
안녕하세요. 브로콜리입니다. 간만에 포토샵 강의 글을 씁니다! 이번에는 수많은 블로거들이 사용하는 움짤(GIF 애니메이션 이미지) 이미지를 만드는 방법에 대해 알아보도록 하겠습니다. GIF 애니메이션 이미지는 블로그 글을 작성하면서 글이나 이미지로 설명이 애매한 것들을 보완해주는 역할을 하기도 해서 꽤나 유용하답니다. 바로 시작하도록 하겠습니다.
움짤에 사용할 이미지 준비하기!

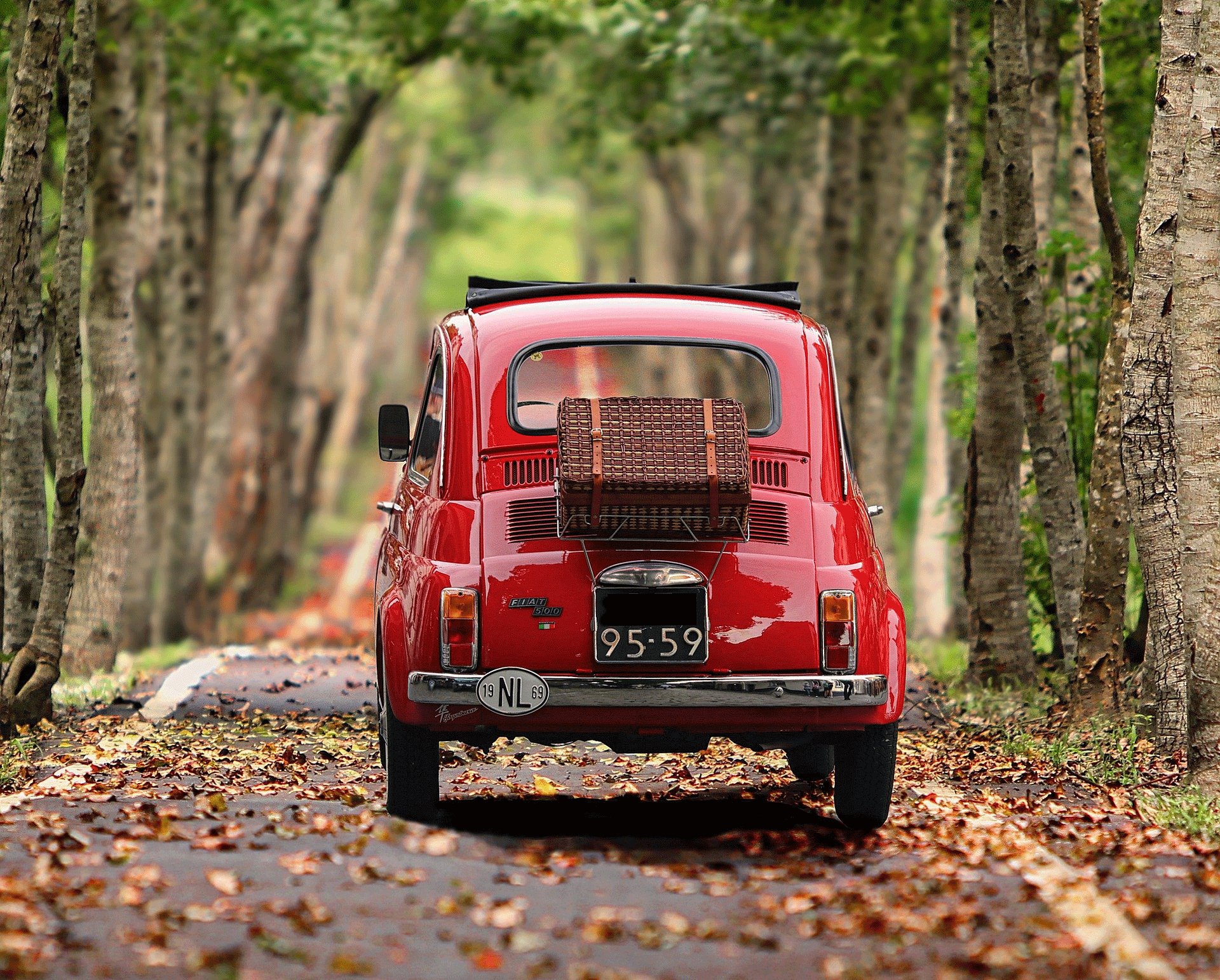
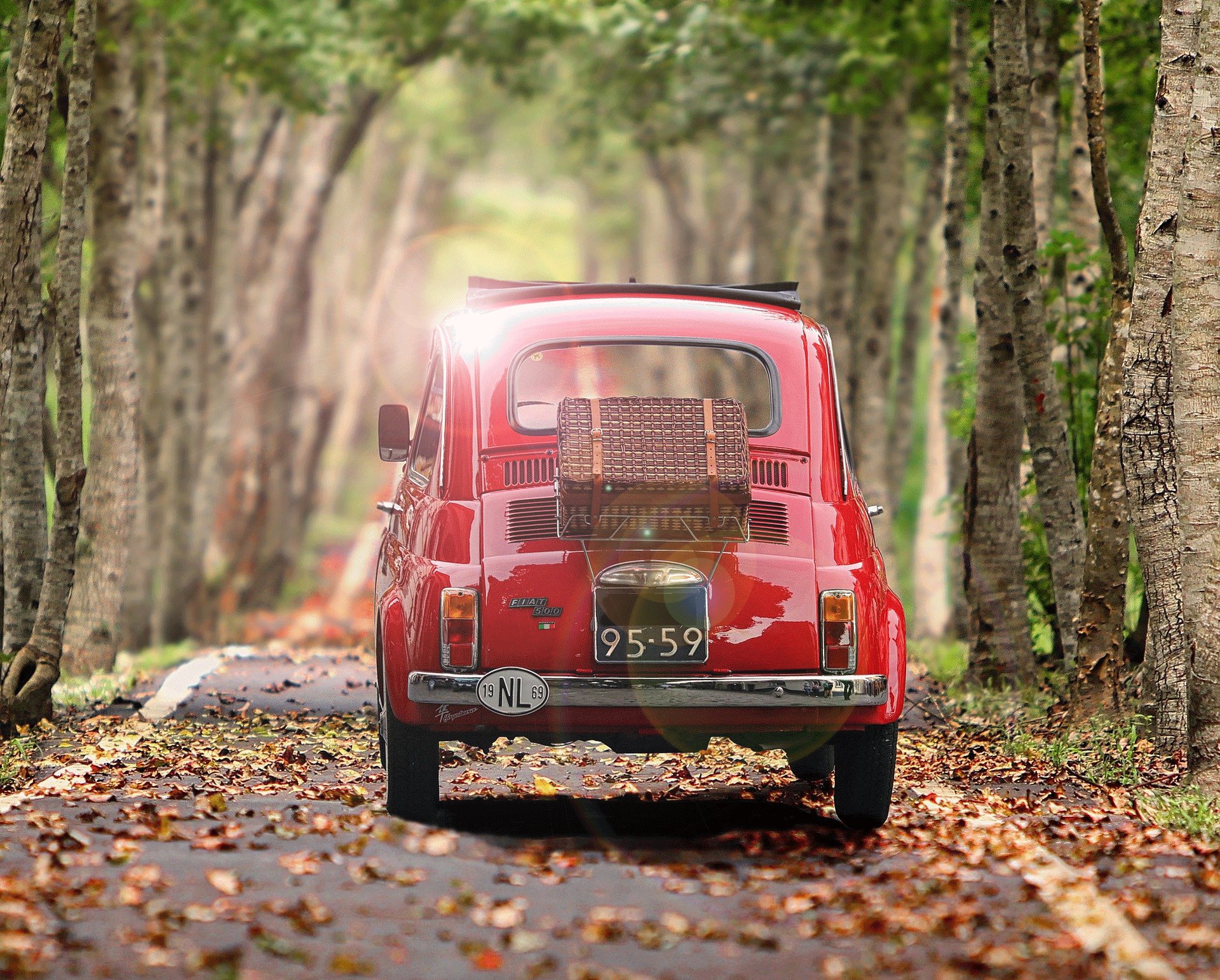
먼저 움짤에 사용할 이미지를 준비해야겠죠? 저는 이미지 관련 사이트에서 쉽게 구할 수 있는 사진과 그 사진에 간단히 플레어 효과를 준 사진을 준비했습니다. 당장 사진을 구하기 어려우신 분들은 바로 아래에 이미지를 첨부해드리니 다운로드 받으신 후, 이 글을 보시면서 같이 따라해보시면 되겠습니다. 실습용 이미지라고 생각해주세요!
압축 파일을 올려드렸습니다. 따로 비밀번호는 걸어두지 않았으니 다운로드 받으셔서 압축을 푸신 후에 사용하시면 되겠습니다.
움짤 - 'GIF 애니메이션 이미지' 만들기!
움짤은 여러장의 사진으로 사물이 움직이는 모습을 연출한다던가, 아니면 블로그의 위젯과 같은 배너 이미지에 특수 효과를 부여하는 방식으로 굉장히 다양하게 응용을 할 수 있습니다. 자, 준비가 되셨다면 포토샵을 실행해주신 후, 위에서 다운로드 받은 이미지를 불러와 줍시다.

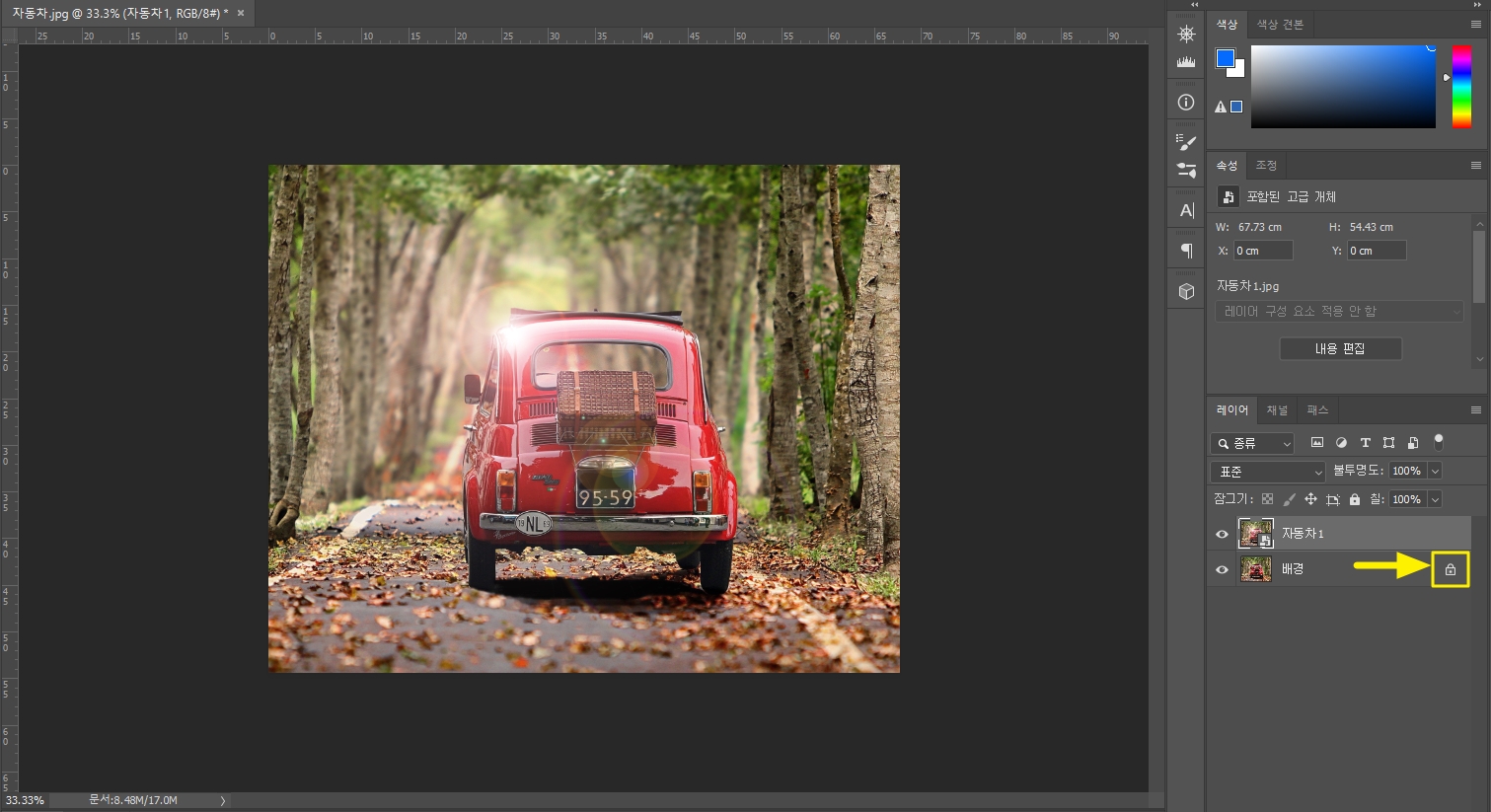
첨부해드린 이미지 두 장을 다 불러오기 해주세요. 아래쪽에 있는 레이어의 이미지는 포토샵을 실행하신 이후에 [파일→열기]를 클릭하셔서 불러오기를 하시면 되고, 위쪽에 있는 레이어의 이미지는 저장된 폴더에서 그냥 마우스 드래그하여 불러오기 하시면 됩니다. 그리고 노란색 화살표 있는 곳의 자물쇠를 클릭하셔서 잠금 해제를 해주세요!
※ 지금 생각해보니 이번 글에서는 간단한 움짤을 만들거라 굳이 잠금해제를 하지 않으셔도 될 것 같습니다.

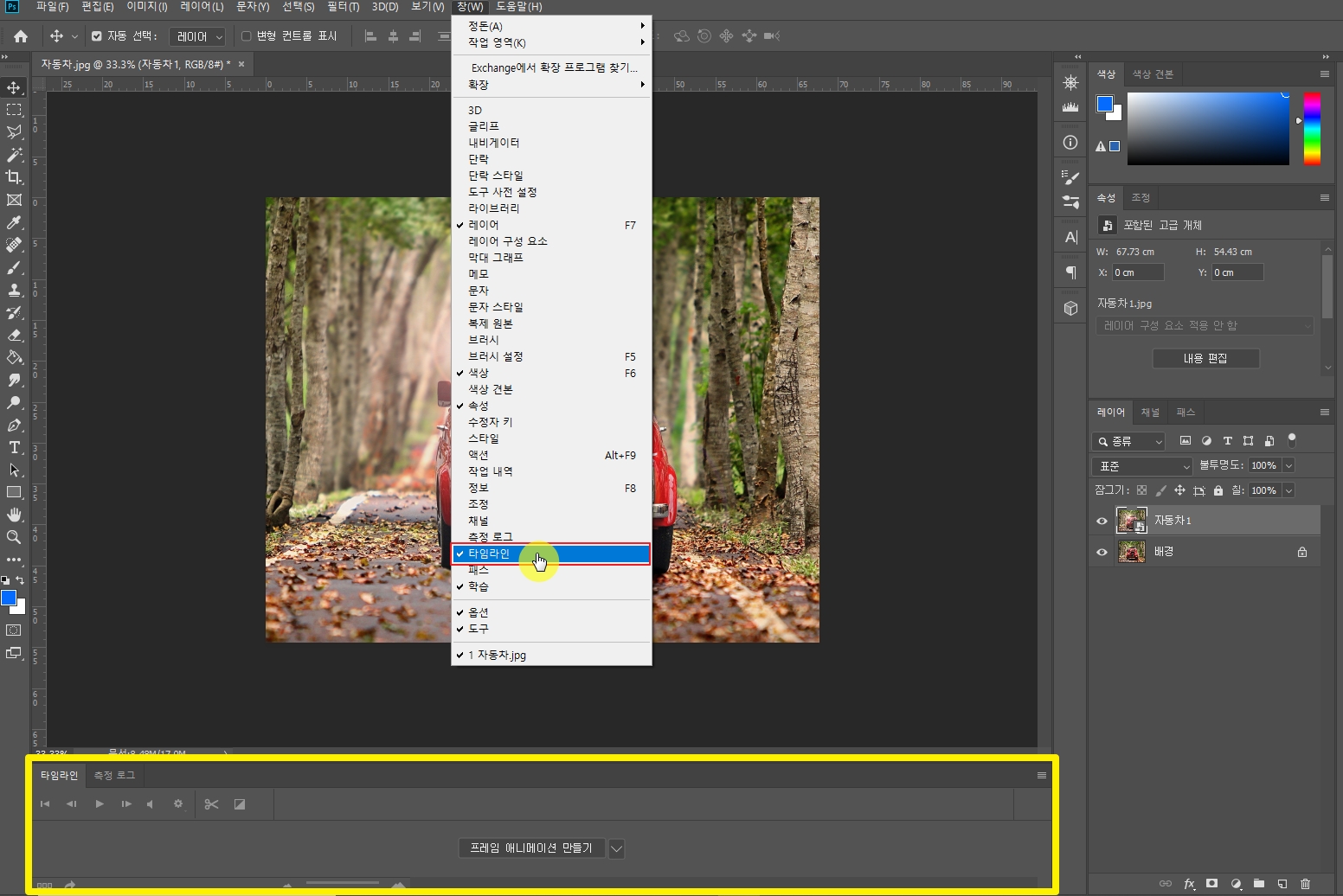
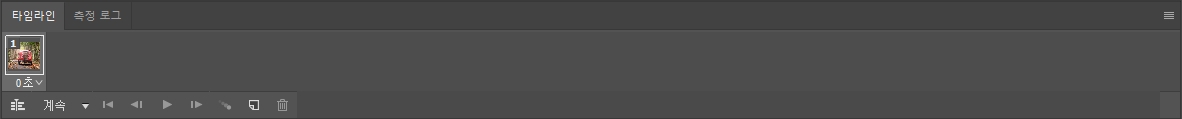
그 다음은 위 이미지와 같이 상단 메뉴에서 [창→타임라인]을 클릭해주시면, 하단의 노란색 박스에 보이는 것과 같이 움짤을 만들 수 있는 작은 창이 뜹니다.

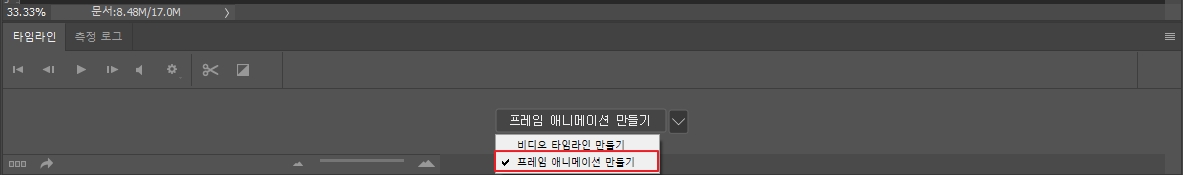
그리고 위와 같이 [프라임 애니메이션 만들기]를 선택해주세요. 저의 경우 움짤을 만들 일이 있어 여러번 사용했더니 자동으로 선택이 되어 있었는데, 처음이신 분들은 아예 선택이 되어 있지 않을겁니다. 꼭 저 중간의 긴 버튼을 클릭하셔서 프라임 애니메이션 만들기를 선택해주셔야 합니다.

그리고 저 중앙에 있는 [프레임 애니메이션 만들기] 버튼을 클릭해주시면, 불러온 이미지의 프레임이 생성됩니다. 여기서! 타임라인에 보이는 첫번째 프레임은 레이어 창에서 가장 위쪽에 있는 레이어의 이미지가 보인다는 점 알아두시면 좋습니다.

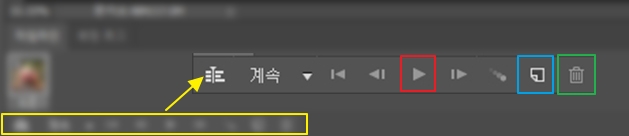
타임라인의 리모컨 설명입니다. 솔직히 이 리모컨의 버튼들 기능만 알아도 움짤(GIF 애니메이션 이미지)은 만들기 정말 쉽습니다. 빨간색 버튼은 [재생], 파란색 버튼은 [레이어 추가], 초록색 버튼은 [레이어 삭제] 기능입니다.
※ 주의하셔야 할 점은 레이어 추가 및 삭제 버튼은 불러온 이미지에 대한 레이어가 아니라 타임라인에 들어가 있는 프레임 레이어를 말합니다.

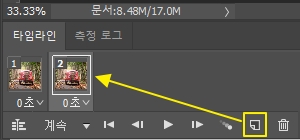
위의 내용들이 전부 이해가 되셨으면 타임라인 창에서 새로운 레이어를 추가해줍니다. 보시는 바와 같이 노란색 박스의 버튼을 누르시면 그 다음 2번의 레이어가 새롭게 생성됩니다.

여기서 중요합니다. 지금 같은 경우는 이미지가 두 장 밖에 없다보니 쉽습니다만, 이미지가 많아지거나 기타 레이어들의 추가로 작업물이 많아지게 되는 경우 헷갈릴 수 있으니 아래의 글을 잘 읽어주세요!
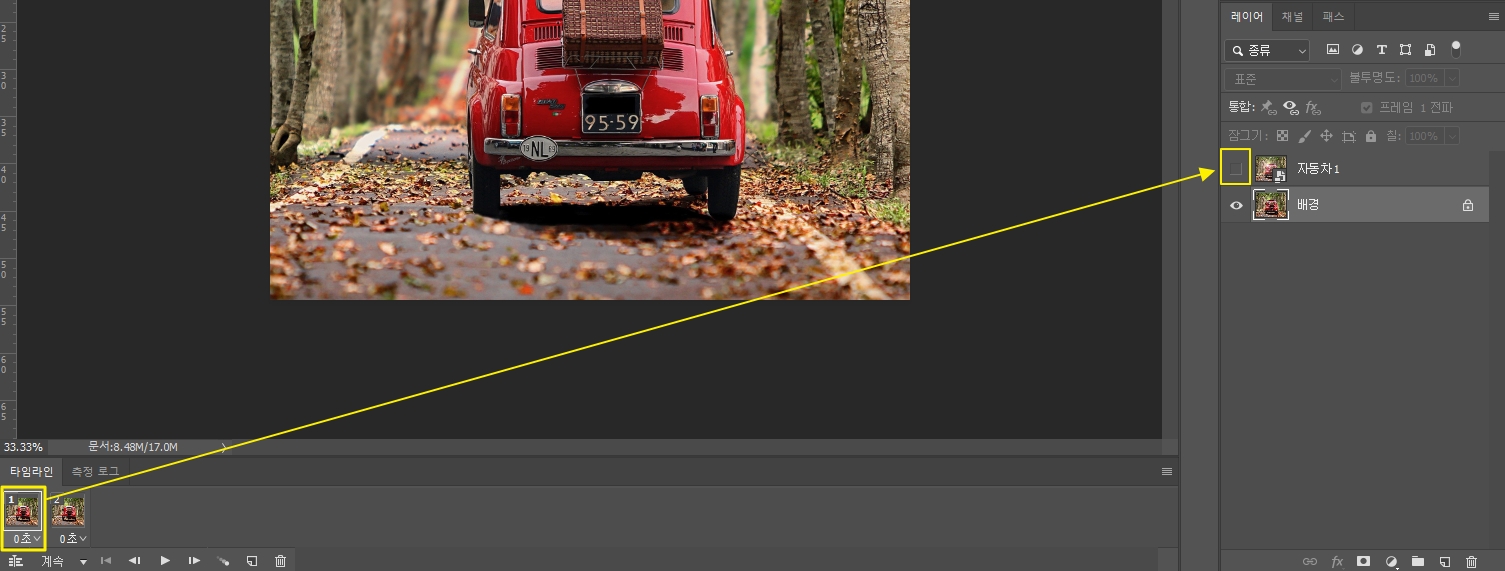
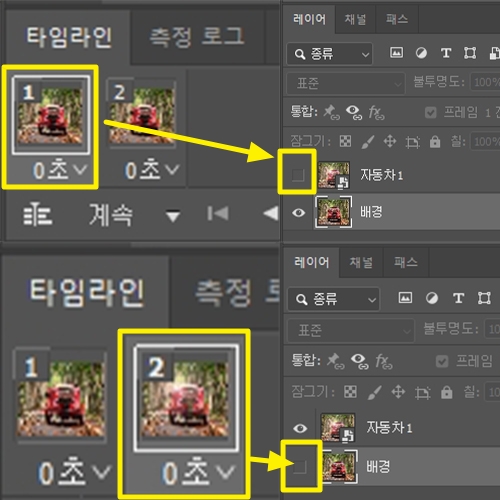
- 타임라인의 1번 레이어를 선택한다.(마우스 좌클릭)
- 우측 레이어 창의 눈동자 모양을 클릭하여 해제해준다.(제일 위쪽 레이어)
방금 전에도 말씀드리긴 했습니다만, 처음하시는 분들은 꽤나 헷갈려 하시는 분들이 많을듯 하여 다시 안내해드립니다. 바로 위 사진에서 보시는 바와 같이 타임라인 창의 경우, 가장 왼쪽에 있는 프레임이 가장 먼저 재생된다고 생각하시면 되고, 우측 레이어의 경우 가장 아래에 있는 레이어가 가장 먼저 재생이 되게끔 세팅을 해주셔야 작업물이 많아졌을때 헷갈리지 않으실겁니다.
즉, 위 사진의 경우 애니메이션이 재생됐을때 1번 프레임 때 아래쪽 레이어의 이미지가 재생, 2번 프레임 때 위쪽 레이어의 이미지가 재싱된다고 생각하시면 됩니다.

이해가 안되시는 분들을 위해 다시 설명합니다. 1번 프레임 선택 후, 위쪽 레이어의 이미지 눈동자 해제하시고, 2번 프레인 선택 후, 아래쪽 레이어의 이미지 눈동자를 해제하시면 됩니다.

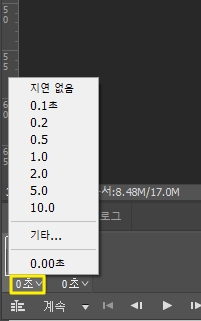
마지막으로 재생 속도 설정만 해주시면 끝이 납니다. 각 프레임을 보시면 미리보기 이미지 아래쪽으로 [0초]라고 적혀 있는 게 보이실텐데, 이걸 클릭하시면 위 사진처럼 재생 속도를 설정 할 수 있는 메뉴가 뜹니다. 여기에서 본인이 원하는 시간을 선택해주시면 끝납니다. 진짜 쉽죠?
※ 여기서 재생 속도는 해당 프레임에 얼만큼의 시간동안 머물러 있느냐를 생각하시면 됩니다.
움짤 이미지 저장하기!!

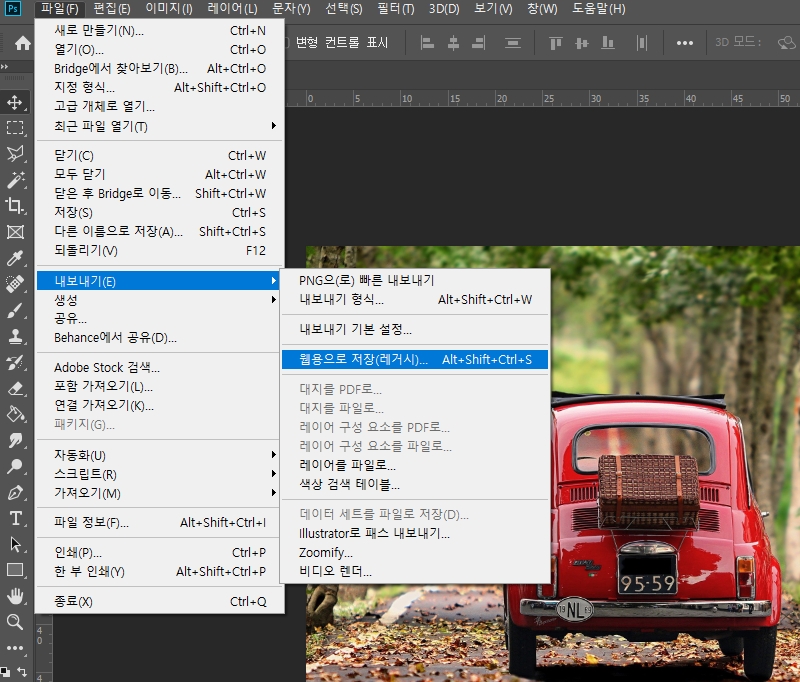
이제 진짜 마지막으로 저장만 해주면 모든 작업이 끝납니다. 상단 메뉴에서 [파일→내보내기→웹용으로 저장(레거시)]를 클릭해주세요.

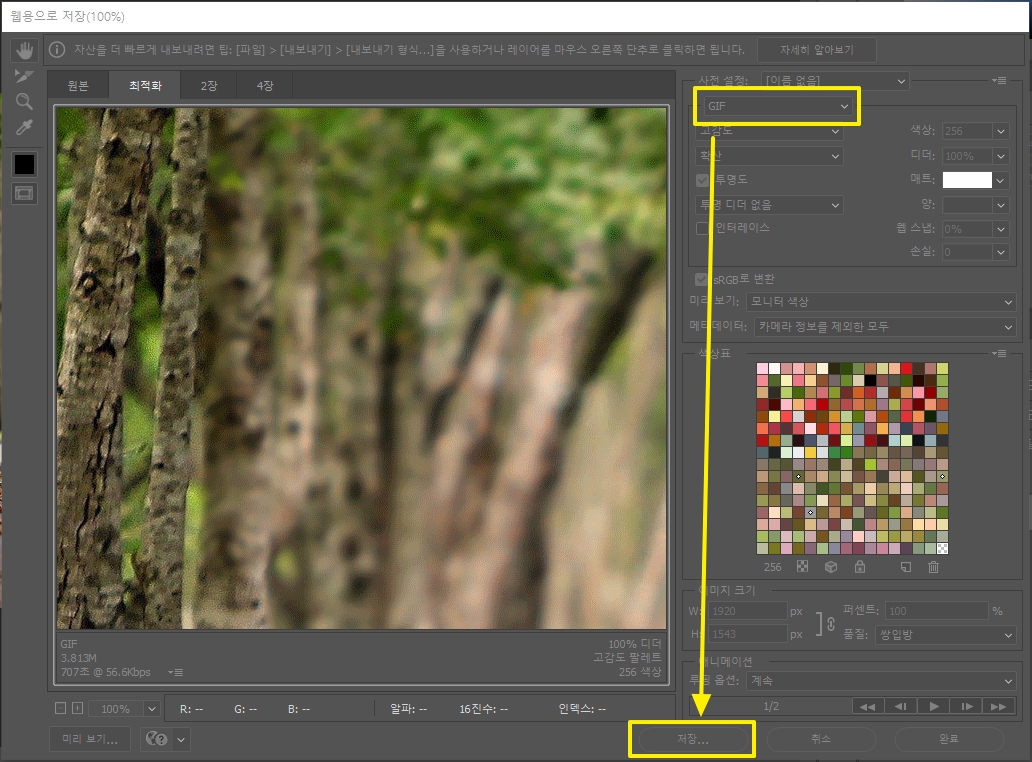
그리고 상단 노란색 박스 부분이 저처럼 [GIF]로 선택되어 있나 확인해주시고 저장 버튼을 누르시면 찐으로 모든 작업이 끝난답니다. 여기서 GIF는 이미지 파일의 확장자명을 뜻하는데, 이게 PNG나 JPG로 되어 있으면, 움짤(애니메이션 이미지)로 저장이 되지 않으니 참고하시기 바랍니다.

지금까지 설명드렸던 방법대로 진행해서 만든 움짤 이미지입니다. 진짜 쉽죠?ㅎㅎ 글을 통해 설명을 드리다보니 어렵게 느끼실 수도 있을듯 한데, 한 번만 따라해보시면 이런 간단한 움짤 이미지는 쉽게 쉽게 만드실 수 있을겁니다.ㅎㅎㅎ
글을 마치며
간단하게나마 움짤 이미지를 만드는 방법에 대해 알아보았습니다. 정말 오랜만에 포토샵 강의 글을 쓰게 되었는데 이해하시기 쉽게 하나 하나 캡처해가며 진행하려니 꽤나 많은 시간이 걸렸네요. 무언가를 바라고 열심히한 것은 아니지만 좋아요나 댓글 하나씩 남겨주시면 앞으로 많은 도움이 될 것 같습니다. 짧지 않은 글 읽어주셔서 감사합니다. 끝!
되셨다면
공감 꾹 ~ !
부탁드려요 💖
'알짜정보 > 포토샵강의' 카테고리의 다른 글
| 포토샵으로 바코드(계단 모양) 글씨 만들기! (0) | 2022.06.20 |
|---|---|
| 포토샵 3D 입체글씨 만드는 방법! 정말 쉬워요!(2탄) (0) | 2022.06.03 |
| 포토샵으로 3D 입체 글씨 쉽게 만드는 방법~!! (0) | 2022.06.03 |
| 공유해드렸던 블로그 대표이미지(카메라 렌즈 느낌 썸네일) 사용 방법! (2) | 2021.04.17 |
| 직접 만들어보는 카메라 느낌의 블로그 썸네일 이미지(PSD파일 공유!) (2) | 2021.03.26 |
| 포토샵 비정품 알림해제, 적용하고 난 후 조금은 괜찮아졌을까?!(후기글) (4) | 2021.03.12 |
| 포토샵 비정품 경고 알림 해제하는 방법! 그 두 번째 시간! (4) | 2021.02.07 |
| 포토샵 정품인증(비정품) 경고 알림 해제하는 방법!! (5) | 2021.02.04 |


댓글