이번에는 '블로그 썸네일 만들기 2탄'으로 돌아왔습니다! 저번에 간단히 알아봤던 1탄 내용은 도움 되셨는지 모르겠네요. 솔직히 포토샵을 조금만 다룰줄 아시는 분이라면 누구나 쉽게 하실 수 있는 부분이어서 차분히 보고 따라하시면 금방 배우실 수 있습니다.
일단 저와 같은 썸네일을 사용하고자 하시는 분들은 아래의 링크를 참고하시면 되며, 이전 글의 내용에 덧붙여서 말씀드릴 내용으로 썸네일 하단부에 사용된 색상 번호는 #058fad 입니다. 썸네일 만드시면서 색상 번호에 저 16진수 숫자를 입력하시면 되겠습니다.(다른 색 사용을 희망하시면 자유롭게 변경하셔서 사용하세요.)
참고로 이번 글에서는 캔버스 설정이나 글의 제목이 들어가는 하단 '바(Bar)' 부분, 또는 바(Bar) 중앙에 들어가는 도형을 넣는 방법에 대해서는 생략을 하도록 하겠습니다. (같은 내용을 또 설명드리면 지루해하실 것 같아..) 이번 글에서는 레이어를 통합하는 부분과 텍스트 문구에 효과를 주는 방법부터 강의를 시작하도록 하겠습니다.

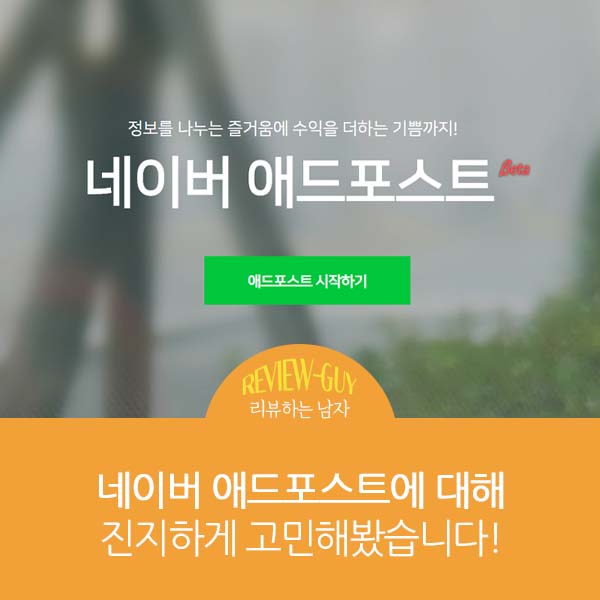
이번 글에서 만들어 볼 썸네일

이번에 만들어 볼 썸네일 예시는 바로 위와 같습니다. 제가 별도로 운영하고 있는 네이버 블로그에서 '애드포스트' 관련된 글을 작성하며 사용했던 이미지인데요. 이전 1탄의 썸네일과 동일하게 메인 제목 및 서브 제목을 입력할 수 있는 구간을 하단부 위치로 잡고, 나의 이미지를 무단으로 캡처해갈 수 없도록 중하단부에는 닉네임 입력을 통해 아예 쐐기를 박아버렸습니다.
해당 썸네일을 만들면서 사용했던 글씨체에 대해서도 말씀을 드리겠습니다. 닉네임 입력에 사용했던 글씨체는 '카페24 당당해'(영어부분)와 '카페24 고운밤'(한글부분)을 사용했습니다.
이번 썸네일의 하단 바(Bar)에 사용된 색상은 #f2a139 입니다.
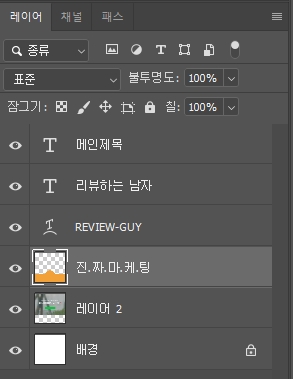
썸네일의 레이어 구성

역시나 이번 만들어 볼 썸네일도 레이어의 개수가 그렇게 많지 않습니다. 구성은 맨 밑에서부터 배경 레이어 1개, 이미지 레이어 1개, 하단부 주황색 레이어 1개, 닉네임(영어) 레이어 1개, 닉네임(한글) 레이어 1개, 메인 제목 레이어 1개등이 되겠습니다.
일단 차근차근 같이 만들어보겠지만 미리 설명을 드려보면, 하단부의 주황색 레이어 같은 경우는 본래 2개의 레이어로 나뉘어져 있던 것을 하나로 합쳐버렸으며, 제목 레이어 같은 경우는 사용자의 편의에 따라 하나의 레이어로 이용할지, 또는 이전 글에서처럼 두 개의 레이어로 나누어 사용할지 정하시면 되겠습니다.
도형과 하단 '바(Bar)' 레이어 통합하기

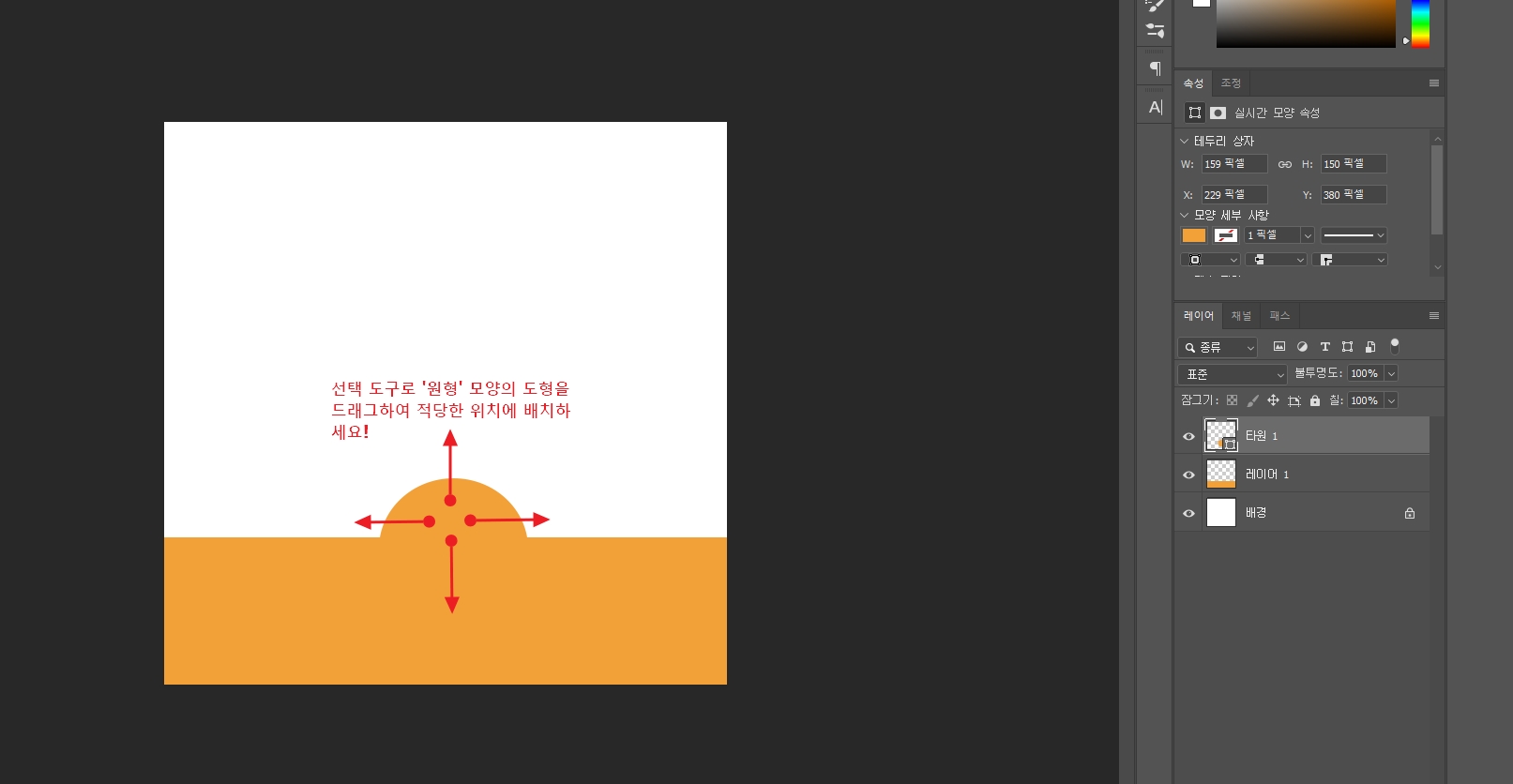
제일 먼저 해주셔야 할 것은 당연히 도형의 위치 선정이겠죠? 도형과 하단 바의 레이어를 하나로 합쳐버리면 추후 도형의 위치가 애매할 때 다시 바꿀 수 없는 애매함이 있습니다. 물론, 바로 직후에는 Ctrl+Z 단축키로 되돌릴 수 있지만 작업이 여러 차례 진행된 이후에는 되돌릴 수 없으니 위치 선정을 신중하게 해주세요!
제가 위 화면에 적어둔 것처럼 왼쪽 툴바의 '이동 도구' 툴로 원을 마우스 드래그하여 원하는 위치로 이동해주시면 됩니다.

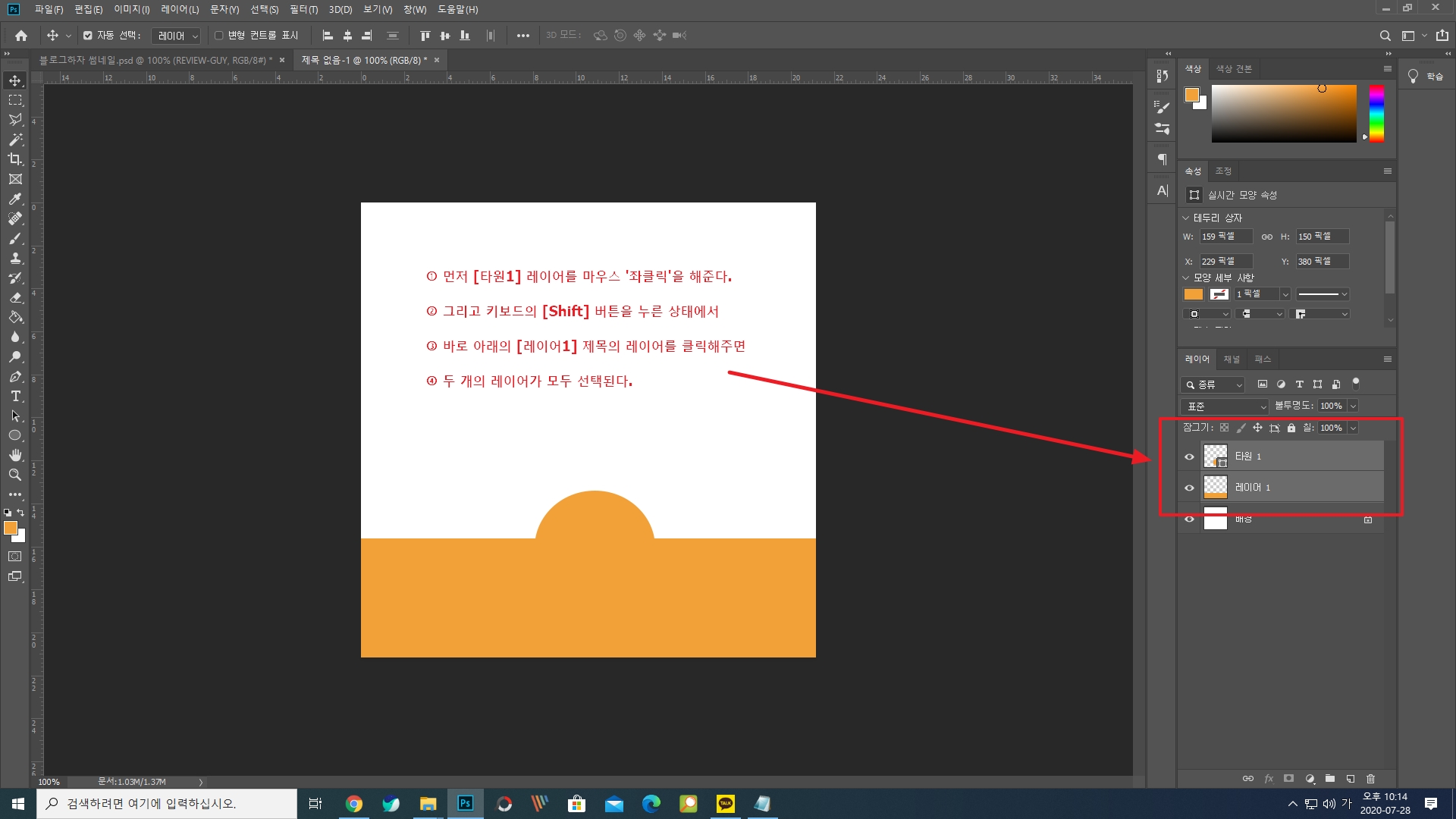
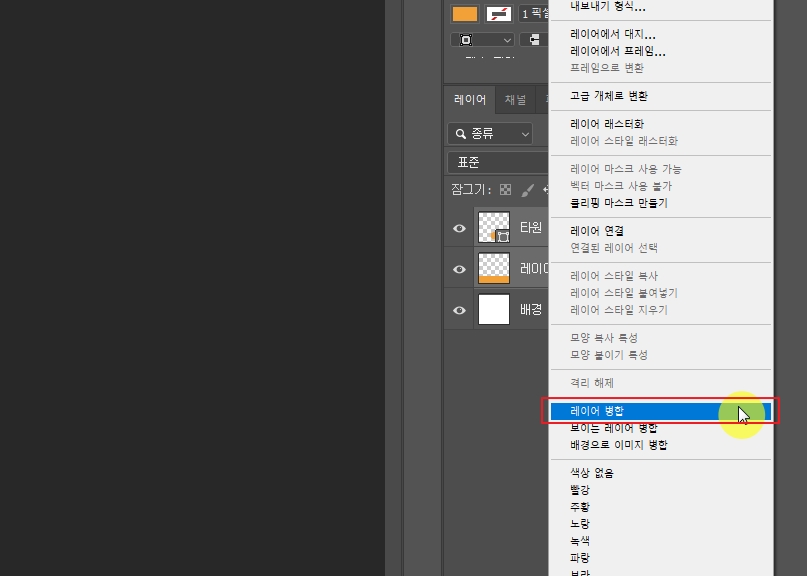
그 다음은 레이어를 합쳐줄겁니다. 위 이미지에 적혀있는 글씨가 잘 보이지 않으시는 분들을 위해 텍스트로 옮겨드리도록 하겠습니다.
① 먼저 [타원1] 레이어를 마우스 '좌클릭'을 해줍니다.
② 그리고 키보드의 좌측 [Shift] 버튼을 누른 상태에서
③ 바로 아래의 [레이어1]이라고 되어있는 레이어를 클릭해주면,
④ 보시는 바와 같이 두 개의 레이어가 모두 선택됩니다.

그리고 선택된 두 개의 레이어 위에 마우스 커서를 올려놓고 [마우스 우클릭]을 하셔서 위 이미지에서 보시는 바와 같이 [레이어 병합] 버튼을 클릭해주세요. 마우스 우클릭을 하실 때에 위쪽 레이어든 아래쪽 레이어든 아무대나 올려놓고 우클릭을 하시면 됩니다.

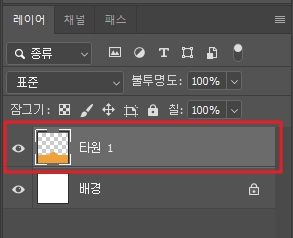
그럼 이렇게 위와 같이 두개였던 레이어가 하나로 합쳐진 것을 볼 수 있습니다. 여기서 한 가지 TIP은 레이어가 병합이 될 때에는 위쪽에 있는 레이어의 이름으로 자동 선택이 됩니다. 이름을 변경하고 싶으시면 해당 레이어를 더블 클릭하셔서 원하는 이름으로 바꾸시면 되겠습니다.
레이어를 하나로 합치기 전에 꼭! 도형과 하단 바(Bar)의 위치를 맞춰주세요!
도형에 들어가는 텍스트 문구 효과주기

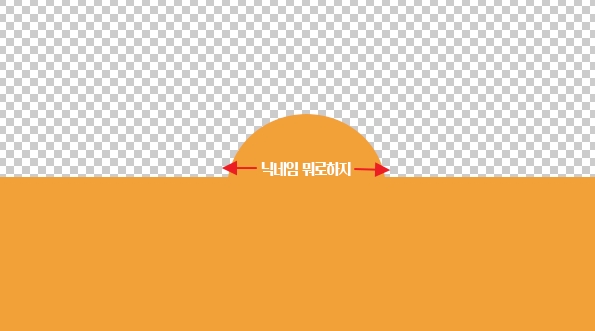
그 다음은 도형에 들어가는 텍스트 문구(닉네임)에 효과를 주는 순서입니다. 위에 보시는 것처럼 도형 안에 양옆으로 어느정도의 여백이 남게끔 글씨의 사이즈를 조절해주시는 것이 작업하기에 수월합니다.
제가 캡처한 이미지 같은 경우는 생각보다 여백이 너무 많이 남아서 효과를 입혔을 경우 조화롭지 않을 수도 있겠다는 느낌이 드는데요. 그럴 경우 도형의 크기에 맞게 폰트의 크기를 조절해주시면 되겠습니다.


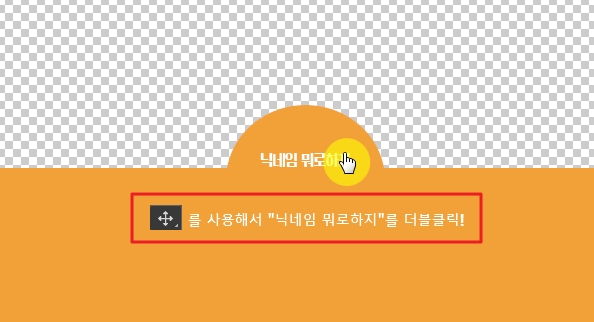
그리고 좌측 긴 메뉴바에서 제일 상단에 있는 '이동 도구' 툴을 통해 여러분들이 입력하신 닉네임을 '더블 클릭'을 해주세요! 그러면 여러분들이 입력하신 각자의 닉네임이 위 우측의 사진처럼 전체 선택이 될겁니다.


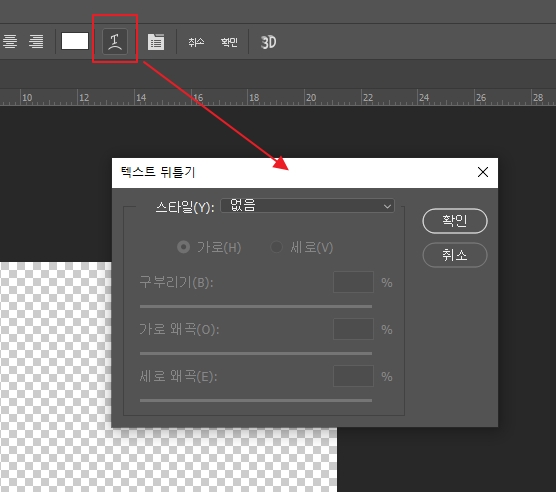
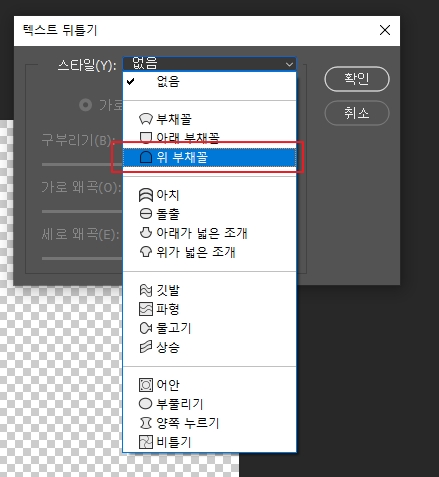
그 상태에서! 상단 메뉴에서 왼쪽의 사진처럼 빨간 박스와 같은 아이콘을 클릭해주시면 '텍스트 뒤틀기'라는 작은 창이 나타납니다. 말 그대로 텍스트의 모양을 뒤틀어서 특별한 효과를 주는 것인데요. [스타일]의 [없음]을 클릭하시면 오른쪽 사진처럼 여러분들이 원하시는 스타일대로 이미 입력된 텍스트 문구의 모양을 바꿀 수가 있습니다.
저 같은 경우는 하단 바(Bar)의 가운데 돌출되어 있는 원형 모양에 맞추기 위해 [위 부채꼴] 모양을 선택했습니다.

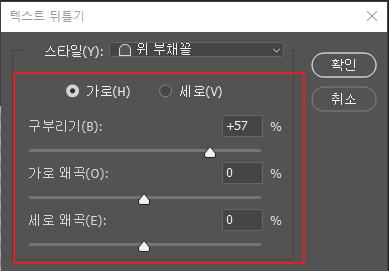
그리고 대망의 마지막 작업!! 위 박스처럼 [가로]에 체크를 해주시고 원형의 모양에 따라 [구부리기] 부분의 수치를 조절해주시면 되는데요. 이 메뉴는 구부리기 수치가 조절됨에 따라 작업 후의 결과물을 실시간으로 보여주지 않으니 조금씩 수치를 조절해가며 맞춰주셔야 합니다.

그러면!! 여러분의 닉네임이 위쪽으로 돌출된 원형의 모양과 비슷한 모양으로 변경되었습니다. 정말 쉽죠?ㅎㅎ
글의 주제와 맞는 이미지 및 제목 설정 후 저장하기!

이전 글 1탄에서 썸네일 만드는 법을 꼼꼼히 따라해보셨다면, 저와 같이 레이어를 구성하여 썸네일을 만드는데 어려움을 느끼지 못하실 겁니다. 혹시라도 이 글이 처음이신 분들은 먼저 1탄의 글을 읽어보신 후에 따라해주시면 되겠습니다.
진짜 마지막으로 여러분들이 작성하고자 하시는 글의 주제와 맞는 '메인 제목'과 '이미지'를 삽입하신 후에 저장을 해주시면 됩니다! 지금까지 작업한 내역을 '이미지'로 전환하여 저장을 하는 방법은 다음 아래와 같습니다.
[파일 - 다른 이름으로 저장 - 저장 위치 선택 - 이미지 파일 이름 정하기 - 파일 형식에서 확장자를 'JPEG'로 변경 - 확인]
글을 마치며..!
후,,, 이번에도 정말 하얗게 불태웠습니다. 작업은 정말 간단한 작업인데,, 이를 글로 옮기려니 장난이 아니군요!! 그래도 여러분들이 이 글을 읽고 도움이 되시는 것만으로 저는 만족합니다! 아무리 생각해도 빨리 도망쳐야겠습니다. 다음 글에서 뵙도록 하겠습니다.
긴 글 읽어주셔서 감사합니다.
'알짜정보 > 포토샵강의' 카테고리의 다른 글
| 포토샵으로 글씨에 그라데이션 효과 넣는 방법!! (2) | 2020.12.02 |
|---|---|
| 포토샵으로 초간단하게 포스트잇 만들어보기! (2) | 2020.11.27 |
| 포토샵으로 이미지에 부분 흑백효과 넣는 방법!!(겁나 쉬워요) (0) | 2020.11.26 |
| 포토샵으로 글씨에 네온사인 효과 넣는 방법!! (2) | 2020.11.20 |
| 포토샵으로 이미지에 워터마크 넣는 방법!! (0) | 2020.09.28 |
| 포토샵으로 이미지 모서리 둥글게 만드는 방법!('클리핑 마스크 만들기'를 활용한) (2) | 2020.08.25 |
| 포토샵으로 블로그 썸네일 이미지 만드는 법_3탄(초간단한 버전) (2) | 2020.07.30 |
| 포토샵으로 블로그 썸네일 이미지 만드는 법_1탄 (3) | 2020.07.23 |


댓글