는 것 같죠?
그러나 이 부분은 단순히 투명도가 어느 정도이냐이기 때문에 워터마크가 들어간 이미지를 만들 때 크게 중요하지는 않습니다. 다른 작업을 하실 때 알아두시면 유용할 것 같아서 살짝 언급해봤습니다.ㅎㅎ
포토샵으로 워터마크를 적용한 이미지 예시

어제 올림픽 공원으로 출사를 갔을 때 촬영한 이미지로 작업을 해봤습니다. 저는 이미지 감상에 방해 받는게 싫어서 우측 하단에 갖다 놓는게 습관이 되어있는데, 워터마크 이미지의 크기나 위치, 그리고 투명도는 당연히 여러분들이 자유롭게 조절하여 세팅해주시면 된답니다.
여기까지 잘 따라오셨다면 모든 작업이 마무리 됩니다. 정말 정말 정말~!! 진짜 쉽죠? 솔직히 저는 귀찮아서 잘 하지 않는 편인데 최근에 출사를 같이 다녀온 저의 지인이 사진을 도용 당했다며 이를 가는 모습을 보니 귀찮더라도 꼭 필요하겠구나라는 것을 제대로 실감했습니다. 사실 이게 별것 아닌거 같아 보여도 누군가 나의 사진을 도용하면 기분도 나쁘고, 정말 운이 좋지 않다면 블로그 지수에도 문제가 될 수 있으니.. 저의 글을 읽어주시는 분들 중에 블로그를 운영하시는 분들이 계시다면 워터마크는 꼭!! 사용하시기 바랍니다!
글을 마치며
정말 간단한 작업이다보니 글을 빨리 마무리 하게되는게 조금은 아쉽습니다. 그래도 최근에 다시 시작하게된 사진 찍는 취미를 계기로 열심히 달려볼 생각입니다. 여행이라고해서 꼭 멀리 떠나야만 여행이 아니라고 생각해서 서울 내의 볼거리나 수도권 인근에 구경하기 좋은 곳들에 다녀오게 되면 반드시 자세한 기록을 남겨 놓을 예정입니다. 기대해주세요! 긴 글 읽어주셔서 감사합니다.
되셨다면
공감 꾹 ~ !
부탁드려요 💖
'알짜정보 > 포토샵강의' 카테고리의 다른 글
| 포토샵으로 글씨에 그라데이션 효과 넣는 방법!! (2) | 2020.12.02 |
|---|---|
| 포토샵으로 초간단하게 포스트잇 만들어보기! (2) | 2020.11.27 |
| 포토샵으로 이미지에 부분 흑백효과 넣는 방법!!(겁나 쉬워요) (0) | 2020.11.26 |
| 포토샵으로 글씨에 네온사인 효과 넣는 방법!! (2) | 2020.11.20 |
| 포토샵으로 이미지 모서리 둥글게 만드는 방법!('클리핑 마스크 만들기'를 활용한) (2) | 2020.08.25 |
| 포토샵으로 블로그 썸네일 이미지 만드는 법_3탄(초간단한 버전) (2) | 2020.07.30 |
| 포토샵으로 블로그 썸네일 이미지 만드는 법_2탄 (0) | 2020.07.28 |
| 포토샵으로 블로그 썸네일 이미지 만드는 법_1탄 (3) | 2020.07.23 |


댓글