블로그에 작성되는 글은 무엇보다 '양질의 콘텐츠'가 가장 중요하지만, 가독성이 좋아야 읽기에도 좋습니다. 잘 아시겠지만, 티스토리 블로그에서 기본적으로 제공되는 스킨들은 이런 기능들이 거의 없다시피 합니다. 그래서 최근에 간단하지만 대가성 문구 박스를 만들고나서, 글 중간에 중요한 내용을 강조할 수 있는 TIP 박스를 새로 만들어 보았습니다. HTML과 CSS 코드를 공유해드릴테니, 여러분들이 사용하는 블로그 스킨에 맞게 수정해서 사용해보시기 바랍니다.
글 상자로 본문 내용 강조하기
TIP 박스를 사용하는 이유는 글을 쓰다가 정말 중요한 내용을 강조해야 하는데 그러지 못하는 경우가 있습니다. 티스토리에서 제공되는 기본 스킨을 사용하시는 분이라면 더더욱 그럴 것이고, 누군가에 의해 배포된 스킨을 사용하지만 이런 기능이 없는 스킨의 경우, 어쩔 수 없이 에디터에서 기본적으로 제공되는 기능을 사용하게 됩니다. 그럴 때, 내 글의 퀄리티를 보다 높여주고 가독성을 높여주는 글 상자를 사용하시면 됩니다.
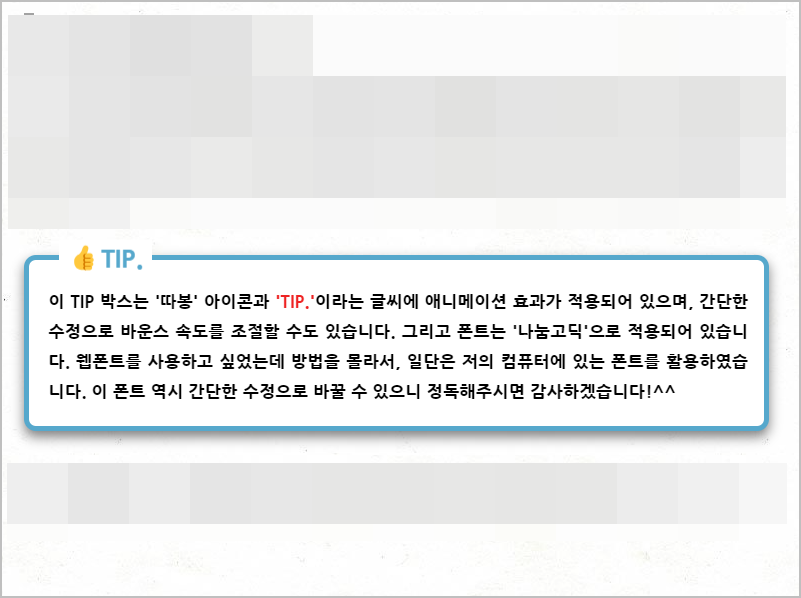
이 TIP 박스는 '따봉' 아이콘과 'TIP.'이라는 글씨에 애니메이션 효과가 적용되어 있으며, 간단한 수정으로 바운스 속도를 조절할 수도 있습니다. 그리고 폰트는 '나눔고딕'으로 적용되어 있습니다. 웹폰트를 사용하고 싶었는데 방법을 몰라서, 일단은 저의 컴퓨터에 있는 폰트를 활용하였습니다. 이 폰트 역시 간단한 수정으로 바꿀 수 있으니 정독해주시면 감사하겠습니다!^^
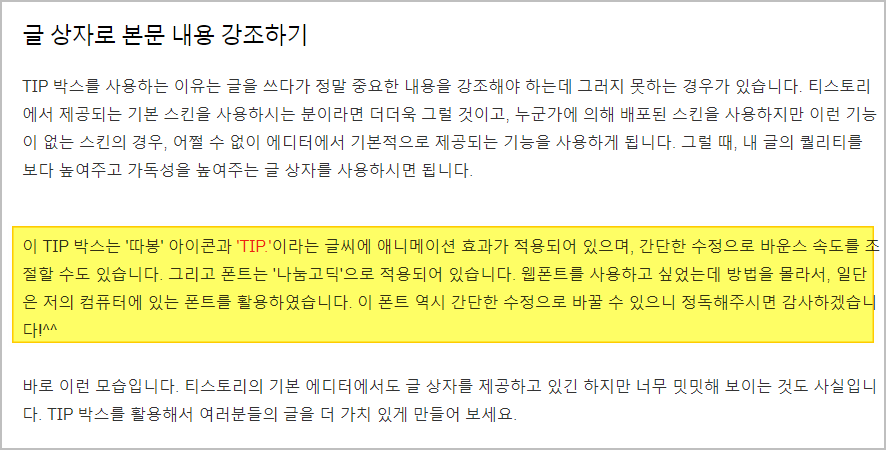
바로 이런 모습입니다. 티스토리의 기본 에디터에서도 글 상자를 제공하고 있긴 하지만 너무 밋밋해 보이는 것도 사실입니다. TIP 박스를 활용해서 여러분들의 글을 더 가치 있게 만들어 보세요.
본문에 글 상자(TIP 박스) 적용 방법
/*TIP 박스 스타일*/
.tipbox {
position: relative;
border: 5px solid #56A8CC;
background-color: #FFFFFF;
width: 700px;
max-width: 90%;
min-width: 70%;
text-align: justify;
font-weight: bold;
border-radius: 12px 12px 12px 12px;
padding: 27px 15px 20px 20px;
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.5);
margin: 10px 0;
display: block;
font-family: 'nanumgothic';
}
.tipbox::before {
content: "👍TIP.";
position: absolute;
top: -18px;
left: 30px;
width: 83px;
height: 30px;
background-color: #FFFFFF;
padding: 0 5px;
font-size: 1.4em;
font-weight: bold;
text-align: center;
color: #56A8CC;
display: block;
animation: bounce 300ms infinite alternate ease-in;
}
@keyframes bounce {
from {
transform: translateY(0);
}
to {
transform: translateY(-5px);
}
}
/* 반응형 디자인을 위한 미디어 쿼리 */
@media (max-width: 1200px) {
.tipbox {
width: 80%;
padding: 20px 10px 15px 15px;
}
.tipbox::before {
left: 20px;
font-size: 1.2em;
}
}
@media (max-width: 768px) {
.tipbox {
width: 90%;
padding: 15px 10px 10px 10px;
}
.tipbox::before {
left: 15px;
font-size: 1em;
}
}
@media (max-width: 480px) {
.tipbox {
width: 100%;
padding: 10px 5px 10px 10px;
}
.tipbox::before {
left: 10px;
font-size: 0.9em;
}
}PC나 모바일에서 최적화될 수 있게끔 반응형 코드를 추가했습니다. 코드를 복사하셔서 관리자→꾸미기 →스킨편집 →HTML편집 버튼을 눌러 편집 화면으로 들어가시고, 상단의 CSS를 눌러 스크립트 화면의 가장 아래쪽에 붙여넣기 해주시면 됩니다. 꼭 맨 아래에 넣지 않아도 되긴 합니다만, 저는 구분하기 쉽게하기 위해 아래에 넣는 편입니다. 붙여넣기 완료하셨다면 반드시 적용 버튼을 눌러주세요.


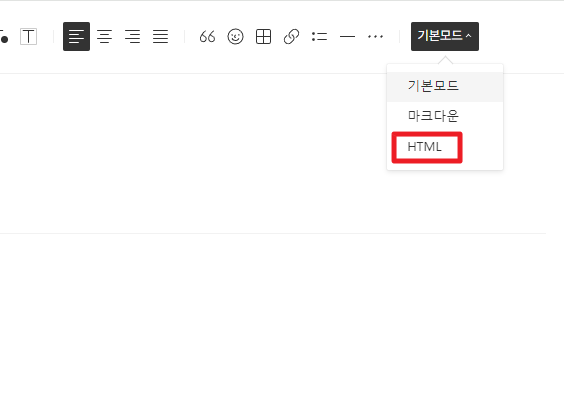
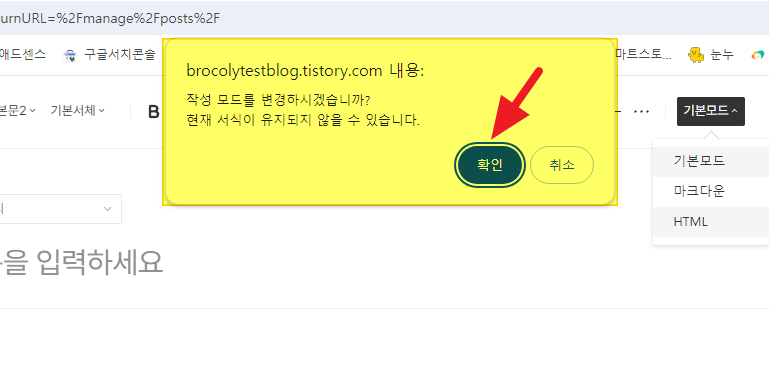
그리고 글 쓰기 화면으로 들어가셔서 좌측 그림과 같이 에디터에 기본모드라고 되어 있는 걸 누르셔서 HTML을 눌러주시고, 우측 그림과 같이 팝업 메시지가 뜨면 확인을 눌러주세요.

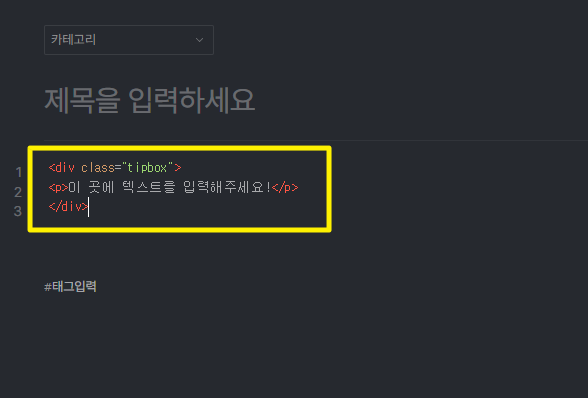
다음으로 위와 같이 아래에 공유해드리는 HTML 코드를 복붙하신 후, "이 곳에 텍스트를 입력해주세요!"라고 되어 있는 부분을 지우고 원하시는 문구를 입력하시면 됩니다.
<div class="tipbox">
<p>이 곳에 텍스트를 입력해주세요!</p>
</div>쉽죠? 문구까지 작성이 완료되셨다면, 똑같이 상단에 HTML이라고 되어 있는 다운드롭 메뉴를 눌러 기본모드를 클릭하셔서 원래의 글쓰기 모드로 돌아오시면 됩니다. 글 쓰기 모드로 돌아올 때 역시 나타나는 팝업 메시지의 확인을 누르시면 됩니다.

HTML 코드까지 적용하고 나면 글쓰기 모드에서는 위와 같이 확인되실 겁니다. 노란색으로 표시해놓은 부분이 글 상자(TIP 박스)를 적용한 구간입니다. 작성한 코드가 제대로 적용되어 있는지 확인을 하는 방법은 글쓰기 모드에서 좌측 하단 모서리 쪽을 보면 미리보기라는 아이콘이 있습니다. 이걸 눌러서 제대로 적용되어 있는지 확인할 수 있습니다.

미리보기로 제대로 적용이 되었는지 캡처한 화면입니다. 글씨의 색을 변경하는 방법은 지금까지 하시던 방법대로 원하는 단어나 문구를 드래그하셔서 에디터를 통해 색상 적용을 하시면 됩니다. 그 외적으로 테두리 선이나 TIP이라는 글씨의 색상, 그리고 글씨체까지 변경할 수 있습니다.
글 상자 구성요소 변경하는 방법!(필독)
제공되는 TIP 박스에 구성되어 있는 모든 요소는 사실 수정이 가능합니다. 여러분들이 간단히 할 수 있는 부분 몇 가지만 공유해드리도록 하겠습니다.
글 상자 및 TIP 글씨 색상 테두리 색상 변경
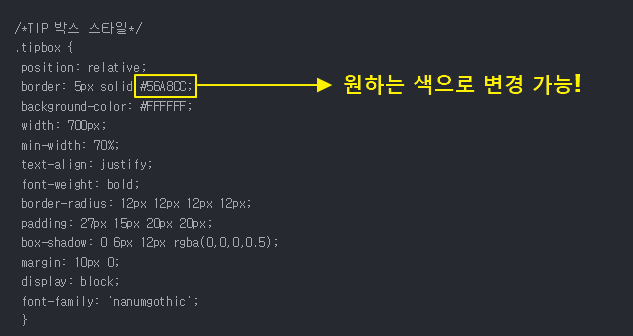
해당 글 상자의 테두리 색상은 현재 저의 블로그 사이드 바에 적용되어 있는 색상과 맞추기 위해 파스텔톤의 하늘색으로 설정했습니다. 이것을 여러분들의 블로그에 조화로운 색상으로 바꾸거나 임의대로 변경을 할 수 있습니다. 색상은 위에 공유해드린 CSS 코드에서 쉽게 변경할 수 있습니다.

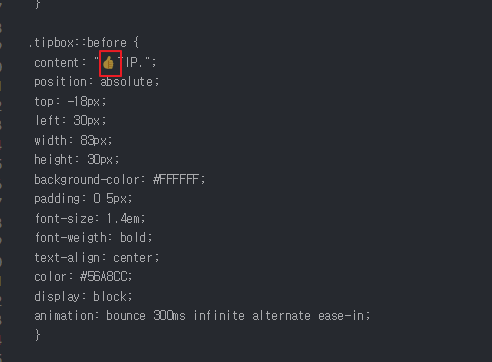
노란색 박스로 표시해놓은 부분을 HTML 코드로 이루어진 색상 컬러로 변경해주면 되는데, HTML 컬러 차트를 통해 어렵지 않게 변경할 수 있습니다.

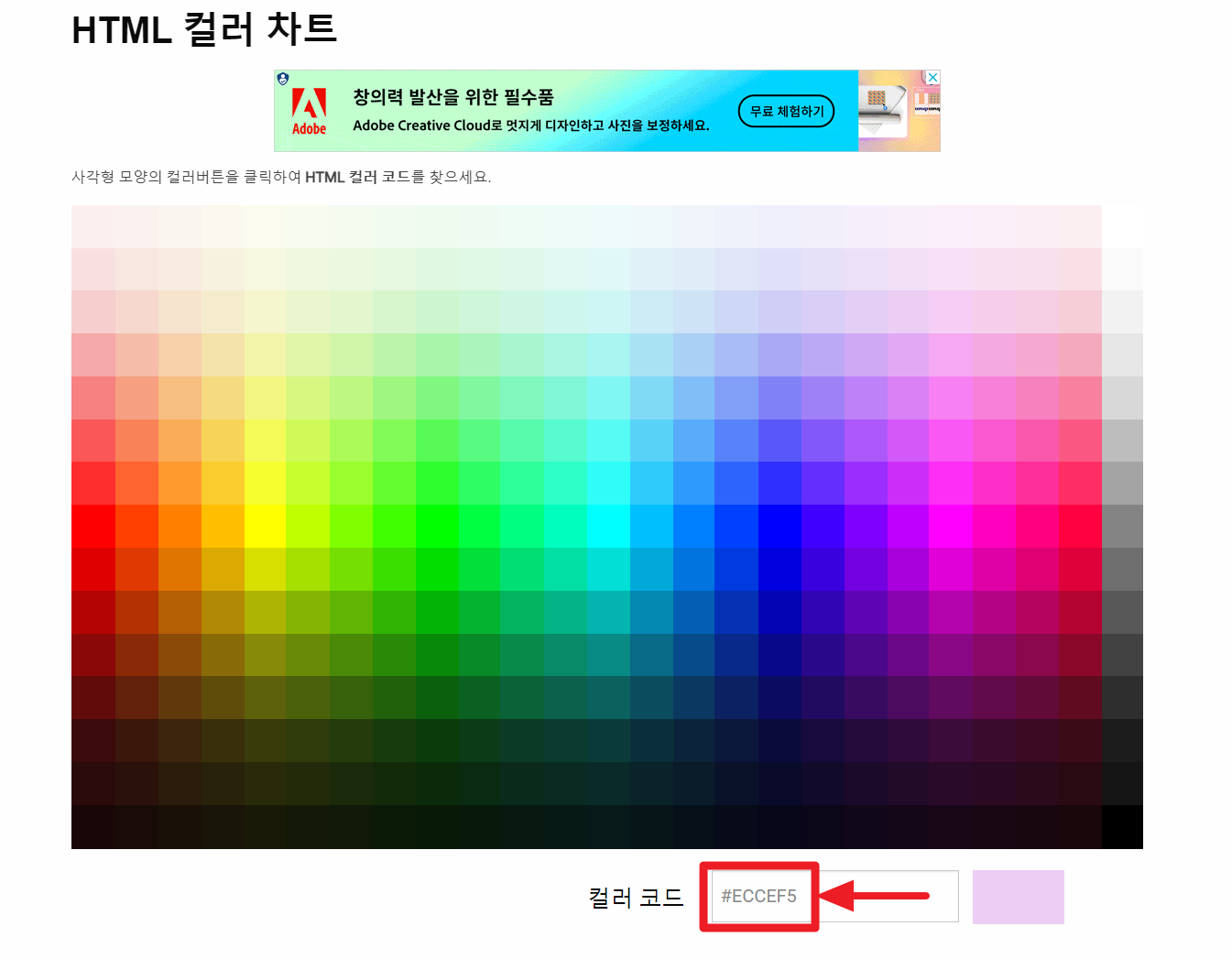
위에 공유해드린 링크로 들어가시면 이런 화면이 보일텐데요. 위에서 원하는 색상을 선택하신 후, 컬러 코드라고 되어 있는 부분(빨간색 박스)을 복사하셔서 붙여넣기 하시면 됩니다. CSS 코드에 들어가는 HTML 컬러의 형식은 반드시 #000000;으로 이루어져야 합니다.(맨 뒤에 ; ← 세미콜론까지 꼭 붙여야 함!!)

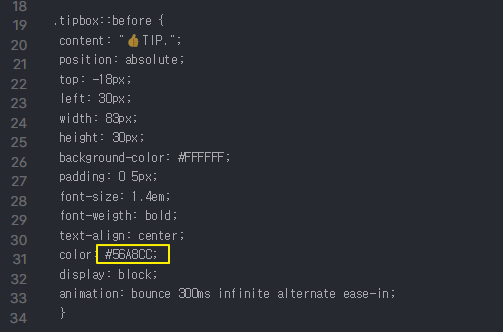
여기서 저와 같이 글 상자의 테두리와 TIP 글씨의 색상을 통일하고 싶으신 분들은 CSS 코드에서 두 번째 덩어리에 있는 color의 색상을 글 상자의 테두리와 같은 색상으로 변경해주면 됩니다. 역시 뒤에는 항상 세미콜론이 따라와야 합니다.
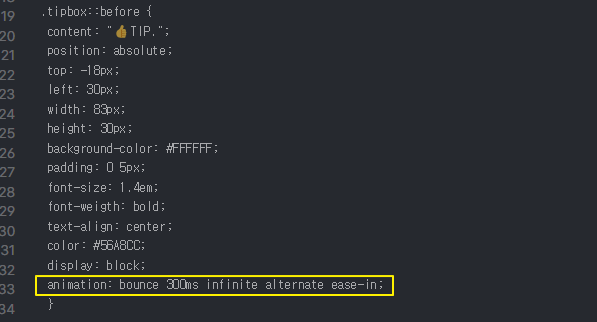
타이틀(TIP글씨) 바운스 속도 변경

노란색 박스 부분에 표시되어 있는 숫자를 변경해주면 됩니다. 기본 300ms로 설정 해놓았습니다. 작은 숫자를 쓰면 속도가 빨라지고, 큰 숫자를 쓰면 속도가 느려집니다.
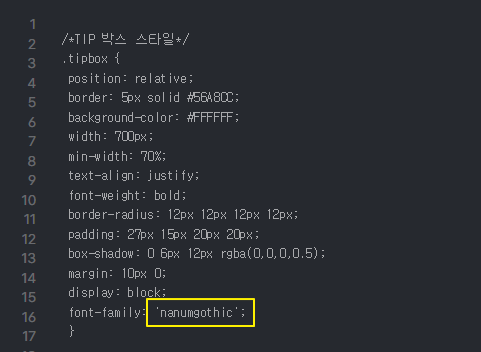
글씨체 변경하기

스킨을 제작하는 많은 분들이 글씨체를 지정할 때에는 대부분 웹폰트를 사용합니다. 웹폰트란, 나의 글을 보는 사람들이 자신의 컴퓨터에 해당하는 글꼴이 설치되어 있지 않아도 볼 수 있게끔 하는 것입니다. 웬만하면 저도 웹폰트를 사용하고 싶었는데, 방법이 어려워 보여 아직 시도해보지 못했습니다. 그래도 나눔고딕체는 모두 가지고 계실 것 같아 해당 글꼴로 채택했습니다.

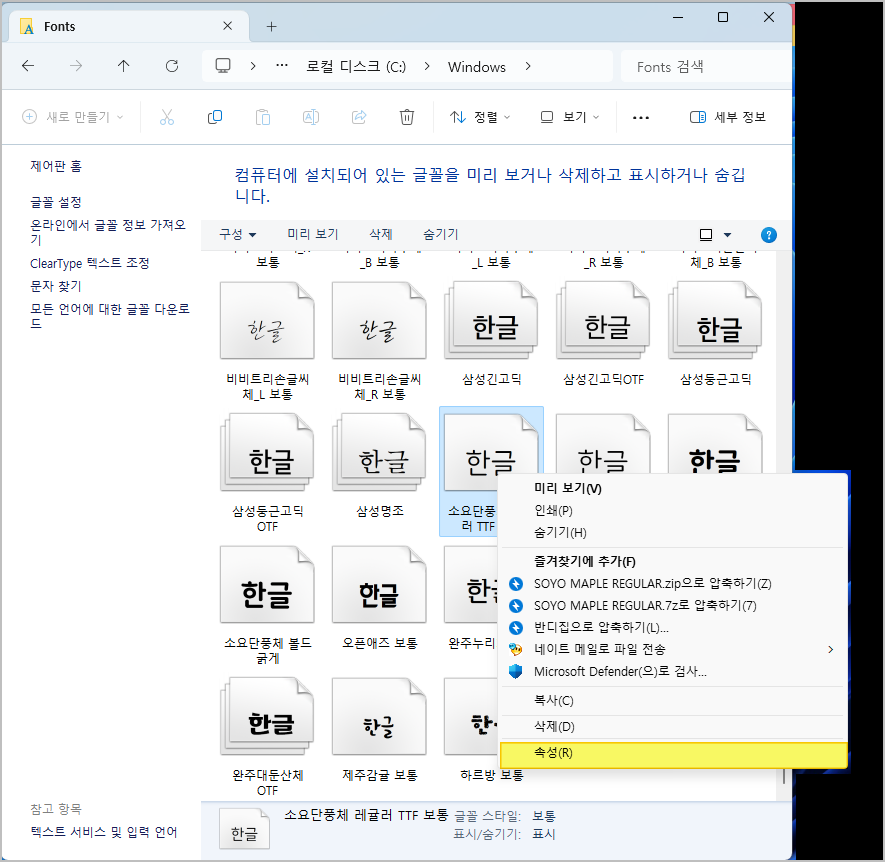
글씨체를 바꾸는 방법은 아주 간단합니다. 먼저, 내 PC로 들어가신 후, C 드라이브→Windows→Font로 들어오시면, 현재 내 컴퓨터에 설치되어 있는 글씨체들이 보일겁니다. 개별적으로 글씨체를 설치하셨다면 위와 같이 원하는 글씨체에 마우스 우클릭→속성으로 들어가주세요. 따로 설치를 하고 싶으신 분들은 이 글을 참고하시면 됩니다.

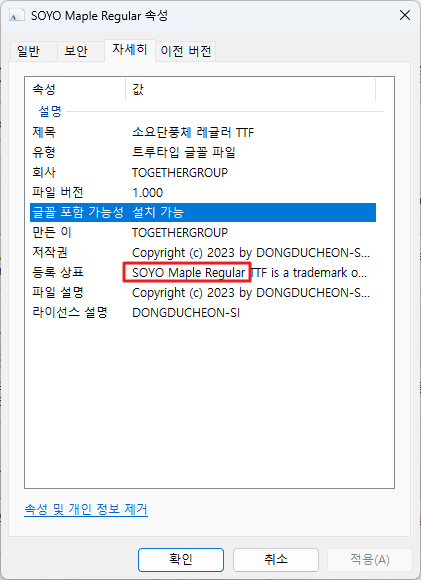
그리고 자세히 탭을 누르시고 등록상표라는 곳에 적혀 있는 영어이름을 적어 주시면 됩니다. TTF 앞 까지만 입력하시면 됩니다. 반드시 font-family: 'nanumgothic';의 형태를 유지하셔야 합니다. 그나저나 지금 이 글을 쓰면서 SOYO Maple Regular 글씨체로 변경을 했는데 훨씬 낫네요!ㅋㅋㅋ 나눔고딕 말고 소요단풍체 써야겠어요!
아이콘 변경

어쩌면 이게 제일 쉬울지도 모르겠습니다. 해당 아이콘은 윈도우에서 기본으로 제공되는 아이콘입니다. 키보드에서 윈도우 키 + >를 눌러 여러분들이 원하는 아이콘을 선택할 수 있습니다.
대충 이 정도만 안내해드리면 여러분들께서도 원하는대로 커스텀을 하실 수 있을 것 같습니다. 꼭 적용하셔서 다채로운 느낌의 글 박스를 사용해보세요. 앞으로도 더 예쁜 거 만들어오겠습니다. 긴 글 읽어주셔서 감사합니다. 끝!
되셨다면
공감 꾹 ~ !
부탁드려요 💖
'블로그하자! > 티스토리' 카테고리의 다른 글
| 티스토리에서 웹폰트를 사용하여 CSS 텍스트 박스 글씨체 바꾸기 (2) | 2024.06.28 |
|---|---|
| 티스토리 블로그에 대가성, 혹은 공정위 문구 넣기(HTML, CSS 활용) (0) | 2024.06.26 |
| 유저들 뒤통수 때린 티스토리 자체광고의 정체!? (2) | 2023.07.23 |
| 티스토리 블로그 에디터, 이미지 편집 기능 드디어 개선되다! (0) | 2022.06.14 |
| 티스토리 글쓰기 에디터에 새로운 기능이 생겼어요!(2020.05.13 업데이트 내용) (3) | 2021.05.18 |
| 티스토리 썸네일 이미지 누락 및 오류 현상에 대하여!(2021.04.04 해결법 내용추가) (3) | 2021.04.04 |
| 티스토리 썸네일 오류 현상, 약 98% 정도 해결법을 알아낸 것 같습니다. (0) | 2021.04.04 |
| 티스토리 블로그 글쓰기 화면에서 이미지 가로로 배치하는 법!(신형 에디터) (0) | 2021.03.22 |



댓글