날씨가 정말 오락가락 합니다. 올거면 확!오고 안 올거면 말지 요며칠 날씨 변덕이 무척이나 심하네요. 혹시모르니 올 여름은 외출 시 우산은 필수인 것 같습니다.
이번에는 블로그 썸네일 만들기 세번째 시간입니다. 대단할 것도 없지만 지금까지 알려드렸던 방법보다는 훨씬 간단하고, 포토샵만 깔려 있으면 1분만에 누구나 만들 수 있는 그런 썸네일을 준비해봤습니다.
만드는 방법이 쉬운만큼 퀄리티는 낮지만 심플하면서도 한 눈에 들어오는 그런 썸네일이니 잘 따라해보시기 바랍니다.

오늘 만들어볼 썸네일은?!

이게 바로 오늘 만들어볼 썸네일입니다. 정말 간단하죠? 단순한 색종이 같은 캔버스에 글의 주제에 대한 키워드를 적어 넣는 방식으로 아마도 많은 블로거들이 사용하는 방법이지 않을까 생각합니다.
다만, 썸네일에 사용하는 폰트를 어떤것을 사용하느냐에 따라서 결과물의 퀄리티라던지 사용자의 호불호가 심하게 갈린다는 것과 글자수가 너무 많으면 조잡해보인다는 단점이 있습니다.
캔버스 크기는 언제나 600X600 픽셀로 만들기!
지금까지 블로그를 하면서 깔끔하고 고급스러움을 연출하기 위해 여러가지 방법으로 시도해봤습니다. 명함처럼 가로로 긴 것도 만들어보고, 좀 있어 보이고 싶어서 나름 화려하게 꾸며보기도 해봤는데 역시 깔끔하고 심플한 것이 대세인 것 같습니다.

그리고 크기를 600X600 픽셀로 맞췄을 때, 비율 자체가 1:1 정방형이다 보니 위에 보시는 것처럼 블로그 메인화면에서 봤을 때에도 이미지가 잘려 보이지 않고 깔끔하다보니 저는 무조건 [1:1 정방형]을 선호하는 편입니다.
작업에 필요한 레이어의 개수

진짜 썸네일 자체가 너무 심플하다보니 포토샵 작업을 할 때에 필요한 레이어의 개수도 얼마되지 않습니다. 이미지나 색상을 넣는 작업보다 글을 넣는 레이어가 훨씬 더 많을 정도로 간단합니다.
저 같은 경우는 예시로 만든 썸네일 이미지에 글씨체를 각각 다르게 적용했다보니 본의아니게 폰트 레이어가 많아졌는데 굳이 저렇게까지 하지 않으셔도 된답니다.
제일 먼저 해야하는 작업
원하는 색상을 선택하여 캔버스의 배경 색상을 채워줍니다. 이런 심플한 작업은 그냥 [배경] 레이어에 색상을 채워줘도 무방한데 저는 습관이 되어 있어서 항상 새로운 레이어를 만들어줍니다. 이건 여러분들이 원하는대로 해주시면 됩니다.
안내선 레이아웃 생성하기
캔버스에 글의 주제에 대한 키워드를 적어 넣기 전에 안내선을 세팅해주면 좋습니다. 이는 아무리 심플한 작업이라 하더라도 각잡힌 세팅으로 보다 정돈된 느낌을 줄 수가 있는데요.

바로 위 사진처럼 정확한 간격 조절을 위해 안내선을 세팅해주는 것입니다. 솔직히 이 작은 안하셔도 됩니다만, 조금이라도 비뚤어지거나 엇나가는거 못볼 정도로 꼼꼼하신 분들은 해주시면 좋습니다.

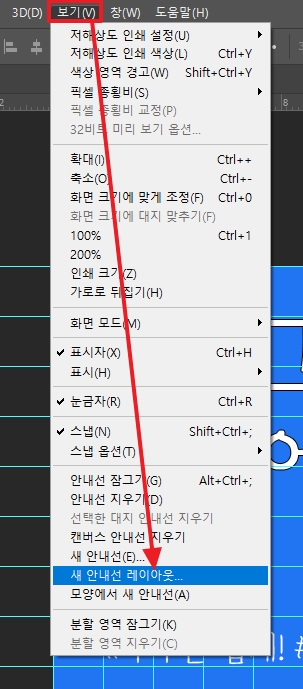
안내선을 만드는 방법은 빨간 화살표처럼 상단과 좌측에 있는 눈금선에서 마우스 왼쪽 버튼으로 드래그해서 원하는 위치에 끌고 오시면 되는데, 지금 같은 경우는 캔버스 전체에 세팅하는 작업이기에 다른 방법대로 하셔야 합니다.


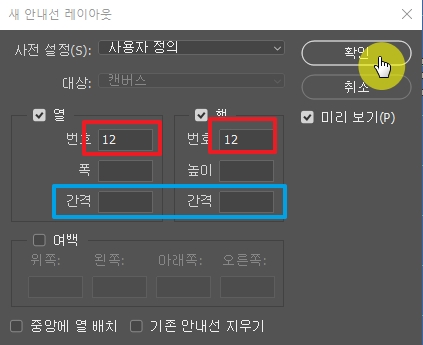
포토샵 상단 멘뉴에서 [보기] - [새 안내선 레이아웃]을 클릭하시게 되면 우측과 같은 창이 뜨게 됩니다. 새 안내선 레이아웃 창에서 '열'과 '행'에 체크를 해주신 후, '번호' 부분을 12로 맞춰주세요.
지금 저 같은 경우는 해당 PSD 파일을 저장해두었기 때문에 파란색 박스 안에 수치가 입력되어 있지 않은데요. 아마 '새로 만들기'를 하셔서 작업을 하시는 분들은 소수점으로 된 숫자가 적혀 있을겁니다. 이 숫자를 모두 '0'으로 맞춰 주세요. 그리고 확인 버튼까지 누르시면 기본적인 세팅이 완료됩니다.
폰트 배치하기

마지막으로 글 제목의 키워드를 배치하는 작업입니다. 위 사진에서 보시는 바와 같이 저는 캔버스의 공간을 최대한 활용하기 위해 상, 하, 좌, 우에 딱 1칸의 여백만을 남겨두고 폰트를 채워 넣었습니다.
이 썸네일에 사용된 글씨체는 제가 요즘 애용하고 있는 '카페24' 시리즈의 폰트인데요. 역시 이 글씨체는 여러분들의 기호에 따라 변경하여 사용하시면 되겠습니다. 다른 글씨체 중에서는 '나눔고딕'체가 어울릴것 같기도 하네요.
자, 그 다음은 글씨의 크기와 레이어 개수, 글자 간격에 대한 설명입니다. 아래의 내용을 참고해주세요!
글씨체/크기/자간(간격)
이 설명은 제가 제작한 썸네일 기준으로 안내하겠습니다. 다른 글씨체를 사용하실 분들은 개별적으로 적당히 조절해가며 맞춰주시면 되겠습니다.




서두에서 말씀드렸듯이 이 썸네일의 폰트 레이어는 [블로그 썸네일/만들어보자!/해시태그 문구/닉네임]이 각각 하나의 레이어로 구성되어 있습니다. PC로 보시는 분들은 이미지를 참고하시면서 따라하시면 되며, 모바일로 보시는 분들은 아래의 내용을 보시면 됩니다.
- [블로그 썸네일] 부분 - 폰트: 카페24 당당해 / 크기: 90pt / 자간(VA): 25
- [만들어보자!] 부분 - 폰트: 카페24 고운밤 / 크기: 90pt / 자간(VA): 25 / 효과: Bold(진하게)
- [해시태그 문구] 부분 - 폰트: 카페24 고운밤 / 크기: 36pt / 자간(VA): 0
- [닉네임] 부분 - 폰트: 카페24 고운밤 / 크기: 30pt / 자간(VA): 0
글씨의 크기나 효과적인 부분에 있어선 위 내용을 참고하셔서 따라해주시면 되겠습니다.
"카페24" 시리즈의 폰트에 대해 궁금하신 분들은 가장 하단의 함께보면 좋은 글을 참고해주세요!^^
글을 마치며
사실 제일 중요한 것은 "썸네일 이미지"처럼 겉으로 보여지는 것이 아니라, 속에 들어있는 알맹이가 제일 중요하다고 생각합니다. 겉은 화려한데 속이 비어있는 부실한 콘텐츠를 생산한다면 사람들이 읽지 않는 글로 전락해버릴테니까요. 썸네일 이미지는 독자들이 내 글을 더 쉽게 이해할 수 있도록 거들어주는 역할만할뿐 '글' 자체가 될 수는 없습니다. 모쪼록 저의 글을 읽어주시는 여러분들께 도움이 되셨길 바라며 이상 글을 마치겠습니다. 긴 글 읽어주셔서 감사합니다.
되셨다면
공감 꾹 ~ !
부탁드려요 💖
'알짜정보 > 포토샵강의' 카테고리의 다른 글
| 포토샵으로 글씨에 그라데이션 효과 넣는 방법!! (2) | 2020.12.02 |
|---|---|
| 포토샵으로 초간단하게 포스트잇 만들어보기! (2) | 2020.11.27 |
| 포토샵으로 이미지에 부분 흑백효과 넣는 방법!!(겁나 쉬워요) (0) | 2020.11.26 |
| 포토샵으로 글씨에 네온사인 효과 넣는 방법!! (2) | 2020.11.20 |
| 포토샵으로 이미지에 워터마크 넣는 방법!! (0) | 2020.09.28 |
| 포토샵으로 이미지 모서리 둥글게 만드는 방법!('클리핑 마스크 만들기'를 활용한) (2) | 2020.08.25 |
| 포토샵으로 블로그 썸네일 이미지 만드는 법_2탄 (0) | 2020.07.28 |
| 포토샵으로 블로그 썸네일 이미지 만드는 법_1탄 (3) | 2020.07.23 |


댓글