안녕하세요! 브로콜리입니다. 정말 오랜만에 포토샵 강의 글을 쓰는 것 같습니다. 거의 초보분들을 위한 글인데 '강의'라고 할만큼 뛰어난 글은 아니지만, 포토샵을 이제 막 시작하시는 분들께 조금이나마 도움이 되었으면 좋겠습니다.
보통 블로그를 운영하시는 분들은 썸네일 이미지를 만드실 때 포토스케이프를 많이 활용하시는걸로 알고 있습니다. 포토스케이프도 분명 썸네일 이미지 작업에 최적화된 유틸리티 프로그램 중에 하나이지만, 좀 더 화려하고 세밀한 작업을 원하시는 분들은 포토샵을 배워두시면 좋습니다.
솔직히 웹디자인을 전문적으로 하실 분들은 이 글을 보실 필요는 없습니다. 단순히 블로그를 운영하면서 썸네일 이미지를 만들 때만 간단하게 사용하고자 하시는 분들께 추천드리는 글입니다.
※ 해당 포스팅은 한글 버전의 포토샵을 사용하여 작업한 내용을 담았습니다.

이미지의 모서리를 둥글게 만드는 두 가지 방법!
이미지의 모서리를 둥글게 만드는 방법은 두 가지가 있습니다. 첫번째는 [선택 윤곽 도구]를 사용해 이미지를 잘라내는 방법, 그리고 두번째로는 [클리핑 마스크 만들기] 기능을 활용하는 방법이 있습니다.
제일 쉬운 방법은 [선택 윤곽 도구] 기능을 사용하는 방법이긴 하지만, 이 방법은 작업 후 맘에 들지 않는다거나 구도를 잘못 잡아서 이미지를 잘라낸 경우에는 다시 처음부터 작업을 해야하는 번거로움이 있습니다. 그러나 [클리핑 마스크 만들기] 기능은 최종 작업 후에도 구도 수정을 할 수 있다는 장점이 있답니다.
그래서 이번에는 [클리핑 마스크 만들기] 기능을 통해 작업하는 방법을 알려드리도록 하겠습니다.
먼저, 포토샵을 열어 새로운 캔버스(새로만들기)를 만들어줍니다. 이전 글에서도 말씀드렸듯이 썸네일 이미지의 캔버스 크기는 항상 정방형 사이즈로 맞춰주세요. 사이즈가 너무 크지 않게끔만 조절해주시면 되겠습니다. 저는 보통 600X600 픽셀로 맞추지만, 이것조차 너무 크다고 생각하시는 분들은 500X500 픽셀 정도가 딱 적당할 것 같습니다.

항상 말씀드렸듯이 모든 포토샵 작업을 해주실 때에는 새롭게 레이어를 추가해주시는 습관을 들이셔야 합니다. 위와 같이 레이어를 추가해주세요.
#1 도형 만들기
제일 먼저 모서리가 둥근 사각형을 그려줘야 합니다. '도형 그리기' 기능을 사용하시면 되는데요. 이 작업이 둥근 모서리의 틀을 잡아주는 중요한 역할을 하기 때문에 캔버스 바깥으로 삐져나오지 않도록 작업을 해주셔야 합니다.

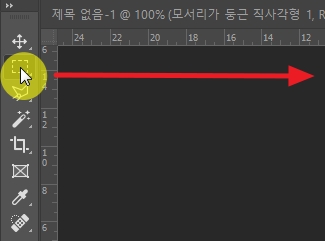
일단, 포토샵 좌측 작업 툴의 '도형 그리기' 아이콘에 마우스 우클릭을 해주신 후, '모서리가 둥근 직사각형 도구'를 클릭해주세요.

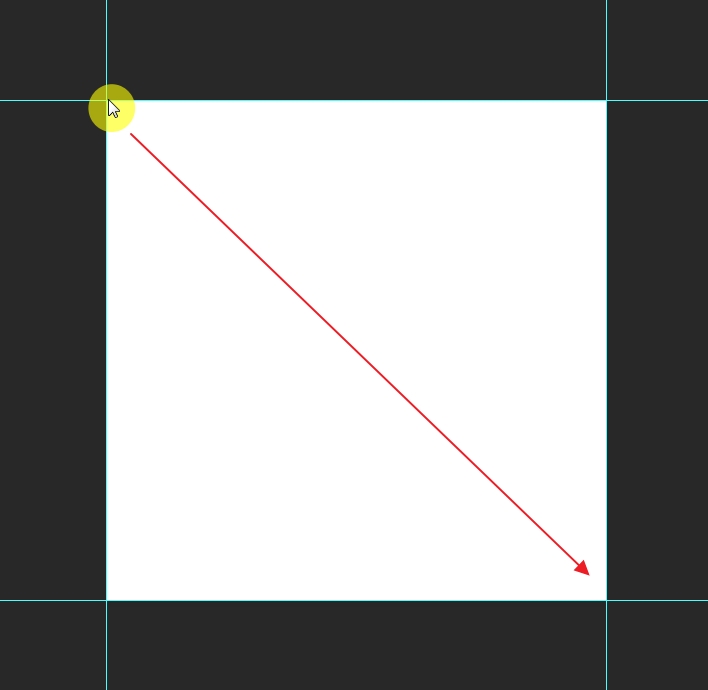
도형을 그려 넣기 전에 캔버스의 사각형 테두리에 안내선을 만들어주세요. 안내선 만드는 방법은 저번 글 '썸네일 이미지 만들기 3탄'에서 중간에 잠깐 소개해드렸습니다. 상단과 좌측의 눈금자에서 마우스를 드래그하여 끌어오시면 됩니다.
그리고 위 사진처럼 좌측의 모서리 부분에서 빨간색 화살표 방향으로 우측 하단의 모서리 끝부분까지 마우스 드래그하여 도형을 만들어주세요.

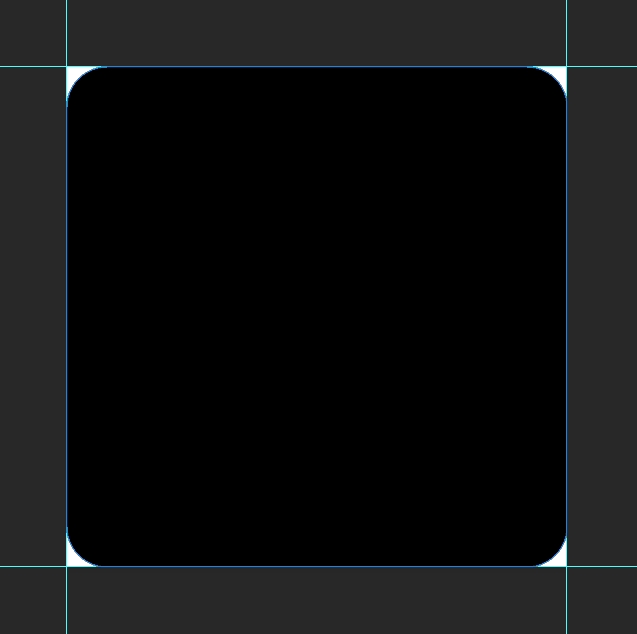
그러면 위와 같이 캔버스를 꽉 채우는 도형이 완성됩니다. 저는 기본으로 설정되어 있는 색상인 검정색의 도형을 만들었는데, 여러분들은 꼭 검정색으로 하지 않으셔도 됩니다. 이렇게 작은 화면에 단일 작업을 진행하게 되는 경우에는 어떤 색상이어도 상관없지만, 큰 캔버스에 여러 작업을 하게 되는 경우는 작업의 혼동을 막기 위해 색상을 다르게 해주시면 좋습니다.

그러면 이렇게 기본 캔버스 위쪽으로 도형 작업을 진행한 레이어가 만들어져 있는 것을 볼 수 있습니다.
#2 이미지 불러오기 → 이미지 사이즈 조절하기
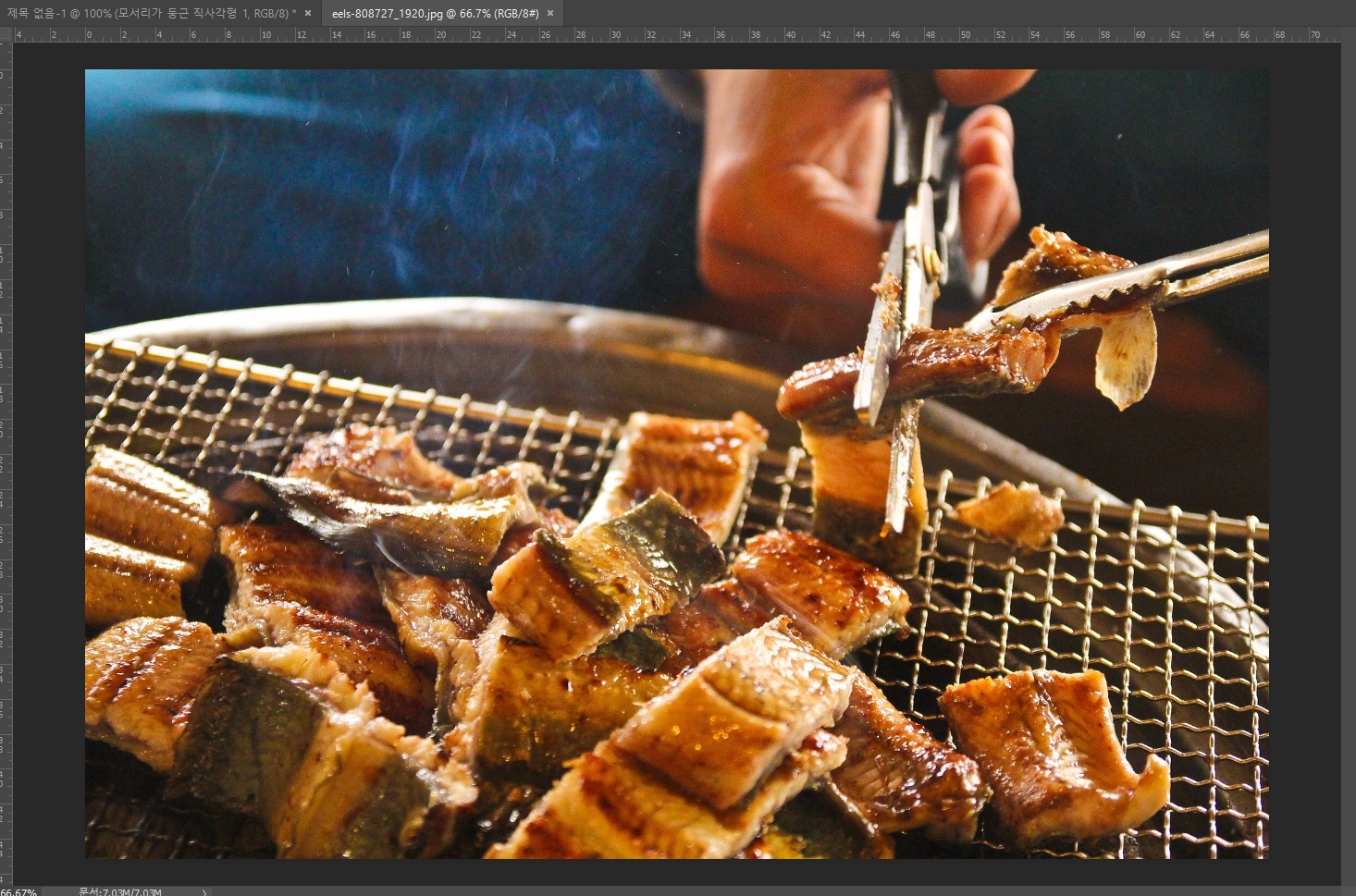
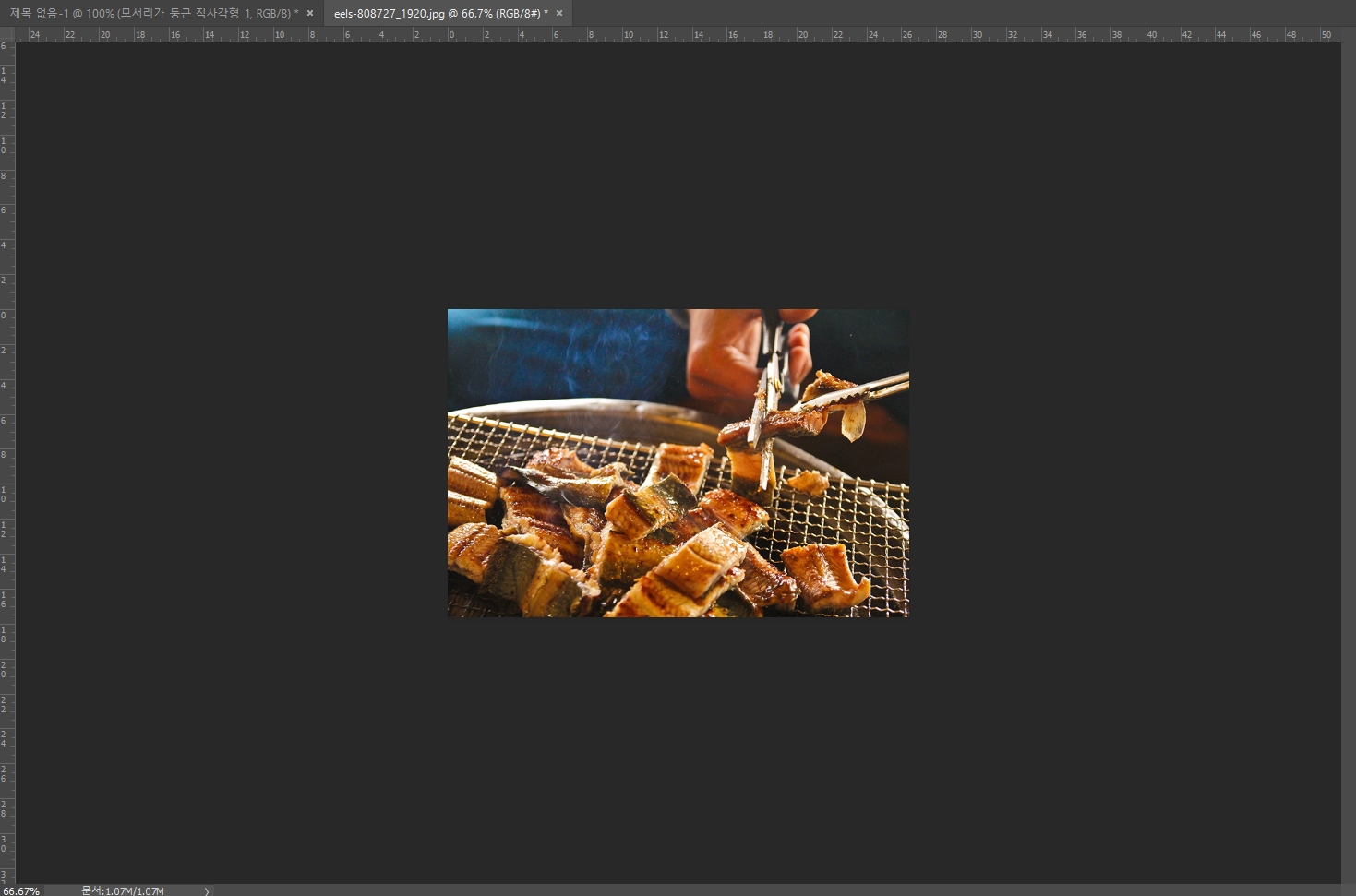
그 다음 순서는 썸네일 이미지에 활용할 이미지를 불러와야 합니다. 단, 이미지의 사이즈는 캔버스의 크기와 비슷한 크기의 이미지를 사용하셔야 합니다.



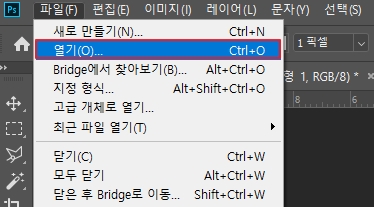
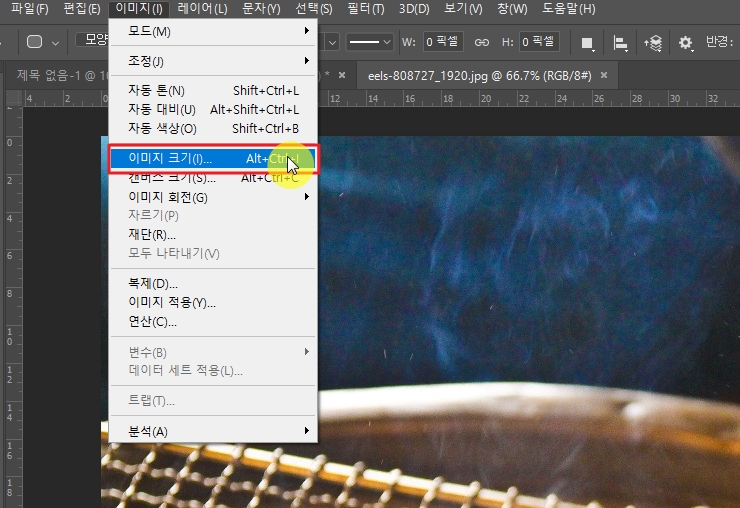
그러나 부득이하게 캔버스의 크기보다 사이즈가 훨씬 큰 이미지를 사용하게 되는 경우에는 먼저 이미지의 사이즈를 조절해줘야 합니다. 이미지를 불러온 상태에서 아래 이미지 순서의 방법대로 진행해주세요.


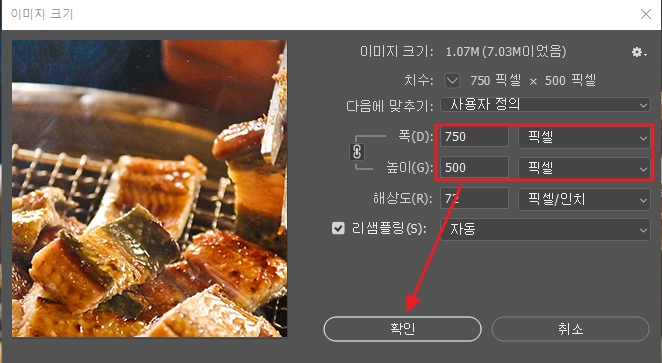
상단 메뉴에서 [이미지 - 이미지 크기] 버튼을 클릭하셔서 바로 위의 사진과 같이 이미지의 크기를 수정해주시면 되겠습니다. 여기서 참고하셔야 할 것이..!!
사용하고자하는 이미지가 폭의 길이가 훨씬 더 넓은 가로 형태의 이미지는 '높이의 크기를 500픽셀'로 맞춰주시고, 이미지가 높이의 길이가 훨씬 더 긴 세로 형태의 이미지는 '폭의 크기를 500픽셀'로 맞춰주세요. ※ 캔버스 크기 500X500 픽셀 기준

그러면 이미지의 크기가 줄어든 것을 보실 수 있습니다.
#3 본 작업 문서로 이미지 불러오기

조금 전에 이미지 크기를 줄이는 작업을 했던 문서는 아예 새로 불러온 문서입니다. 이미지 크기를 줄이는 작업은 원래 작업하던 (도형 작업을 했던)'제목 없음-1' 문서에서 [Ctrl + T] 단축키로 진행을 해도 되지만, 여러분의 이해를 돕기 위해 '새 문서' 화면에서 작업을 진행하였습니다.


좌측의 작업 툴에서 [선택 윤곽 도구]를 클릭하신 후에 우측의 사진처럼 이미지의 테두리에 드래그하여 선택해주세요. 이미지 테두리에 빨간 박스로 표시해놓은 것처럼 선택해주시면 됩니다.

그러면 이렇게 '선택이 되었음을 알려주는' 흰 색 점선이 생겨납니다. 그리고 이 상태에서 복사 및 붙여넣기를 해주시면 됩니다. [Ctrl + C] 단축키로 복사를 해주신 후, 원래 작업하던 [제목 없음-1] 문서로 [Ctrl + V]로 붙여넣기를 해주세요.

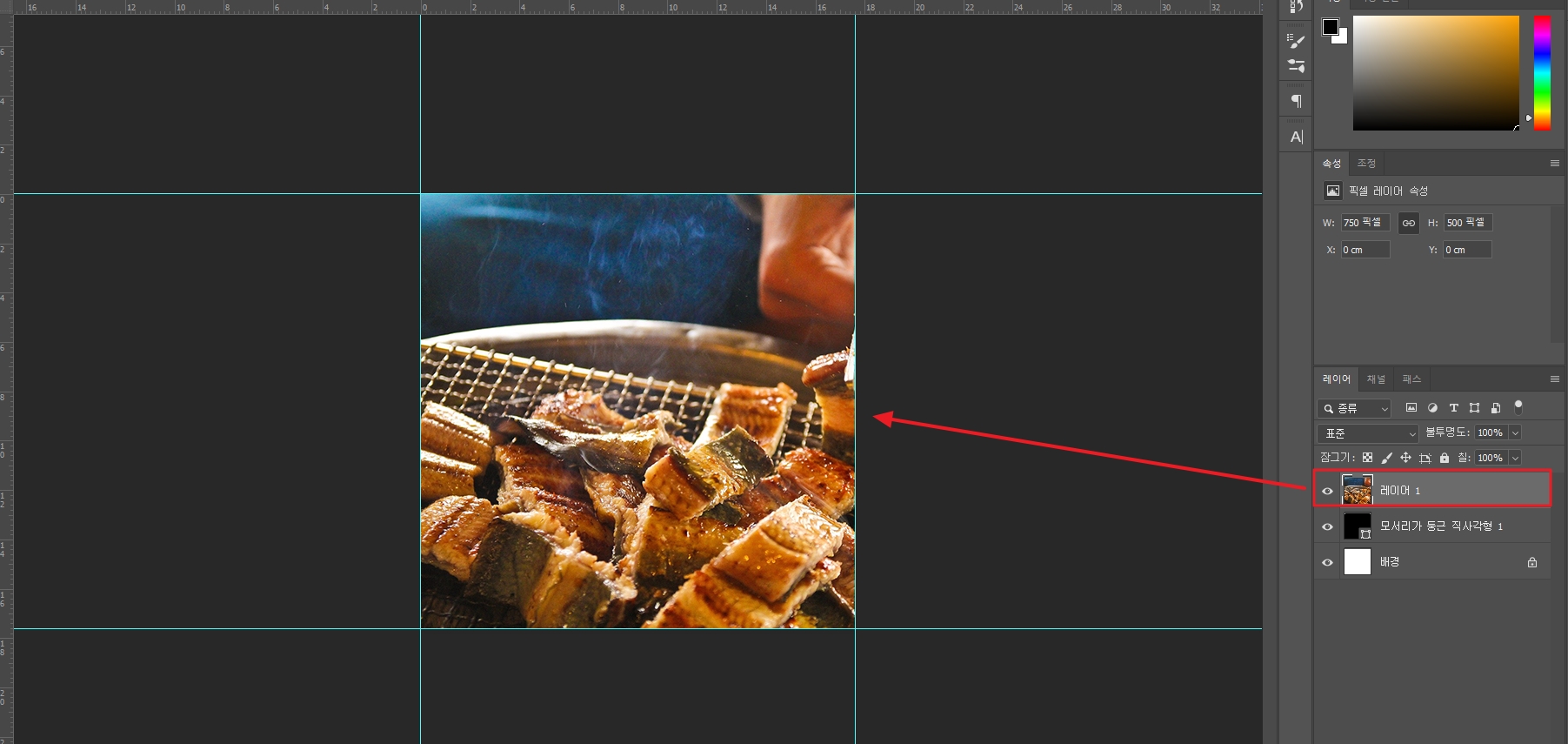
레이어 박스에 새로운 레이어가 생겨나면서 복붙한 이미지가 캔버스 화면으로 불러와집니다. 그런데 여기서 끝이 아닙니다. 이제는 이미지 테두리를 둥글게 만들어주는 작업만 남았습니다. 서두에서 말씀드렸던 [클리핑 마스크 만들기] 기능을 활용한 작업을 해주는건데요. 버튼 몇 번만 클릭하면 되는 부분이기에 어렵지 않게 할 수 있습니다.
#4 모서리 둥글게 만드는 작업하기


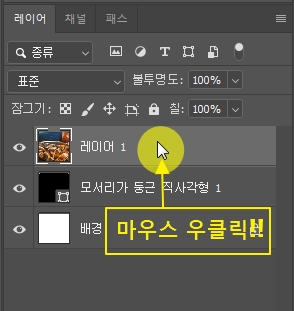
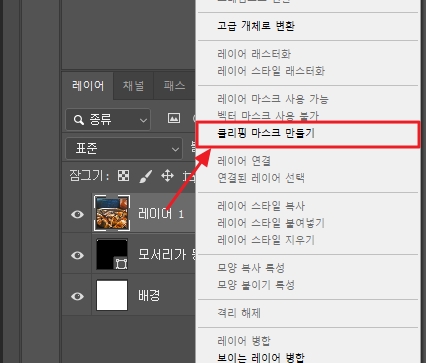
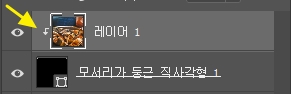
위 사진들처럼 [레이어 1]에 마우스 우클릭하신 후, [클리핑 마스크 만들기] 메뉴를 클릭해주세요.

그러면 [레이어 1] 박스의 맨 앞에 아래로 구부러진 화살표가 생겨나면서 가장 처음에 만들어둔 도형의 사이즈에 맞게 맞춰집니다.

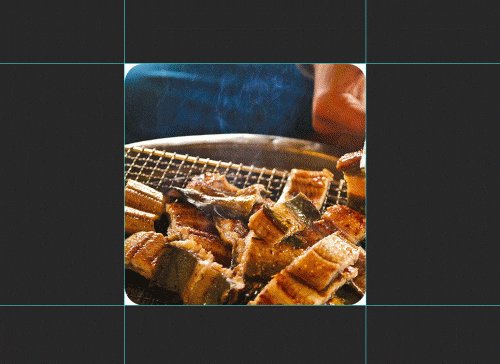
위에 각 모서리의 노란 박스를 보시면 이미지의 테두리가 둥글게 만들어진게 보이시죠? 자, 그런데 이미지의 구도가 좀 거슬립니다. 아주 간단하게 마우스 드래그로 구도를 맞춰줄 수가 있습니다.
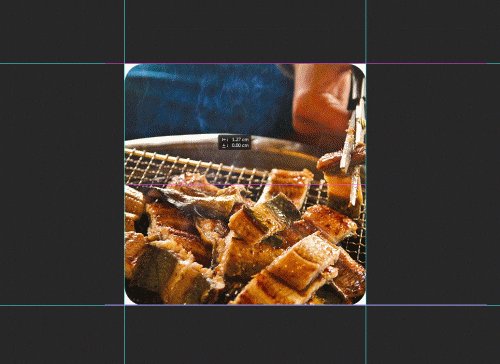
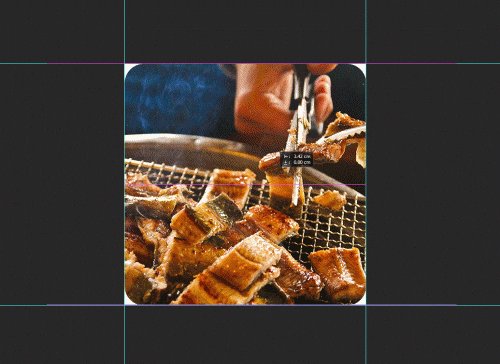
캔버스 위에 놓여있는 이미지를 '마우스 좌클릭'을 한 상태로 상,하,좌,우로 드래그하여 맞춰주시면 되겠습니다. 잘 이해가 안돼시면 아래의 움짤을 확인해주세요.

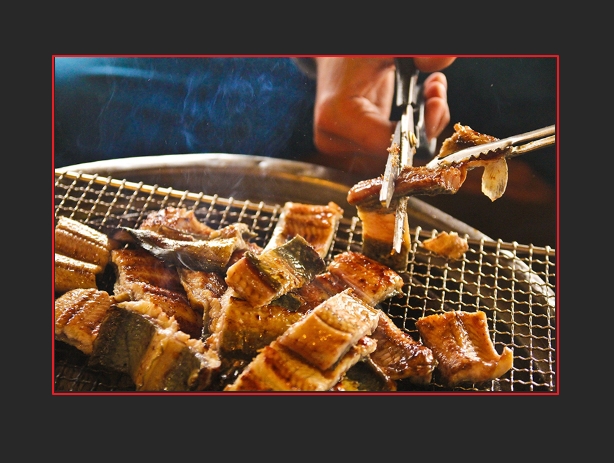
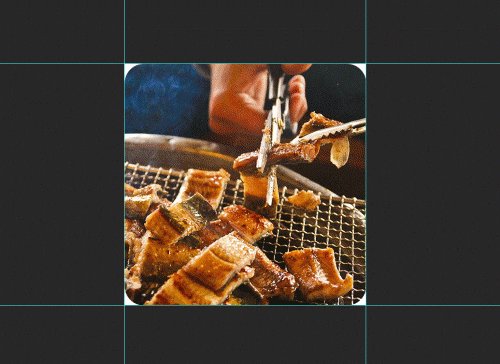
#5 드디어 완성된 '모서리가 둥근 이미지'!!

드디어 완성되었습니다! 깔끔하게 잘 만들어졌죠? 포스팅하실 때 썸네일 이미지로 활용하실 분들은 레이어를 추가로 생성하셔서 글의 주제와 관련된 문구를 넣어주시면 되겠습니다. 개인적으로는 [선택 윤곽 도구]를 활용하여 작업하는 결과물보다 훨씬 더 나아보이는 것 같습니다.
글을 마치며
내용은 길었지만 사실 숙달되면 누구나 쉽게 따라할 수 있는 작업이랍니다. 포스트를 더 이쁘게! 더 높은 퀄리티의 작업을 원하시는 분들은 천천히 따라해보세요!^^ 긴 글 읽어주셔서 감사합니다.
'알짜정보 > 포토샵강의' 카테고리의 다른 글
| 포토샵으로 글씨에 그라데이션 효과 넣는 방법!! (2) | 2020.12.02 |
|---|---|
| 포토샵으로 초간단하게 포스트잇 만들어보기! (2) | 2020.11.27 |
| 포토샵으로 이미지에 부분 흑백효과 넣는 방법!!(겁나 쉬워요) (0) | 2020.11.26 |
| 포토샵으로 글씨에 네온사인 효과 넣는 방법!! (2) | 2020.11.20 |
| 포토샵으로 이미지에 워터마크 넣는 방법!! (0) | 2020.09.28 |
| 포토샵으로 블로그 썸네일 이미지 만드는 법_3탄(초간단한 버전) (2) | 2020.07.30 |
| 포토샵으로 블로그 썸네일 이미지 만드는 법_2탄 (0) | 2020.07.28 |
| 포토샵으로 블로그 썸네일 이미지 만드는 법_1탄 (3) | 2020.07.23 |


댓글