간만에 티스토리와 관련된 글을 써보려고 합니다. 신형 에디터에서 할 수 있는 방법인데요. 정말 쉽게 할 수 있는 방법이지만 그동안 구형 에디터만 사용하셨던 분들이나 티스토리를 처음 접하신 분들을 위해 간단히 끄적여 보려고 합니다. 일전에 '티스토리' 카테고리에서 소개해드린 [서식 기능 활용하기]보다 훨씬 쉬우니 아래의 내용들을 집중해서 읽어보시면 쉽게 따라오실 수 있을겁니다.
※ 무슨 오류 때문인지는 모르지만 글의 본문 화면에서는 움짤 이미지가 정상적으로 작동하지 않는 현상을 발견했습니다. 그러나 해당 이미지를 클릭 후 확대하셔서 보시면 정상적으로 보이실거니 양해 부탁드리겠습니다. 일시적으로 움짤 이미지가 움직이지 않는 현상일 수도 있으니 정상적으로 구동이 되신다면 이 문구를 무시하셔도 됩니다.
신형 글 쓰기 에디터에서 이미지 '가로'로 배치하기!
티스토리의 신형 에디터가 처음이신 분들은 사용이 익숙치가 않은 것은 당연한 일입니다. 네이버 블로그를 운영하시다가 티스토리로 처음 넘어 오신 분들은 그나마 적응이 빠르시겠지만, 그동안 구형 에디터만을 사용하시던 분들께는 뭔가 사용하기도 불편하고 여간 짜증나는 일이 아닐거라 생각됩니다.
그래서 아래의 내용에서는 별다른 세팅없이 오로지 마우스 조작만으로 불러온 이미지들을 '가로'로 배치하는 법에 대해 다룰건데요. '가로 크기가 같은 이미지'와 '가로 크기가 다른 이미지'는 각각 어떻게 적용되는지도 그 차이점을 살펴보시면 될 것 같습니다.
'가로'의 크기가 같은 이미지

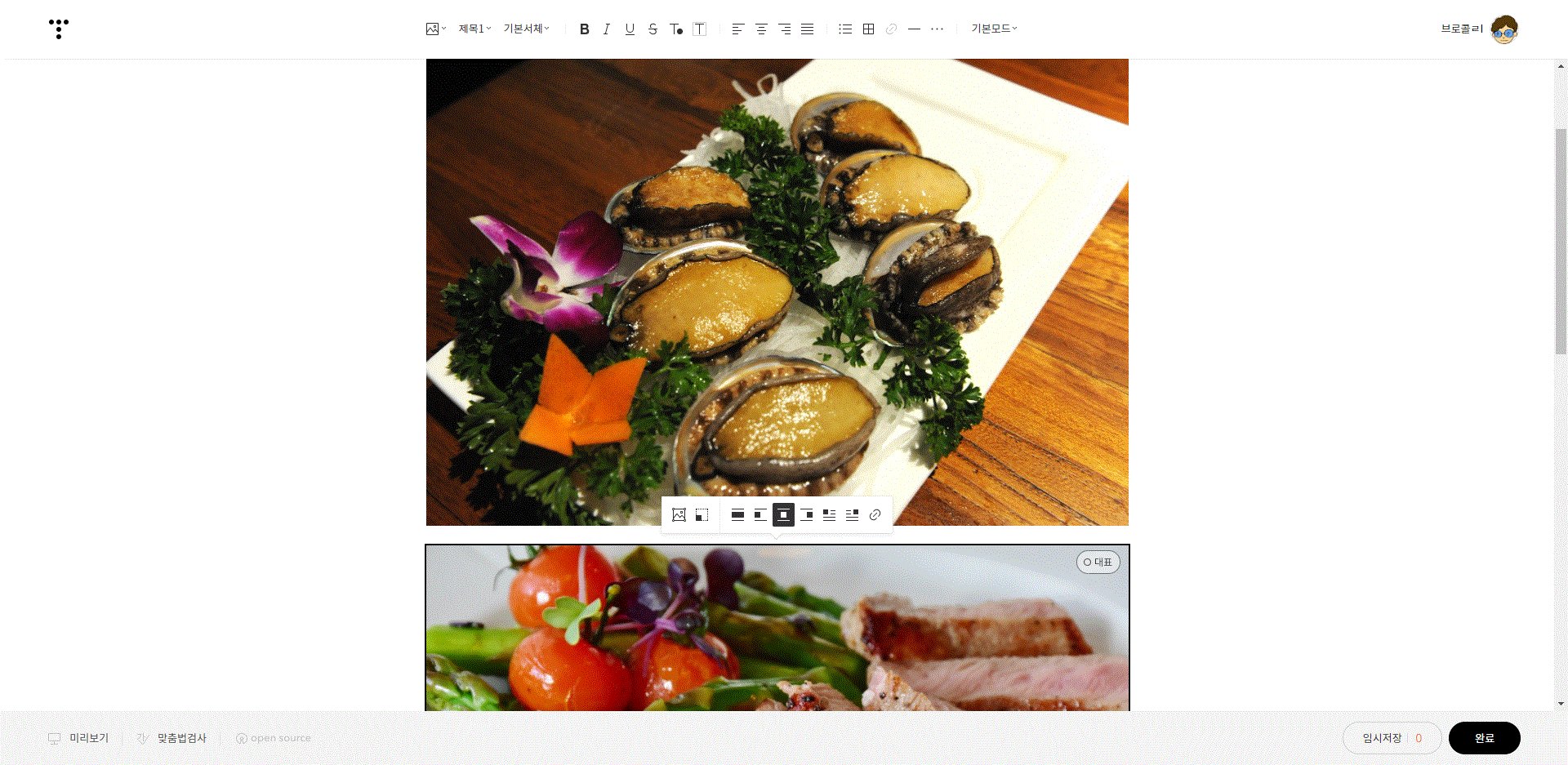
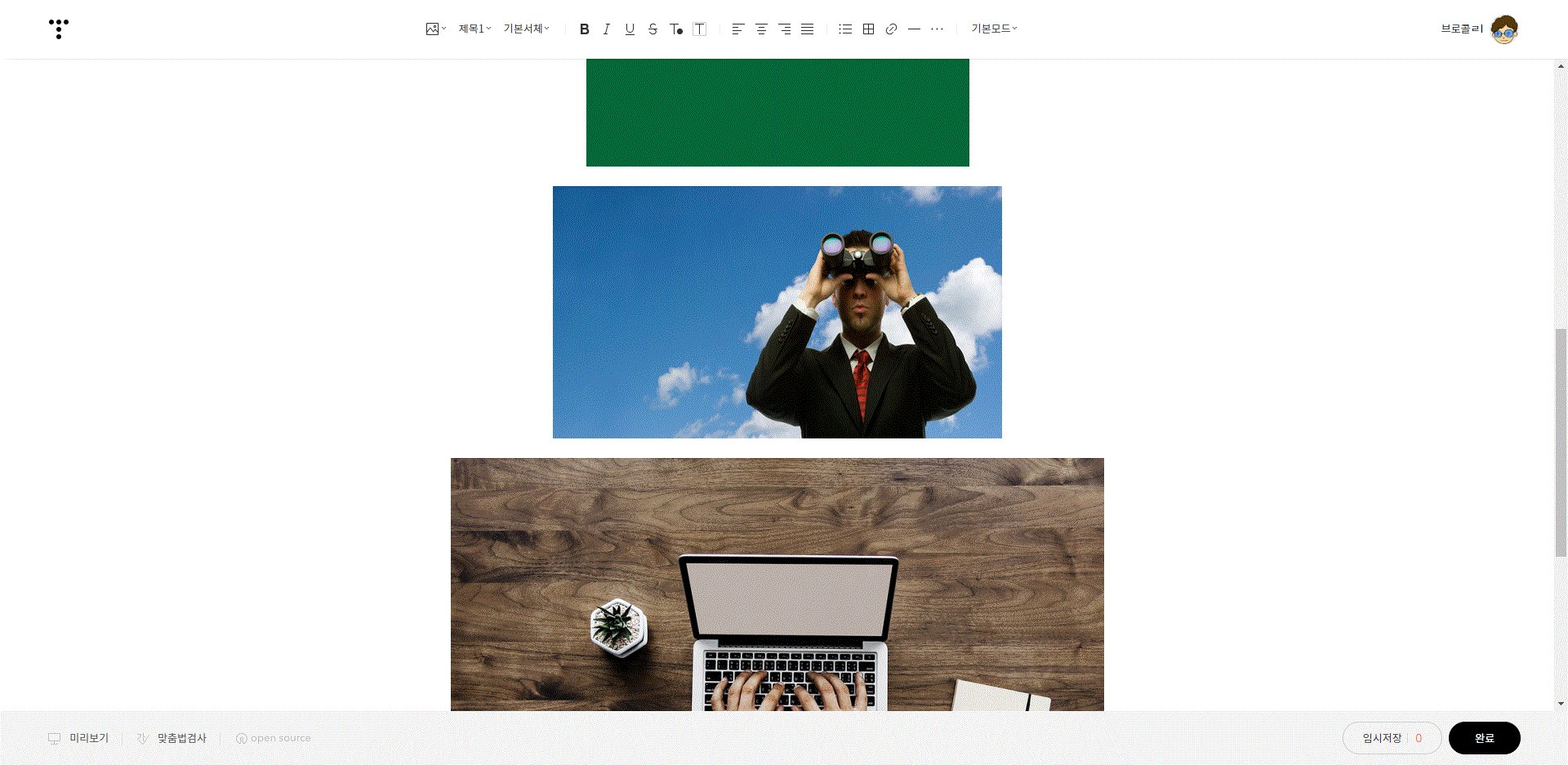
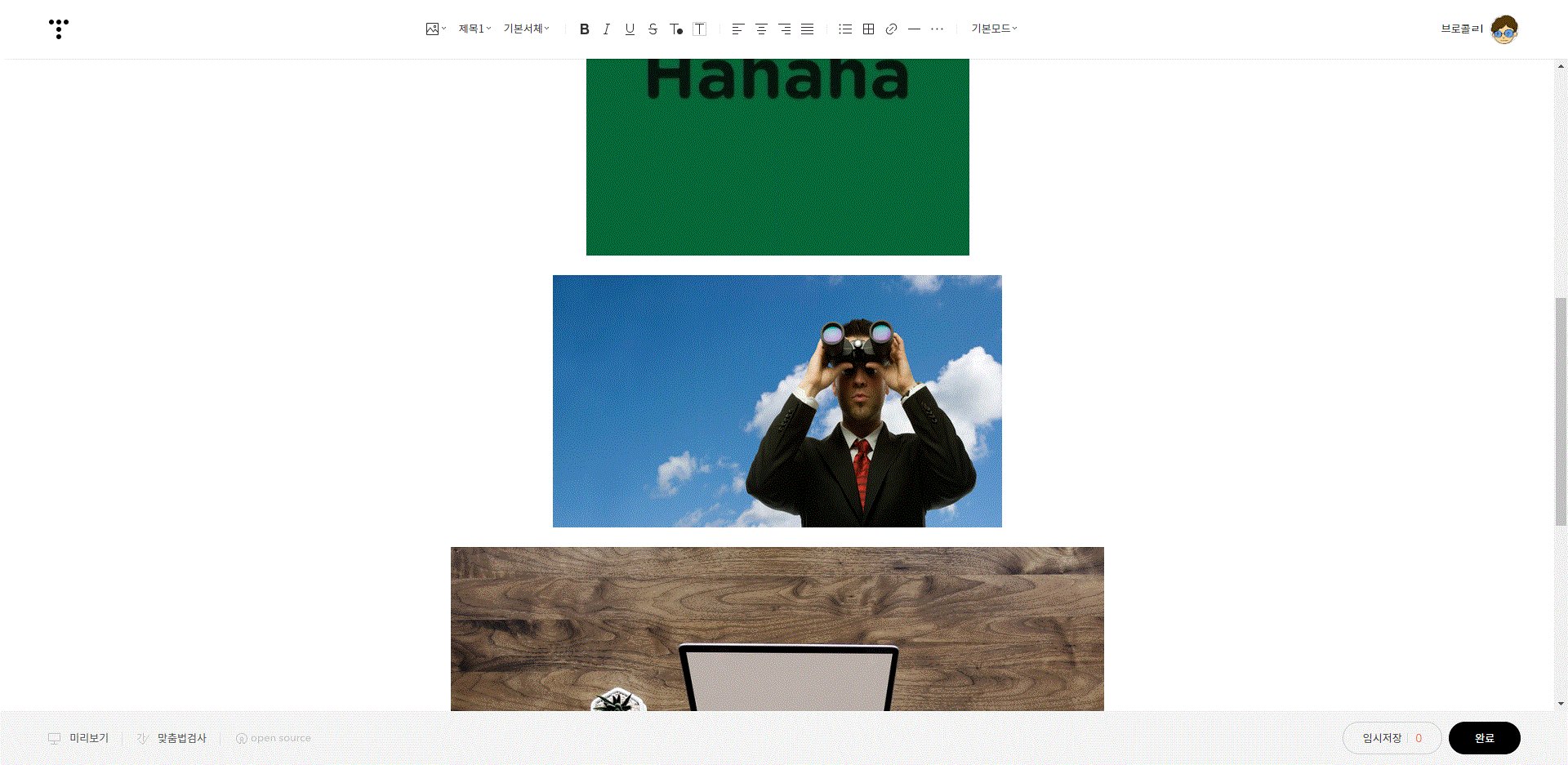
먼저 이미지를 불러옵니다. 이렇게 크기가 큰 이미지나 세로의 길이가 너무 길어서 화면에서 보기 힘든 이미지는 '가로'로 여러장 배치를 해줘야 할 때가 있습니다. 그럴 때에는 간단히 마우스 드래그를 통해 해결할 수 있답니다. 아래의 움짤 이미지를 확인해보시죠!
※ 위 이미지는 '픽사베이'라는 무료 이미지 사이트에서 다운로드 받은 사진으로 저작권에 문제없는 사진들입니다.

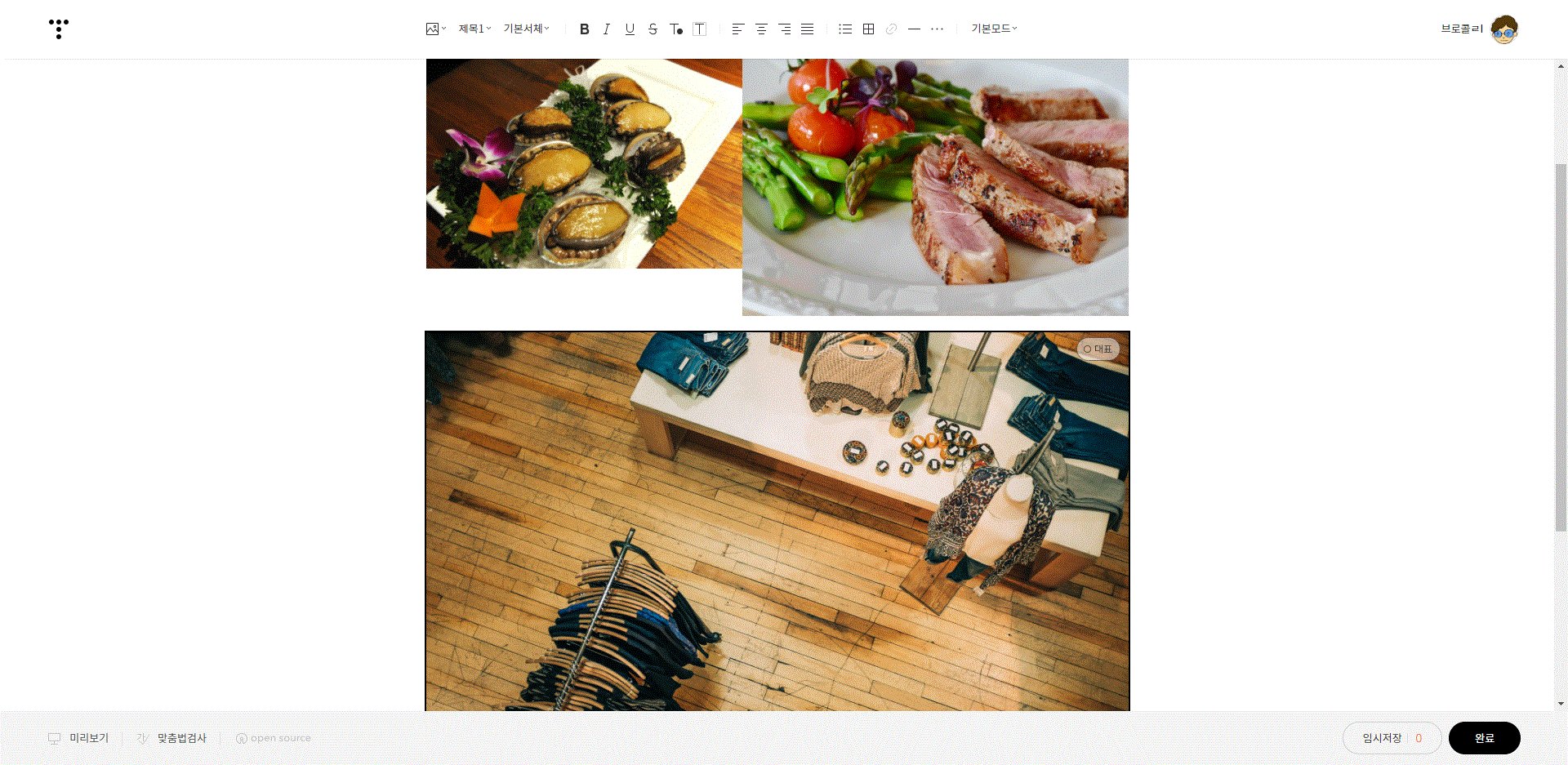
보시는 것처럼 세로로 배열된 이미지들을 마우스 드래그하여 맨 위에 있는 사진의 우측으로 끌어다 놓으시면 끝입니다. 정말 쉽죠? 그런데 꼭 맨 윗 장의 사진에 끌어 놓으실 필요는 없습니다. 상황에 따라 맨 윗 장의 사진을 두 번째, 혹은 세 번째 사진에 끌어다 놓아도 불러온 이미지가 '가로'로 배치되는 부분에는 문제가 없습니다.

그러나 가로로 배치할 수 있는 최대 장 수는 3장입니다. 이미지들을 3장 이상 배치했을 때는 위 사진처럼 가장 우측의 사진이 자동으로 아래쪽에 배치됩니다.
좌측, 혹은 우측으로 끌어오든 상관없음

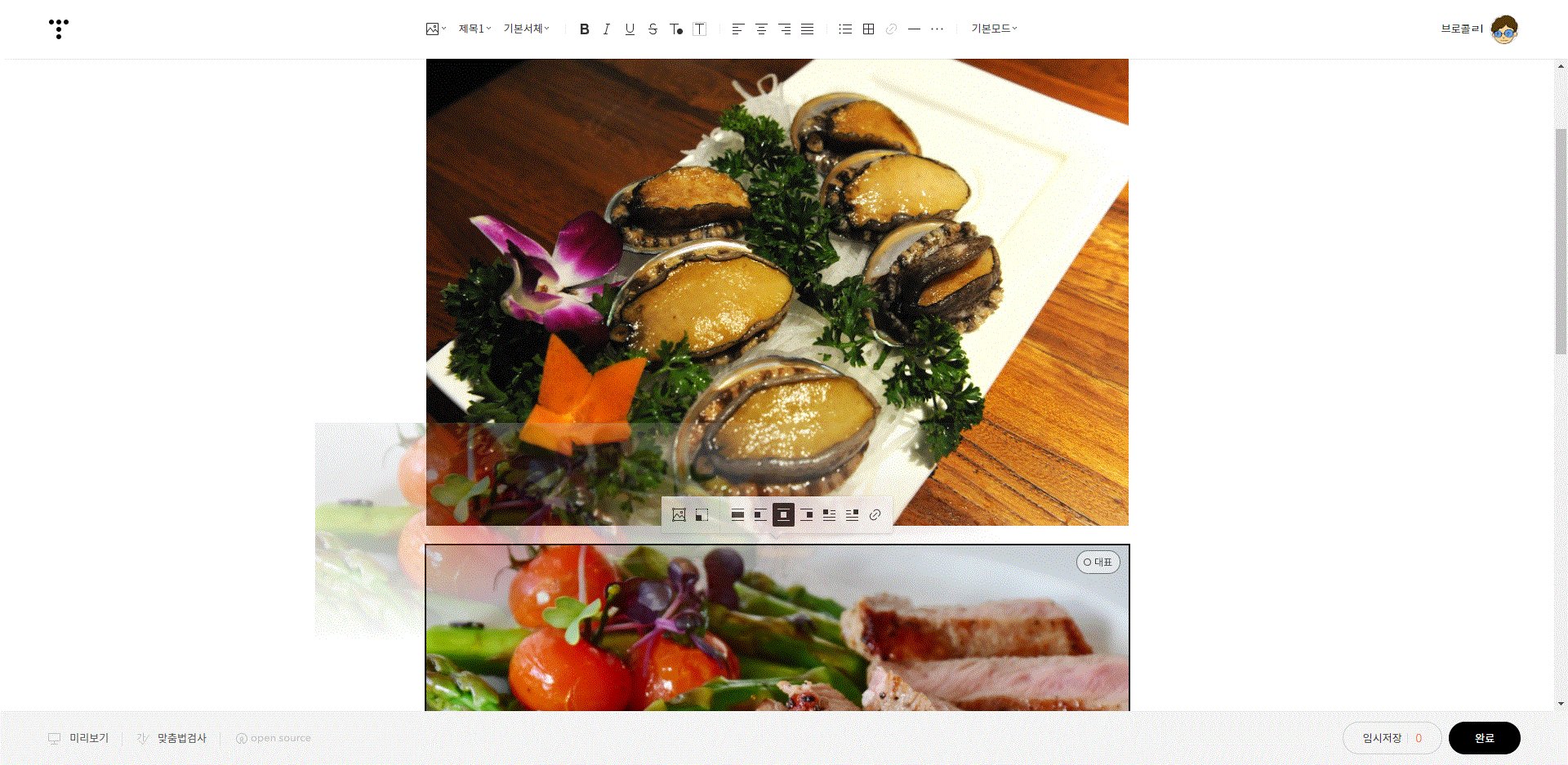
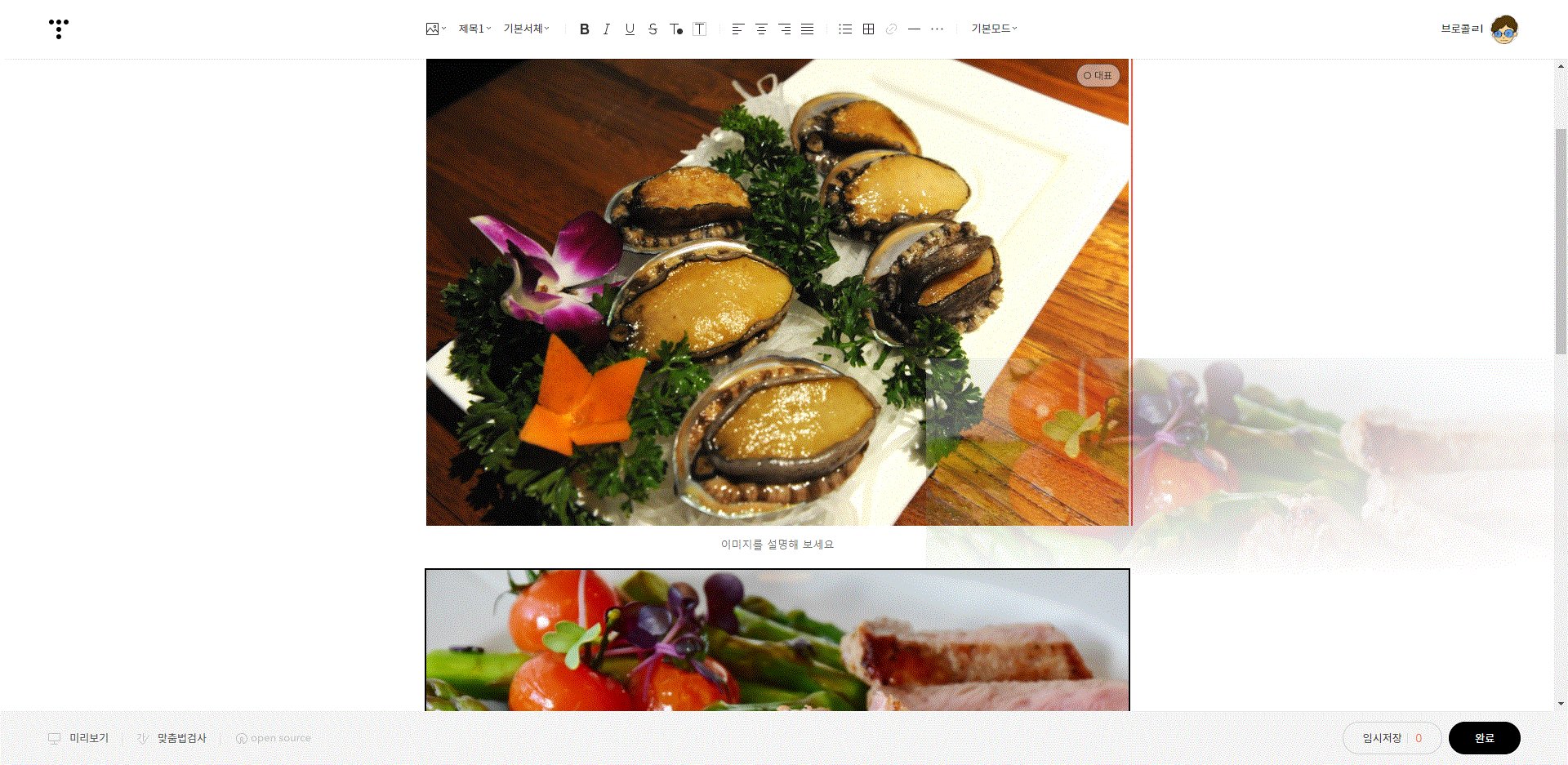
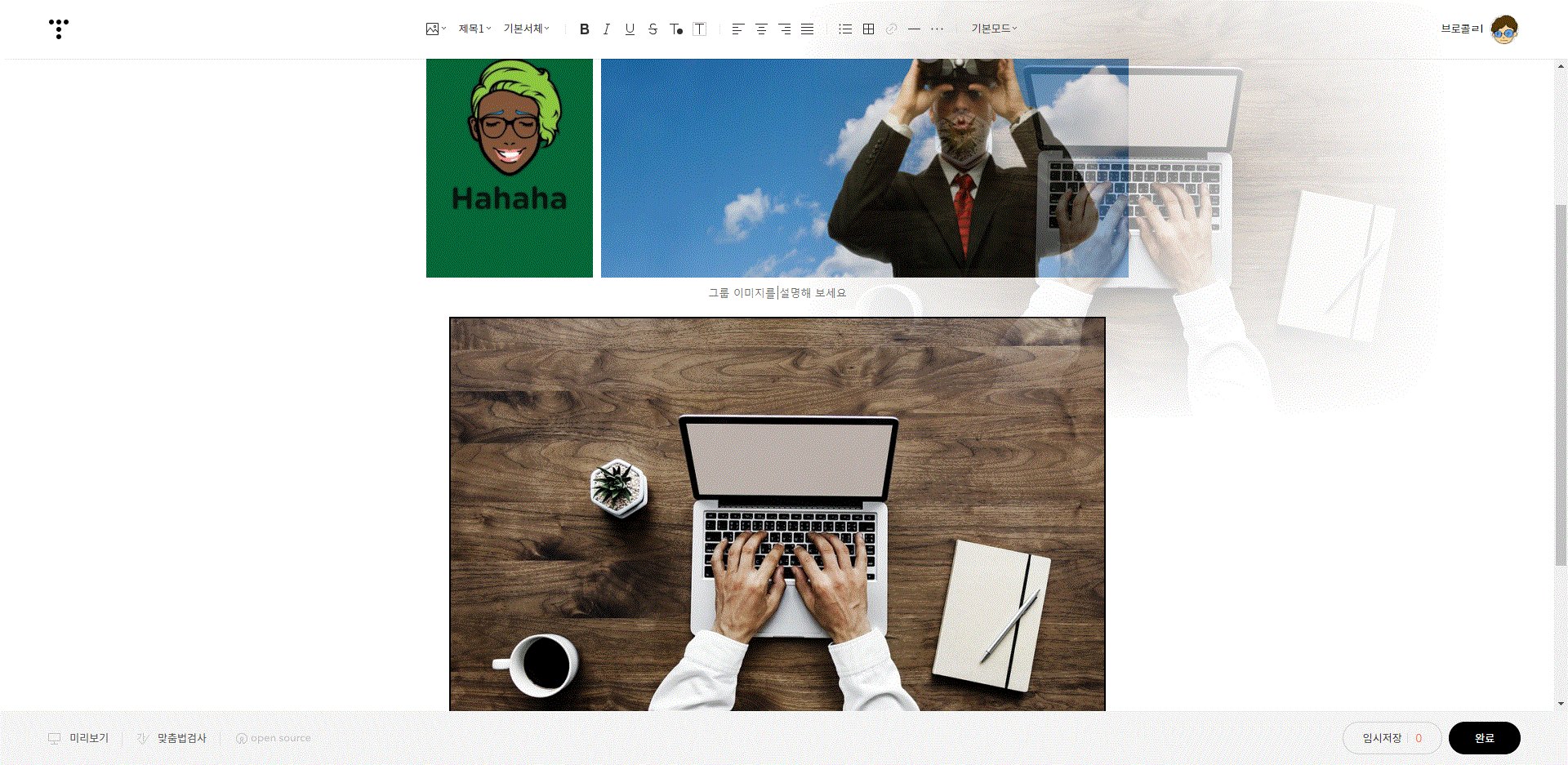
한 가지 덧붙여서 말씀드려보자면 이미지를 가로로 배치하고자 마우스 드래그를 할 때, 기준이 되는 이미지 양 옆으로 주황색 실선이 표시가 되는걸 보실 수 있습니다. 위 움짤을 참고해주세요. 아래의 이미지를 좌측, 혹은 우측으로 드래그 했을 때 주황색 실선이 나타납니다. 이 표시는 "아래의 이미지를 이곳에 배치하겠다!" 정도로 이해하시면 될 것 같습니다.
즉, 다른 이미지를 기준이 되는 이미지 옆으로 드래그 하실 때, 꼭 우측으로만 배치하지 않아도 된다는 이야기입니다. 이미지를 불러올 때 순서가 뒤죽박죽이 됐다면 위와 같은 방법으로 이미지를 '가로'로 배치하는 과정에서 글 작성자가 원하는 순서대로 배치를 할 수 있습니다.
'가로'의 크기가 다른 이미지

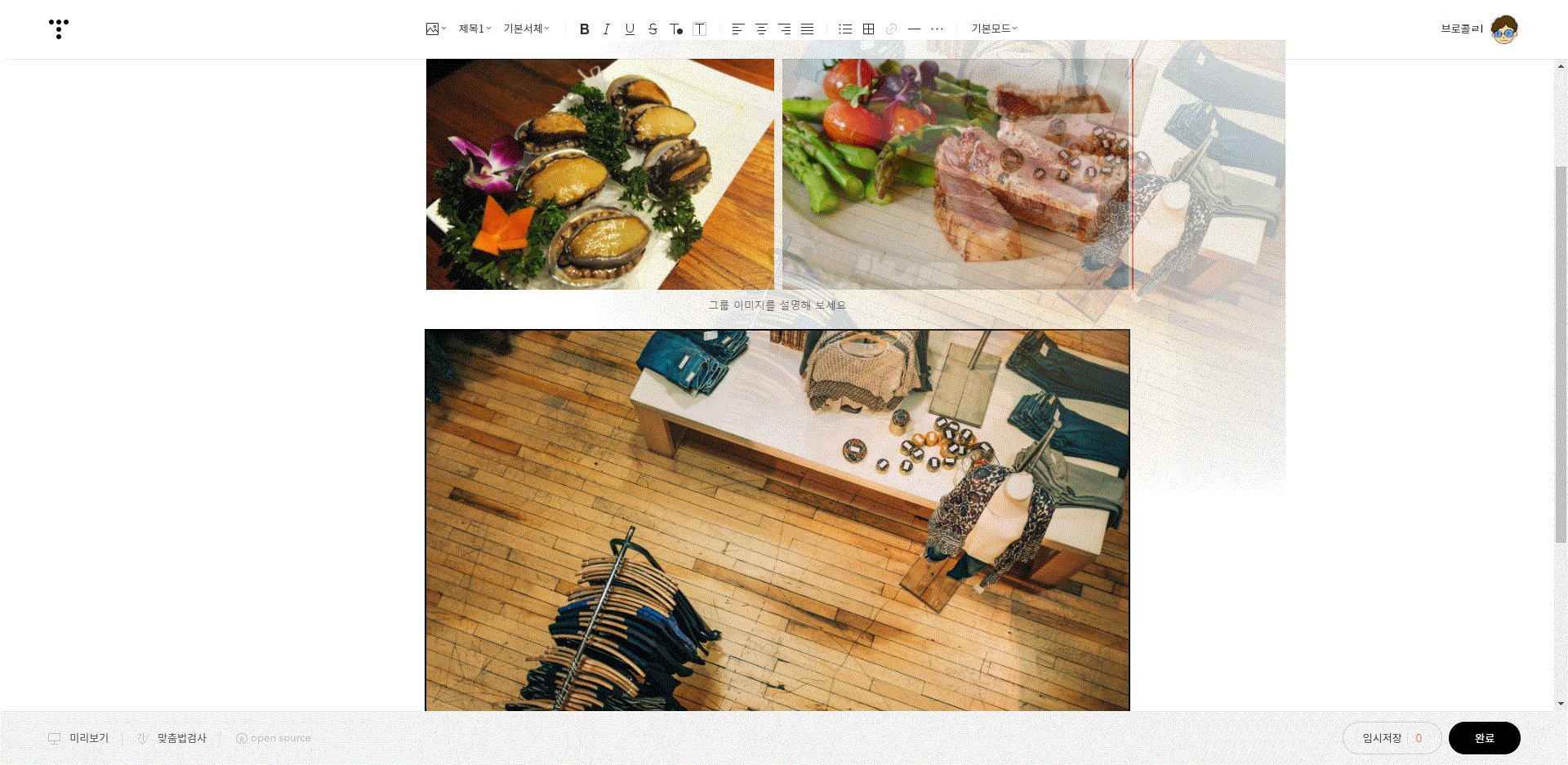
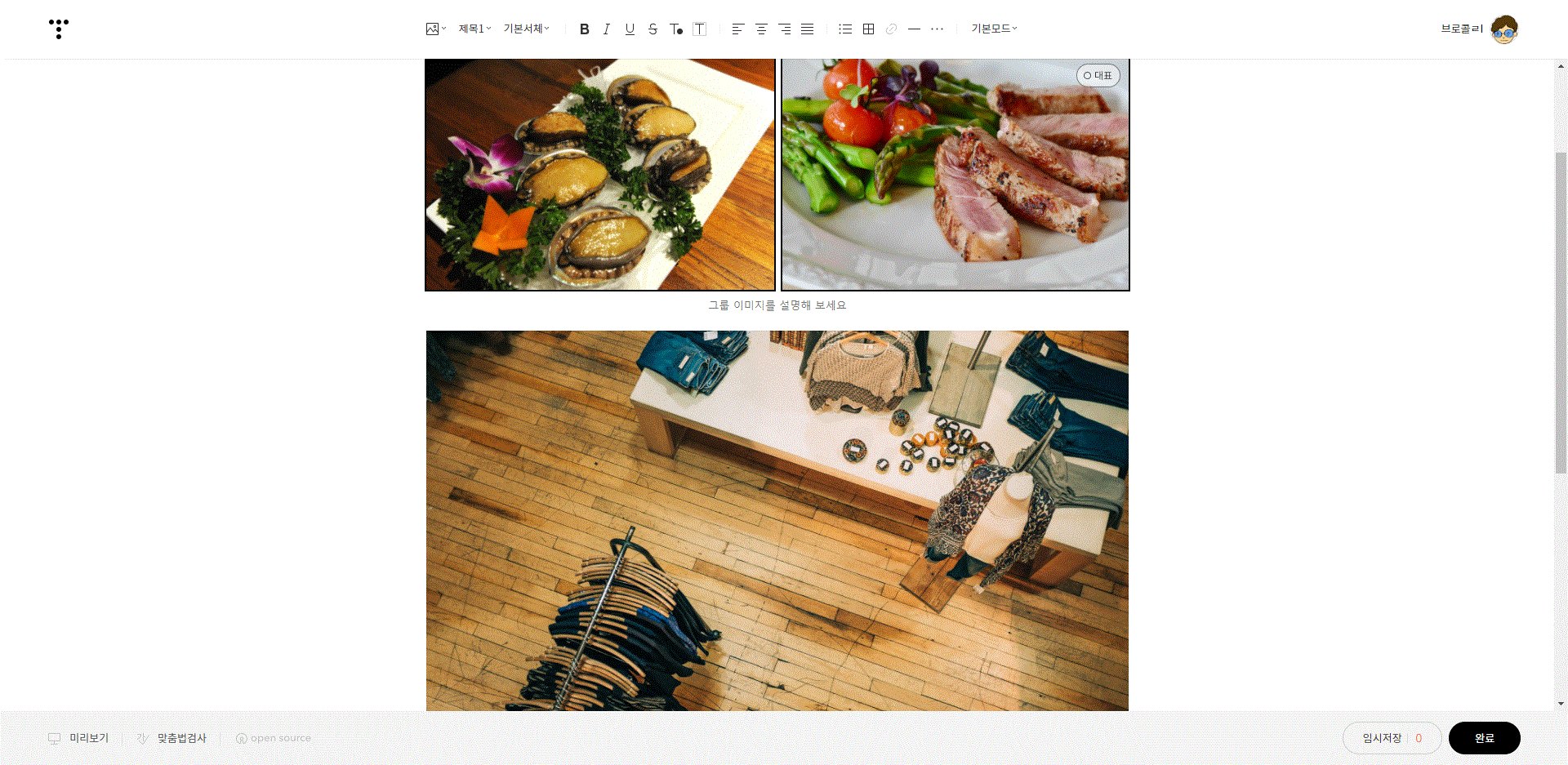
위의 예시 사진들처럼 포스팅을 하다보면 모든 사진의 크기가 다른 경우가 생깁니다. 게다가 이미지들을 이렇게 세로로 배치하게 되면 보는 사람의 입장에서 글을 읽기도 불편하고 뭔가 깔끔해보이지 않는 경우도 생기기 마련입니다. 이럴 때에도 위에서 알려드린 방법대로 마우스 드래그를 하여 이미지를 끌어다 놓으시면 깔끔하게 '가로'로 배치 할 수 있습니다.

이런 경우도 똑같이 '가로'로는 최대 3장까지만 배치가 되지만, 가로의 크기가 같은 이미지와는 다르게 가로의 크기가 비교적 작은 이미지가 좀 더 작아 보이게끔 배치가 됩니다.

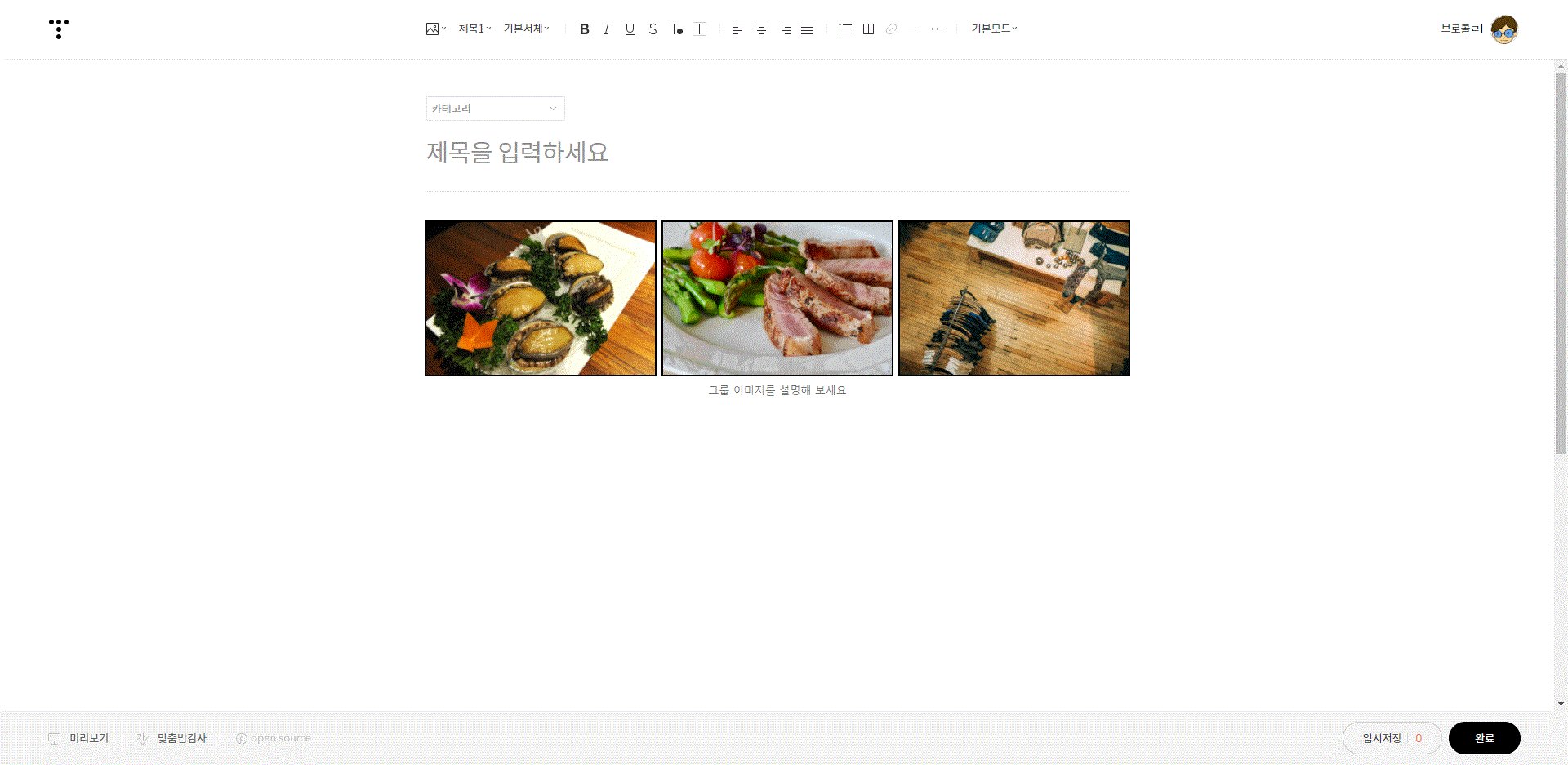
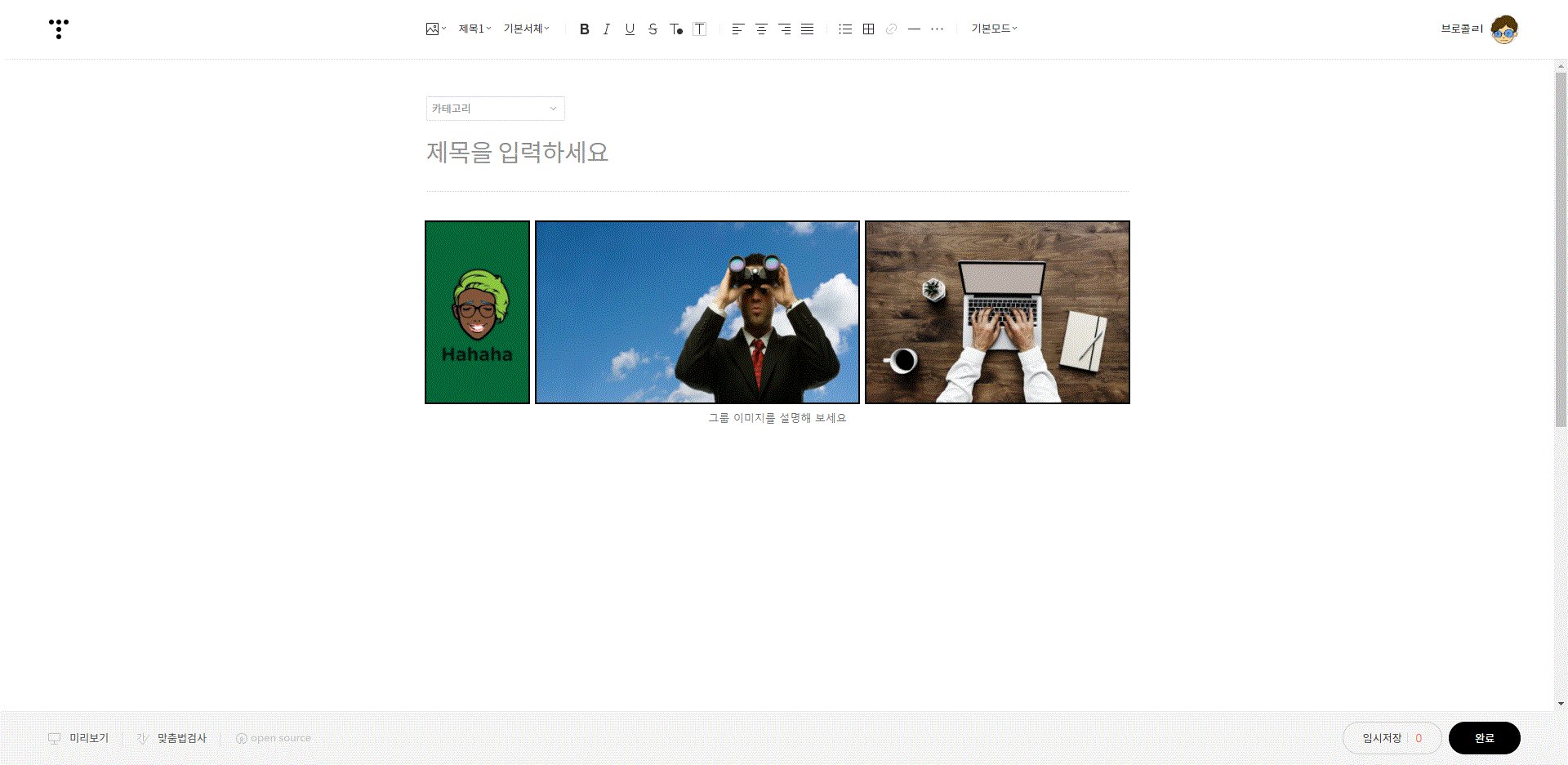
보이시죠? 가로의 크기나 세로의 크기가 각각 다른 이미지라 하더라도 최대 장 수인 '3장'만 맞춰 배열해준다면, 신형 에디터에서 이미지의 크기를 자동으로 조절하여 이렇게 가로로 배치를 해준답니다. 참 쉽죠잉~?
글을 마치며
네이버 블로그의 [스마트 에디터 ONE] 버전이 익숙하신 분들은 굳이 이 글을 읽지 않으셔도 자연스럽게 익히셨을테지만 그렇지 않으신 분들은 신형 에디터 사용이 참 짜증나기도 하고 여러가지로 많이 애매하셨을겁니다. 일전에는 티스토리팀에서 구형 에디터가 없어질 예정이라는 소식을 알리면서 불편을 호소하시는 분들이 많았었는데요. 신형 에디터가 구형보다 많이 간소해진 이유는 지금 이 글에서 소개해드린 내용처럼 간단한 조작만으로도 쉽게 해결 할 수 있는 부분이 많아서가 아닐까 생각해봅니다. 더군다나 이제는 구형 에디터도 삭제가 되었으니 불편하시더라도 저의 글을 통해 조금씩 도움을 얻어가셨으면 좋겠습니다. 짧지 않은 글 읽어주셔서 감사합니다. 뿅~!!

구독과 좋아요는 저에게 큰 힘이 됩니다!;)
오늘도 멋지고 행복한 하루 되세요.
'블로그하자! > 티스토리' 카테고리의 다른 글
| 티스토리 블로그 에디터, 이미지 편집 기능 드디어 개선되다! (0) | 2022.06.14 |
|---|---|
| 티스토리 글쓰기 에디터에 새로운 기능이 생겼어요!(2020.05.13 업데이트 내용) (3) | 2021.05.18 |
| 티스토리 썸네일 이미지 누락 및 오류 현상에 대하여!(2021.04.04 해결법 내용추가) (3) | 2021.04.04 |
| 티스토리 썸네일 오류 현상, 약 98% 정도 해결법을 알아낸 것 같습니다. (0) | 2021.04.04 |
| 브로콜리의 티스토리 블로그, 9개월간의 방문자 통계 현황! (2) | 2021.03.14 |
| 티스토리 블로그 사이드 바에 이미지 배너 넣는 방법! (2) | 2021.01.29 |
| 티스토리 블로그 "서식관리" 기능 활용하는 방법!(엄청 쉽고, 유용해요!) (0) | 2021.01.20 |
| 티스토리 블로그의 구 에디터 글쓰기, 일부 플러그인 종료 예정!! (2) | 2020.12.29 |


댓글