안녕하세요! 브로콜리입니다. 포토샵으로 할 수 있는게 정말 무궁무진한것 같습니다. 바로 직전에 알려드렸던 '부분 흑백' 효과를 넣는 것 부터 글씨에 '네온사인' 효과를 넣는 것까지 알아가면 알아갈 수록 포토샵이라는 프로그램은 이미지 편집 프로그램의 최강자인 것 같습니다.
이번 시간에는 아주 간단한 방법으로 포스트잇을 만들어볼거에요. 단순하게 사각형 도형만 띡- 하고 만드는 것이 아니라 그림자 효과까지 넣어서 만들어보도록 할텐데요! 이것도 아주 쉽게 따라하실 수 있으니 아래의 내용들을 차근차근 읽어보시고 순서대로 잘 따라와주세요~!

포스트잇을 만들 캔버스 생성하기!
이번 시간에 캔버스 크기 관련해서 다시 한 번 짚고 넘어가도록 하겠습니다. 항상 드리는 말씀이지만 캔버스의 크기를 정하는 것은 사용자의 입맛에 맞게 자유롭게 정하셔서 이용하시면 됩니다. 저처럼 [1:1] 비율이 아니라 [4:3], 또는 [16:9] 비율을 좋아하시는 분들은 그렇게 진행하시면 됩니다.
저는 블로그 스킨의 특성 상, 썸네일 이미지에 들어가 있는 내용들이 글 목록 화면에서도 다 보여지는게 깔끔해보이기도 해서 1:1 비율을 선택한 것이지 무조건 저처럼 해야한다! 이것은 아닙니다. 고로 저는 정방형 비율인 500X500 픽셀 크기의 캔버스로 작업을 했습니다.
포스트잇 종이 부분 만들기!

먼저, 항상 그렇듯이 새로운 레이어를 생성해주시고 좌측 상단의 [사각형 윤곽 도구]를 클릭하신 후, 캔버스 위에 마우스 좌클릭으로 드래그하여 사각형 모양을 만들어주세요!


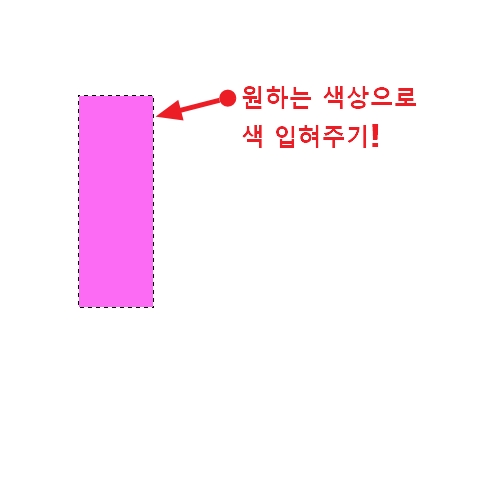
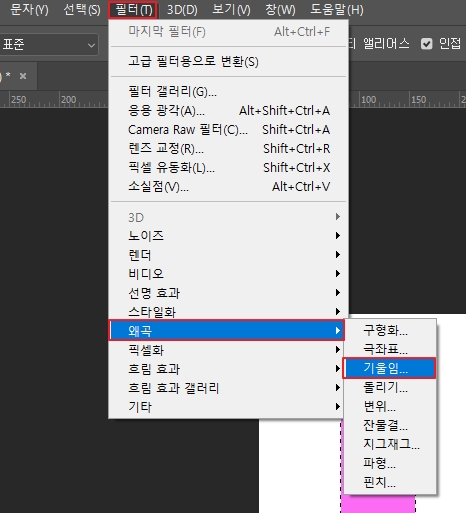
포스트잇에 원하는 색상을 채워 넣어주신 후에 [Ctrl+D]를 눌러 도형 테두리에 생성되어 있는 "사각형 윤곽을 해제"해주세요. 자, 이제는 포스트잇 효과를 주기 위해 도형을 살짝 비틀어줘야 합니다. 사각형 도형이 들어가있는 레이어를 선택해주신 후, [필터-왜곡-기울임]을 클릭해주세요!
'사각형 윤곽 도구'로 드래그 하여 도형을 만들어 주시고 색을 채워주세요. 그리고 반드시 [Ctrl+D]를 눌러서 선택 해제를 해주셔야 합니다. 다음 단계에서 도형의 모양을 변형시켜줘야 하는데 선택을 해제하지 않으면 도형의 모양이 변형되지 않습니다!



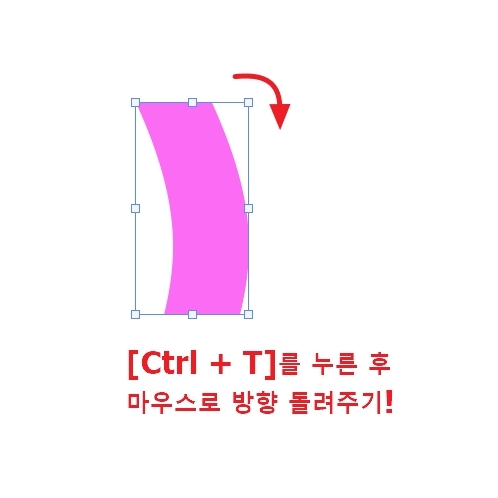
그러면 위와 같이 도형의 모양을 변형해주는 창이 뜨는데요. 중간 부분을 클릭한채로 우측으로 살짝 드래그 해주신 후 [확인] 버튼을 눌러 완료해주세요. 그리고 도형을 가로 모양으로 회전을 시켜줘야 합니다. 키보드에서 [Ctrl+T]를 눌러 도형이 180도가 되도록 돌려주신 후에 Enter를 눌러주세요!!
포스트잇 밑에 그림자 만들어주기!


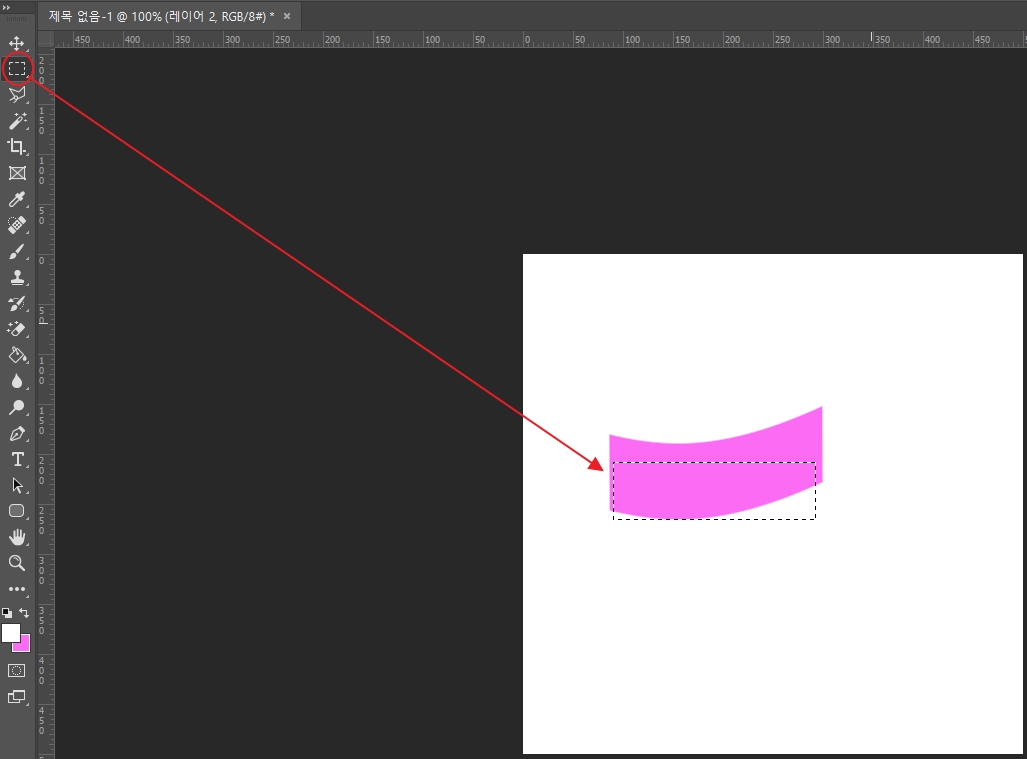
자! 이제 포스트잇의 그림자를 만들어줄 차례입니다. 사실 도형만 만들어도 어느정도 포스트잇의 모양은 나오겠지만, 그림자를 만들어주면 더 현실적으로 보이겠죠? 먼저 레이어 추가 버튼을 눌러 새로운 레이어를 만들어주신 후, [사각형 윤곽 도구]를 클릭하여 조금 전에 만들었던 도형의 살짝 밑쪽으로 드래그하여 사각형을 그려줍니다.

그리고 위 사진에서 보시는 것처럼 좌측의 빨간색 사각형 부분의 화살표를 눌러 [전경색 선택]으로 바꿔주시고, 흰생 사각형을 클릭하셔서 검정색으로 바꿔주세요! 색을 바꿔주셨으면 [확인] 클릭!


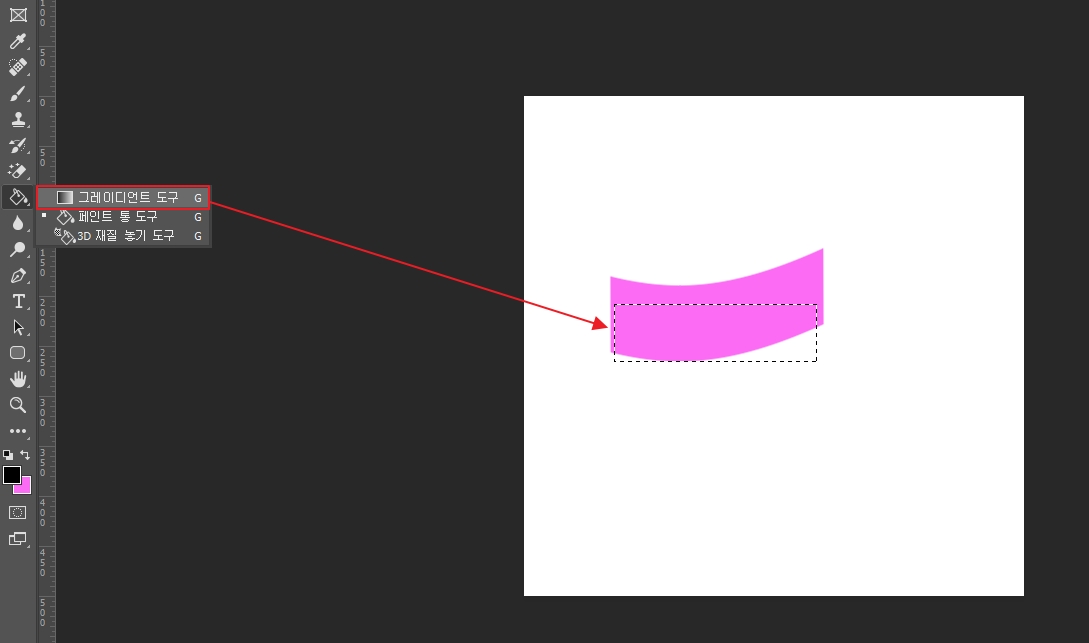
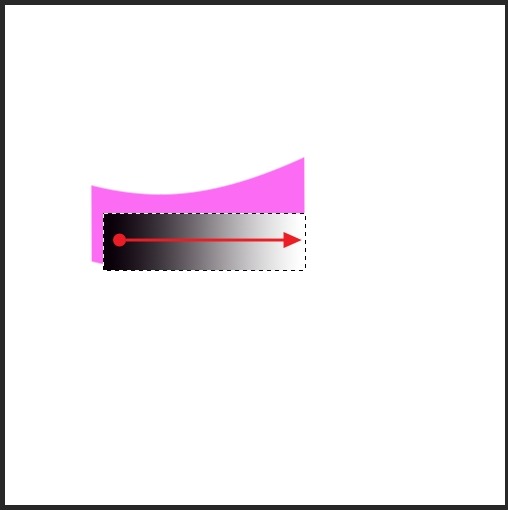
그 다음은 좌측의 [페인트 통 도구]에 마우스 우클릭을 하신 후 [그레이디언트 도구]를 선택하셔서 캔버스 위의 그린 사각형 위에 검정색 색상을 채워주세요! 그레이디언트 도구로 색상을 채우실 때에는 위 우측 사진에서 보시는 것처럼 좌측에서 우측으로 마우스 드래그를 해주시면 됩니다. 그리고 [Ctrl+D]를 눌러 선택 해제를 해주시면 됩니다.


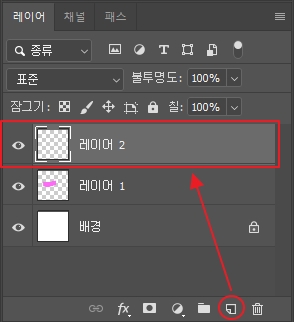
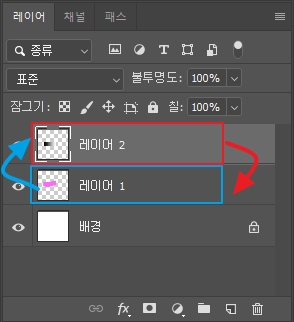
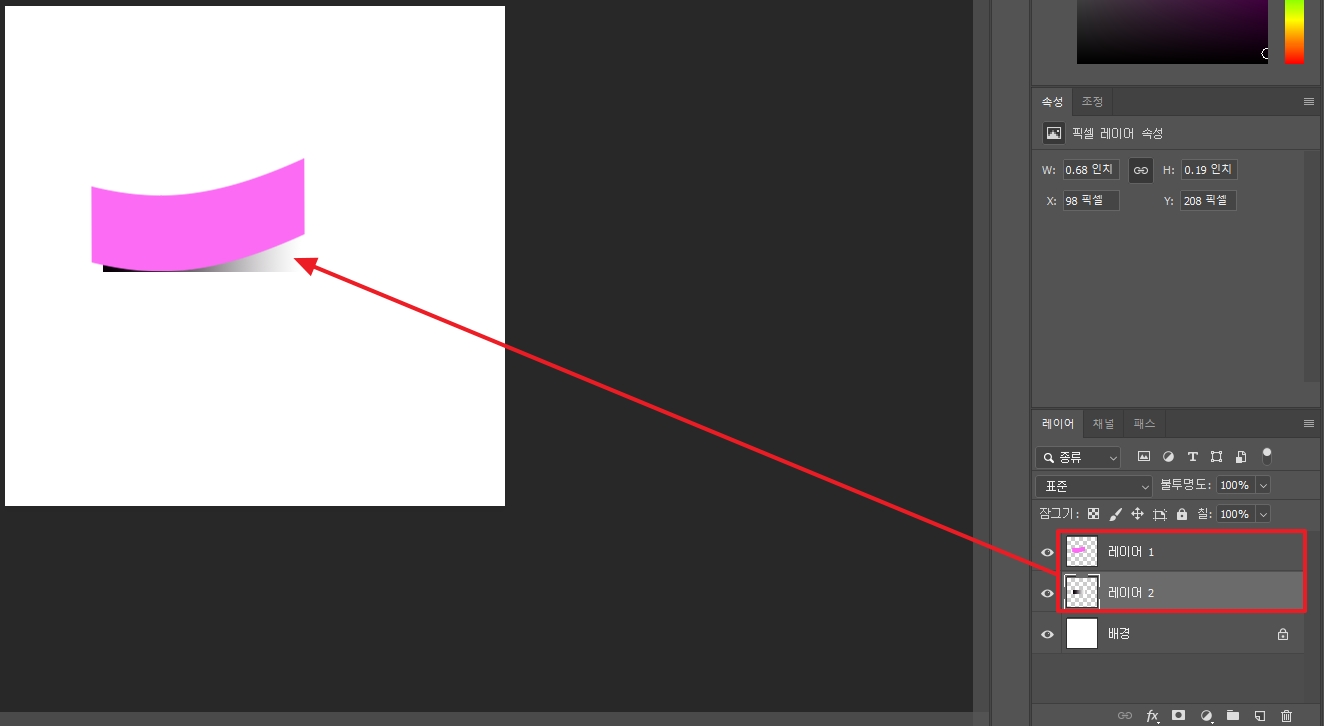
해당 도구로 검정색 색상까지 채워주셨으면 그 다음은 마우스 드래그를 통해 레이어의 순서를 바꿔줘야 합니다. 위에 보시는 것처럼 [레이어1]과 [레이어2]의 순서를 바꿔주세요. 그러면 우측의 사진처럼 그레이디언트 도구로 채워진 검정색 사각형이 분홍색 도형 뒤쪽으로 숨어 들어간 것을 보실 수 있습니다.

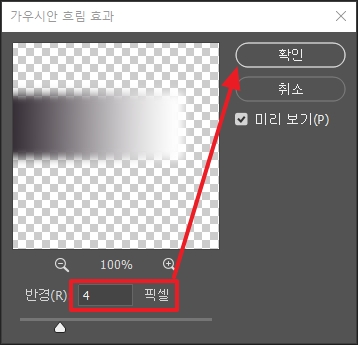
자! 그 다음은 뒷 부분에 들어간 그림자 효과를 더 현실감 있고 자연스럽게 만들어주는 작업입니다. 먼저 레이어 박스에서 그림자 효과가 들어간 레이어를 선택해주시고 상단 메뉴에서 [필터-흐림효과-가우시안 흐림효과]를 클릭해주세요.


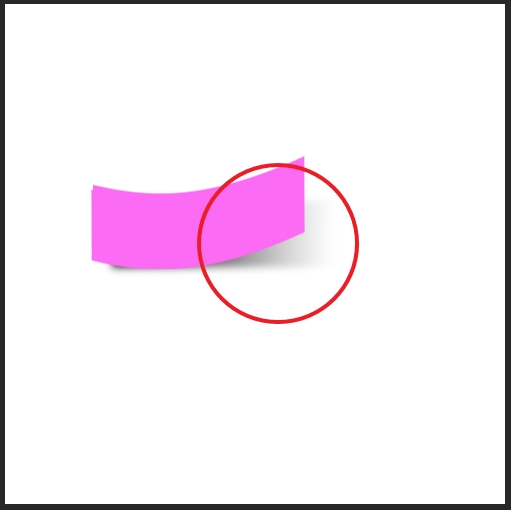
그러면 위와 같이 손바닥만한 창이 뜨는데 하단쪽의 '반경'값을 수정해주신 후에 [확인] 버튼을 눌러주시면, 우측의 빨간 동그라미 부분처럼 그림자 효과가 더욱 자연스러워진 것을 보실 수 있습니다. 만약에 그림자 효과를 주는 검정색 사각형의 위치가 맘에 들지 않는다면 좌측의 [이동 도구]를 선택한 후에 위치를 조정해주시면 됩니다.
작업이 완료됐다면 레이어 병합하기!
위의 작업까지 잘 따라오셔서 여러분들이 맘에드는 수준까지 완료하셨다면, 그 다음은 지금까지 작업하셨던 레이어들을 '하나의 레이어'로 병합해줘야 합니다. 다른 이유가 있는 것은 아니고 지금은 포스트잇을 만드는 작업만 하지만 수십개의 레이어가 있는 작업을 할 때는 하나의 레이어로 합쳐주면 아주 편하답니다. 그래서 지금부터는 포스트잇 종이와 그림자 효과가 들어간 레이어를 하나로 합쳐줄겁니다.


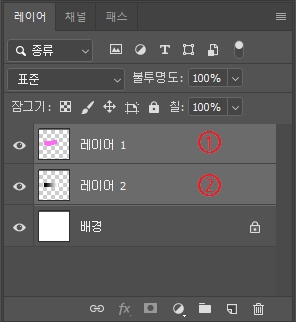
쉽게 하실 수 있는데요. 먼저 [레이어1]을 클릭해주신 다음에 [Shift] 키를 누르신 상태에서 [레이어2]를 클릭해주면, 왼쪽의 사진처럼 동시에 두 개의 레이어를 선택할 수 있습니다. 그리고 그 위에 마우스 우클릭을 하셔서 [레이어 병합]을 클릭하시면 위에 보이는 레이어가 하나로 합쳐진답니다. 여기까지 작업을 하시면 포스트잇 종이와 그림자 효과 레이어가 '하나의 이미지(레이어)'가 됩니다.

드디어 완성입니다! 저는 PNG 파일로 저장하여 포스트잇 뒤의 배경을 아예 투명 배경으로 저장을 했습니다. JPEG 파일로 할지 PNG 파일로 저장할지 그 부분은 여러분들께서 원하시는대로 저장해주시면 됩니다. 비록 텍스트 문구가 자연스럽지는 않지만 많이 자연스러워진 느낌이죠? 여기까지 잘 따라오셨다면 '포스트잇 만들기'의 모든 작업이 종료되었습니다!
글을 마치며
초반에는 살짝 게으름을 피우다가 요즘에는 저도 재미가 들렸는지 포토샵 강의와 관련된 글들도 재밌게 작성하고 있는 것 같습니다. 더불어서 저의 글을 읽어주시는 분들께도 도움이 되었으면 좋겠네요. 앞으로도 많은 관심 가져주시고 다음 글들도 기대해주세요! 긴 글 읽어주셔서 감사합니다.
되셨다면
공감 꾹 ~ !
부탁드려요 💖
'알짜정보 > 포토샵강의' 카테고리의 다른 글
| 포토샵 정품인증(비정품) 경고 알림 해제하는 방법!! (5) | 2021.02.04 |
|---|---|
| 포토샵으로 햇빛효과 넣는 방법! 아주 쉽습니다! (2) | 2021.02.02 |
| 포토샵으로 글씨에 거울 효과(반전) 넣는 방법~!! (2) | 2020.12.16 |
| 포토샵으로 글씨에 그라데이션 효과 넣는 방법!! (2) | 2020.12.02 |
| 포토샵으로 이미지에 부분 흑백효과 넣는 방법!!(겁나 쉬워요) (0) | 2020.11.26 |
| 포토샵으로 글씨에 네온사인 효과 넣는 방법!! (2) | 2020.11.20 |
| 포토샵으로 이미지에 워터마크 넣는 방법!! (0) | 2020.09.28 |
| 포토샵으로 이미지 모서리 둥글게 만드는 방법!('클리핑 마스크 만들기'를 활용한) (2) | 2020.08.25 |


댓글