블로그를 운영하면서 이런 글은 처음 써봅니다. HTML이나 CSS 코드를 활용하여 무언가 디자인을 한다거나 누군가에게 알려주는 글은 왠지 모르게 어색한 것 같습니다. ChatGPT는 일절 사용하지 않고 검색해가면서 이런 저런 코드를 넣어가며 만들어봤습니다. 그렇다고 그리 대단한 것은 아닙니다. 색깔이 들어간 박스 안에 텍스트를 넣는 방식의 간단한 디자인입니다. 어디까지나 이 글의 초점은 제휴 및 쿠팡 파트너스 활동을 할 때, 대가성 문구를 일일이 쓰지 않아도 되는 편리함을 추구하기 위한 것이니까요.
대가성, 또는 공정위 문구는 무조건 넣어야 한다!
블로그, 인스타그램, 유튜브 등 수수료를 대가로 특정 기업의 제품이나 음식을 홍보하게 되는 경우에는 반드시 대가성 문구를 넣어야 합니다. 이런 대가를 받게된 사실을 공개하지 않으면(대가성 문구를 쓰지 않으면), 그 자체가 소비자 기만에 해당되어 광고법 위반이 될 수 있습니다. 직전의 글에서 언급하기도 했고, 굳이 이런 말씀을 드리지 않아도 다들 잘 아실거라고 생각합니다.
쿠팡 파트너스 대가성 문구 넣기(HTML, CSS 활용)

이런식으로 글을 쓸 때마다 직접 적어주는 것이 아닌, HTML과 CSS를 활용하여 내 블로그에 게시되어 있는 모든 글에 적용을 시키는 겁니다. 이 방법을 활용하면 본인이 특정 기업에게 협찬을 받아 글을 쓰거나, 쿠팡 파트너스 관련 홍보 글을 작성할 때 대가성 문구를 일일이 적지 않아도 된답니다.
HTML과 CSS 코드 안내
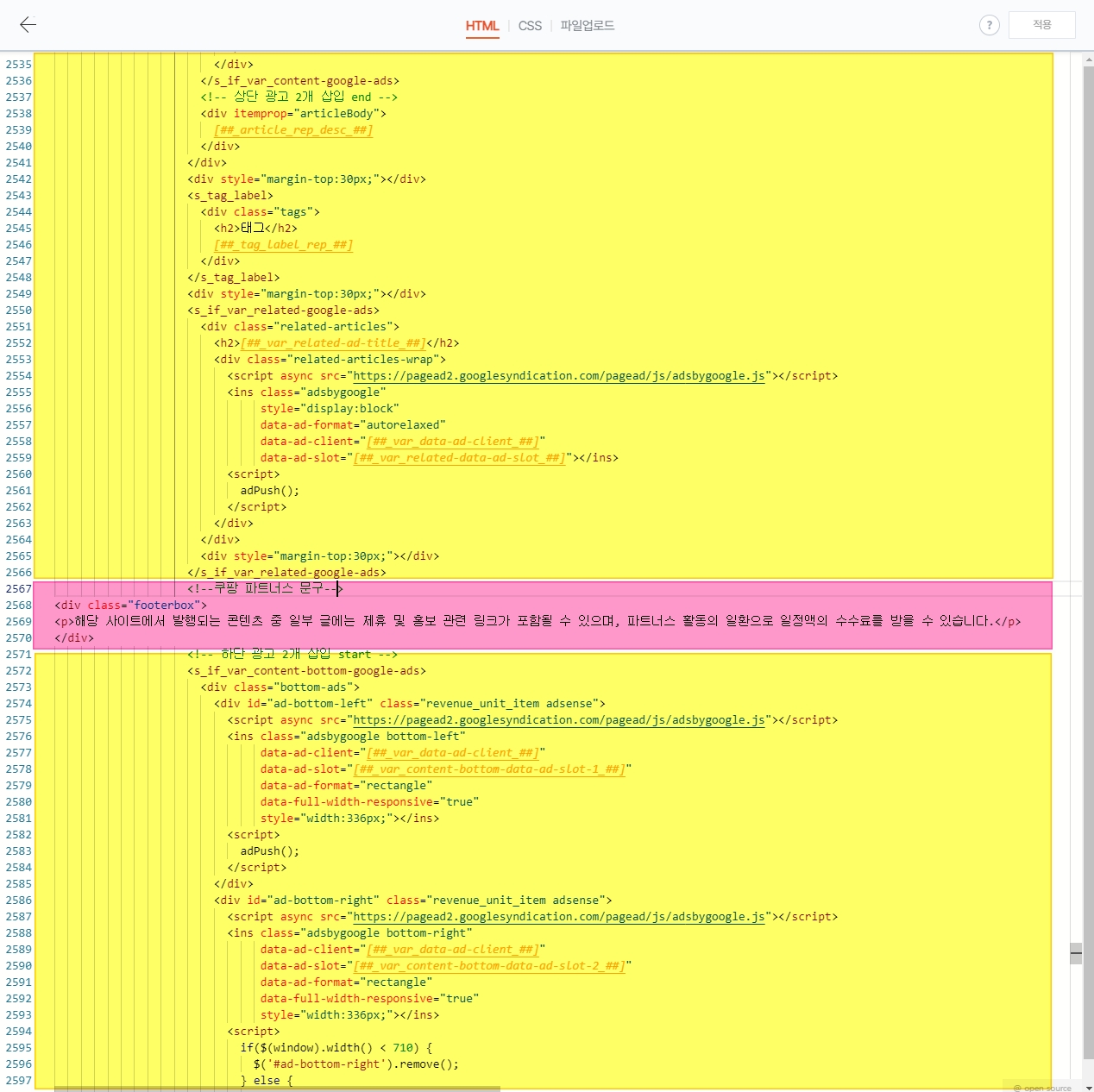
<!--쿠팡 파트너스 문구-->
<div class="footerbox">
<p>해당 블로그에서 발행되는 콘텐츠 중 일부 글에는 <b>제휴 및 홍보 관련 링크가 포함</b>될 수 있으며, 파트너스 활동의 일환으로 <b>일정액의 수수료</b>를 받을 수 있습니다.</p>
</div>먼저, HTML 코드입니다. 각자 티스토리의 관리자 화면으로 들어가셔서 꾸미기→스킨편집 →HTML편집으로 들어가신 후, 위의 코드를 복사하셔서 적절한 위치에 붙여넣기 하시면 됩니다. 문구는 여러분들의 입맛에 맞게 바꾸시면 되고요. 글씨를 '진하게' 처리하고 싶은 부분을 <b>와 </b> 넣으시면 됩니다.

현재 제가 사용하고 있는 미넴스킨 기준으로는 위 이미지에 표시해놓은 것처럼 <!--하단 광고 2개 삽입 start -->라고 되어 있는 부분 바로 위쪽입니다. 하지만, 참고하셔야 할 것은 해당 코드를 넣는 위치는 스킨마다 다 다르다는 것입니다. 사용중인 스킨이 누군가에 의해 제공된 것이라면, 해당 제작자에게 문의를 하시거나 저처럼 시간이 걸리더라도 일일이 찾아보는 수 밖에는 없습니다. 보통 스킨을 무료로 제공해주시는 분들은 위 스크립트 화면처럼 연두색 글씨로 위치를 표시 해주십니다.
/*본문하단 푸터박스*/
.footerbox {
pisition:relative;
background:#FEDFD3;
border-color:#FEDFD3;
border-style:solid;
border-width: 12px 1px 12px 1px;
text-align: justify;
padding: 12px;
width: 2560px;
max-width: 95%;
color:black;
}그 다음은 CSS 코드입니다. 위 코드에서 박스의 색상이나 테두리, 글자 정렬 등 여러분들이 원하는대로 변경을 할 수가 있습니다. background는 박스의 배경 색상을 결정합니다. 가운데의 #FEDFD3으로 되어 있는 부분만 다른 색상으로 변경을 하시면 됩니다.
border-width는 박스 테두리의 굵기를 정하는 설정입니다. 아직 허접이라 많이 부족합니다. 나름 반응형 텍스트 박스이긴 한데 아주 살짝의 오차가 있고, 모바일에서도 텍스트 박스가 밀린다거나 잘려 보이지 않았습니다. 위의 CSS 코드가 본인 블로그에 맞지 않은 경우 border-width와 padding, 그리고 max-width를 적당히 수정해가며 조정해보시기 바랍니다. 더 많이 공부해서 발전하도록 하겠습니다.ㅎㅎㅎ

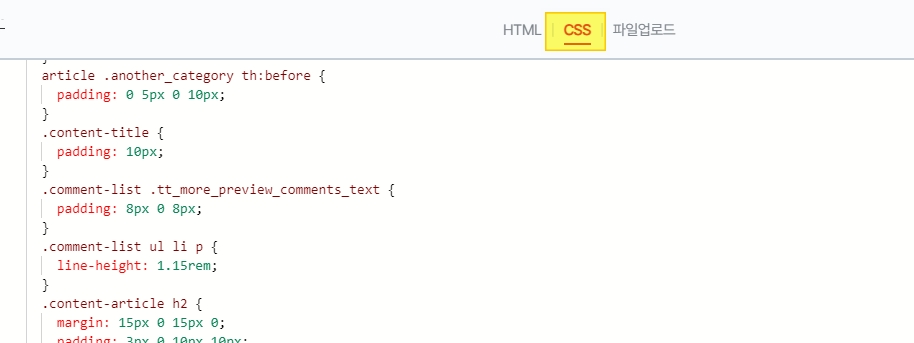
자, 이제 HTML 코드와 똑같이 CSS 편집 화면에 위의 코드를 추가해야 합니다. 복사하신 코드를 스킨편집 화면에서 CSS 버튼을 눌러 삽입하시면 됩니다. CSS 코드는 HTML 코드처럼 따로 위치를 특정하지 않아도 됩니다. 저의 경우 구분하기 편하게 보통 CSS 스크립트의 맨 아래 쪽에 넣습니다.
HTML과 CSS 코드를 같이 넣어야 하는 이유
솔직히 저도 잘 모르다보니 이론적으로는 설명드릴 수 없지만, 링크가 걸려 있는 버튼이나 글씨를 클릭하면 해당 사이트로 이동을 하는 것과 같이 서로를 연결 시켜주는 개념이라고 생각하시면 이해하기 편하실 것 같습니다. CSS 코드가 댐이라고 한다면, HTML은 댐을 가로 막는 수문? 정도로 예를 들어볼 수 있겠네요.ㅎㅎ 전문가가 아니다 보니 잘못된 예시일 수 있겠으나, 대충 이런식으로 이해하시면 직접 만드시거나 위의 코드를 넣는 작업을 하실 때 도움이 되실 것 같습니다. 짧지 않은 글 읽어주셔서 감사합니다. 끝!
되셨다면
공감 꾹 ~ !
부탁드려요 💖
'블로그하자! > 티스토리' 카테고리의 다른 글
| 티스토리에서 웹폰트를 사용하여 CSS 텍스트 박스 글씨체 바꾸기 (2) | 2024.06.28 |
|---|---|
| 티스토리 블로그에서 글 상자로 본문 내용 강조하기! (2) | 2024.06.27 |
| 유저들 뒤통수 때린 티스토리 자체광고의 정체!? (2) | 2023.07.23 |
| 티스토리 블로그 에디터, 이미지 편집 기능 드디어 개선되다! (0) | 2022.06.14 |
| 티스토리 글쓰기 에디터에 새로운 기능이 생겼어요!(2020.05.13 업데이트 내용) (3) | 2021.05.18 |
| 티스토리 썸네일 이미지 누락 및 오류 현상에 대하여!(2021.04.04 해결법 내용추가) (3) | 2021.04.04 |
| 티스토리 썸네일 오류 현상, 약 98% 정도 해결법을 알아낸 것 같습니다. (0) | 2021.04.04 |
| 티스토리 블로그 글쓰기 화면에서 이미지 가로로 배치하는 법!(신형 에디터) (0) | 2021.03.22 |


댓글