이번에는 제목 그대로 포토샵을 활용하여 바코드 모양의 글씨를 만들어 볼 예정입니다. 더불어서 3D 글씨는 아니지만 전체적으로 입체적인 느낌으로 살짝 계단 모양으로 만들어 보도록 할게요! 이번 글은 살짝 어려울 수 있으니 아래 내용에 집중해서 차근 차근 따라와주세요!^^

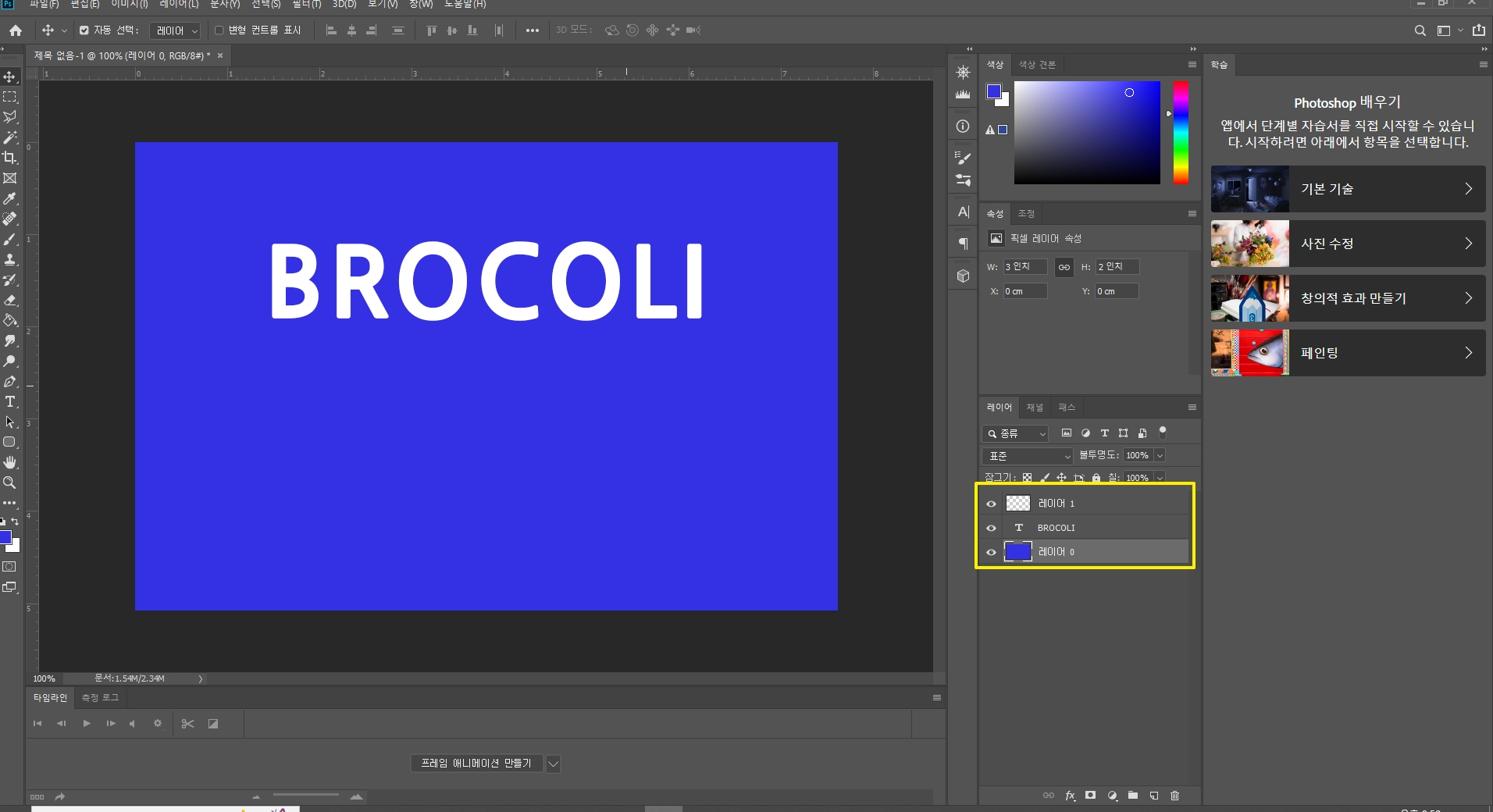
먼저 캔버스를 생성해주시고 위와 같이 사전 작업을 먼저 해주세요. 저처럼 배경 색상에는 여러분들이 원하는 색으로 채워주시고, 원하는 문구와 레이어를 하나 생성해주세요. 글씨는 한글도 상관없을듯 하지만 개인적으로는 영어로 해주시는게 더 좋은 결과물이 나오는 듯 합니다.
※ 레이어 배치는 텍스트 레이어가 가장 위쪽, 비어있는 레이어는 중간에 오게끔 배치해주세요!

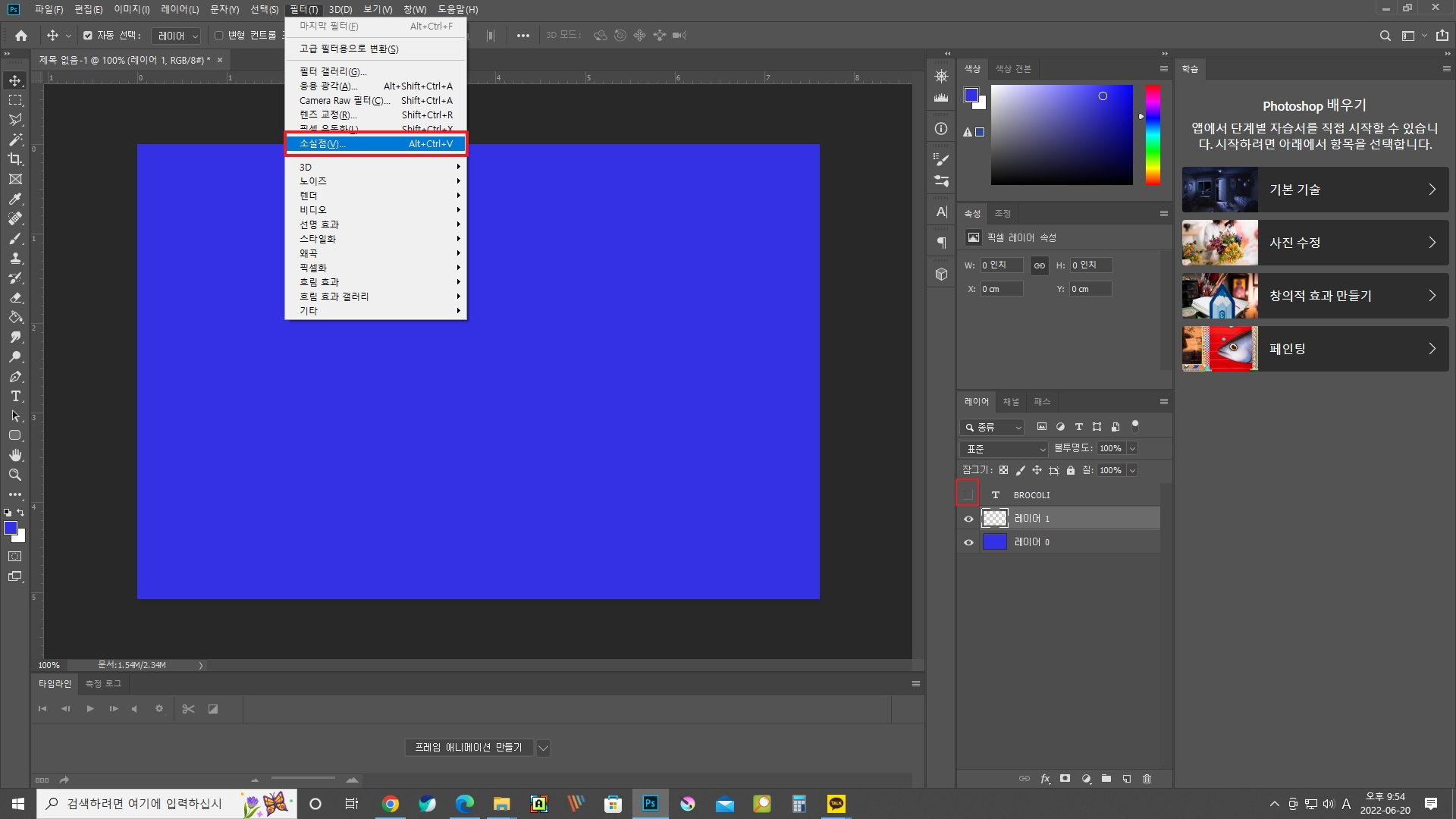
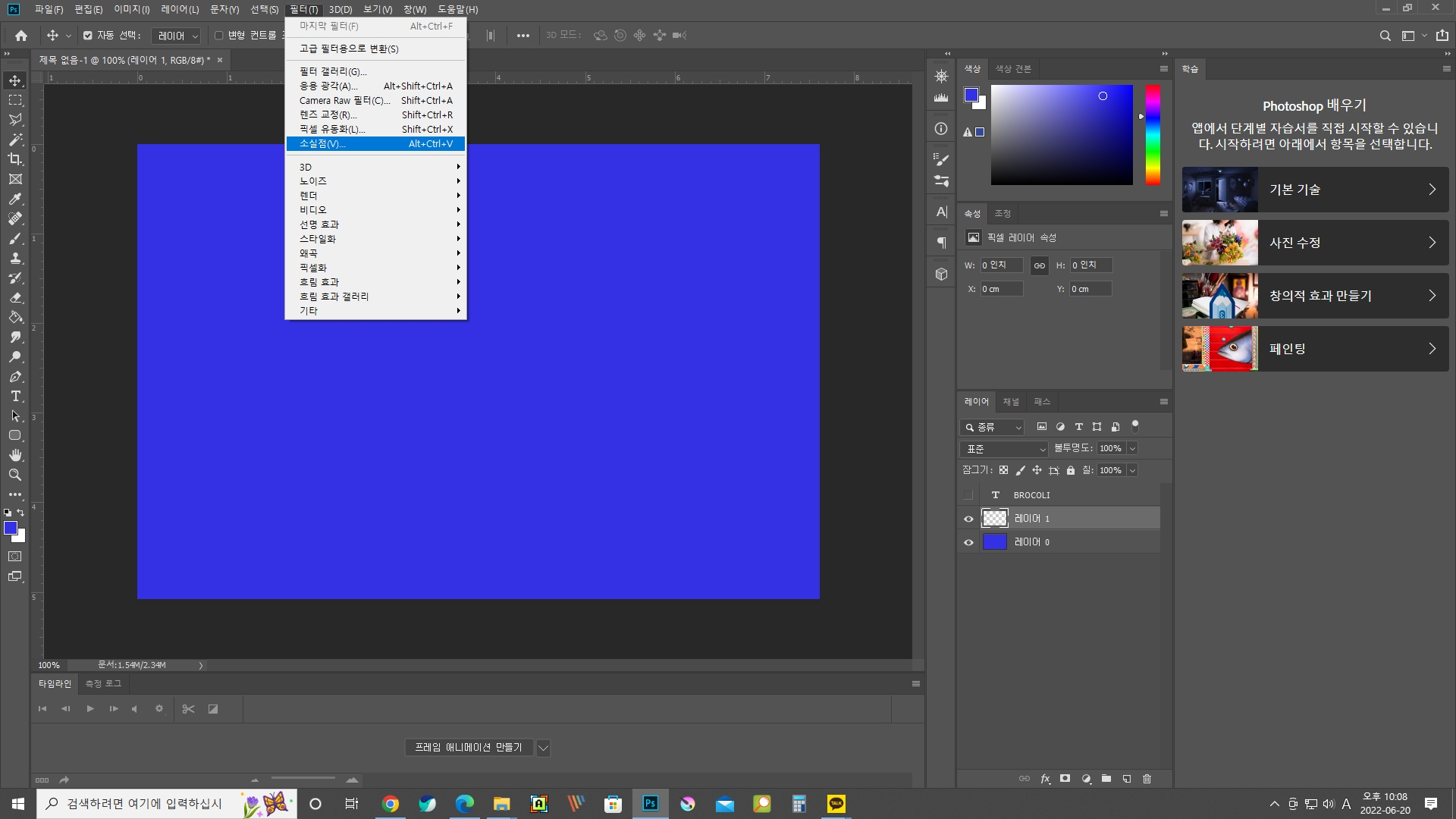
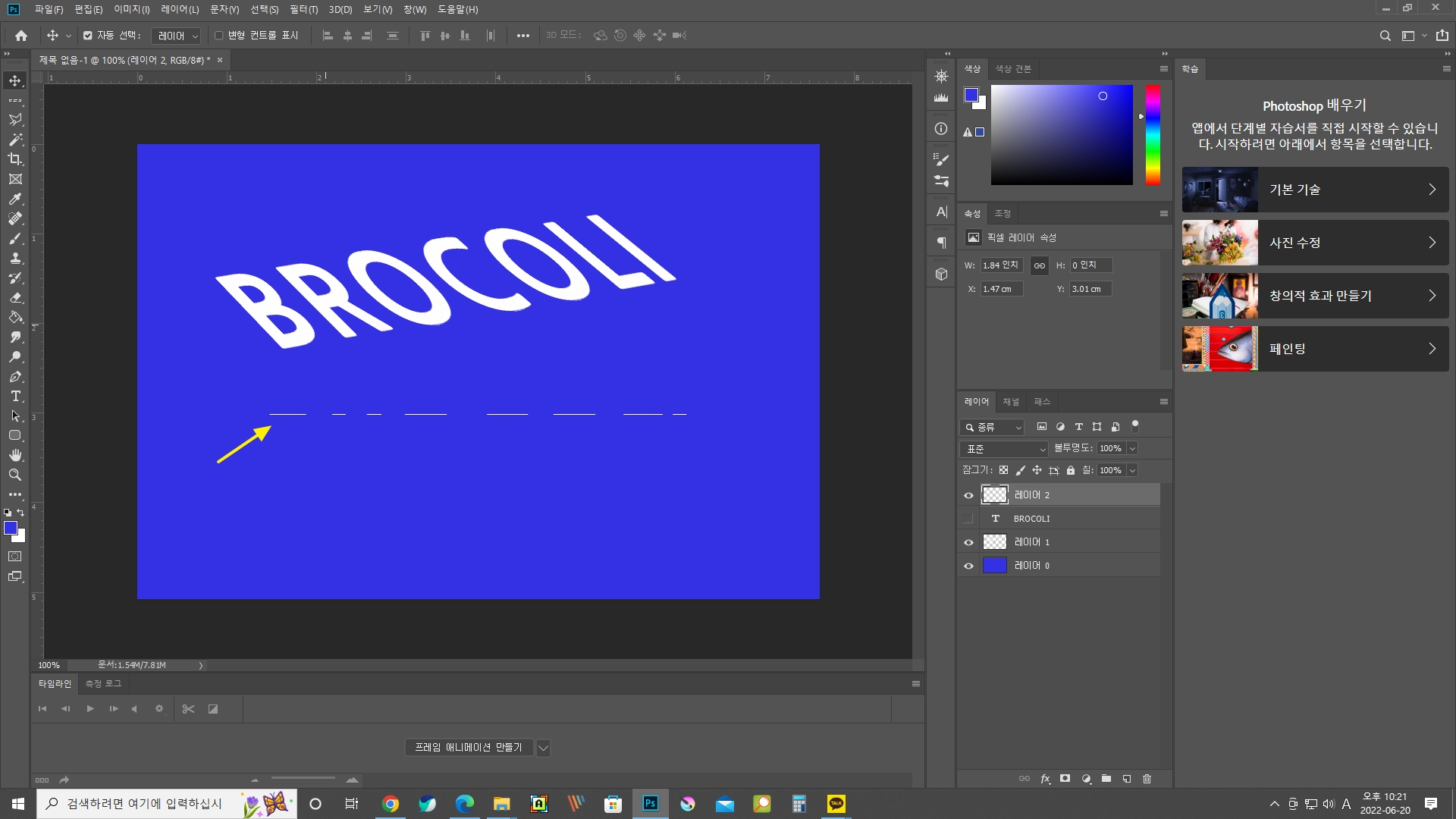
자, 그러면 지금부터 본격적인 시작입니다. 텍스트 레이어 앞쪽의 눈 모양을 눌러 미리보기는 꺼주시고, 비어있는 레이어를 선택한 상태에서 [필터(filter) → 소실점(Vanishing Point)]를 클릭해주세요.

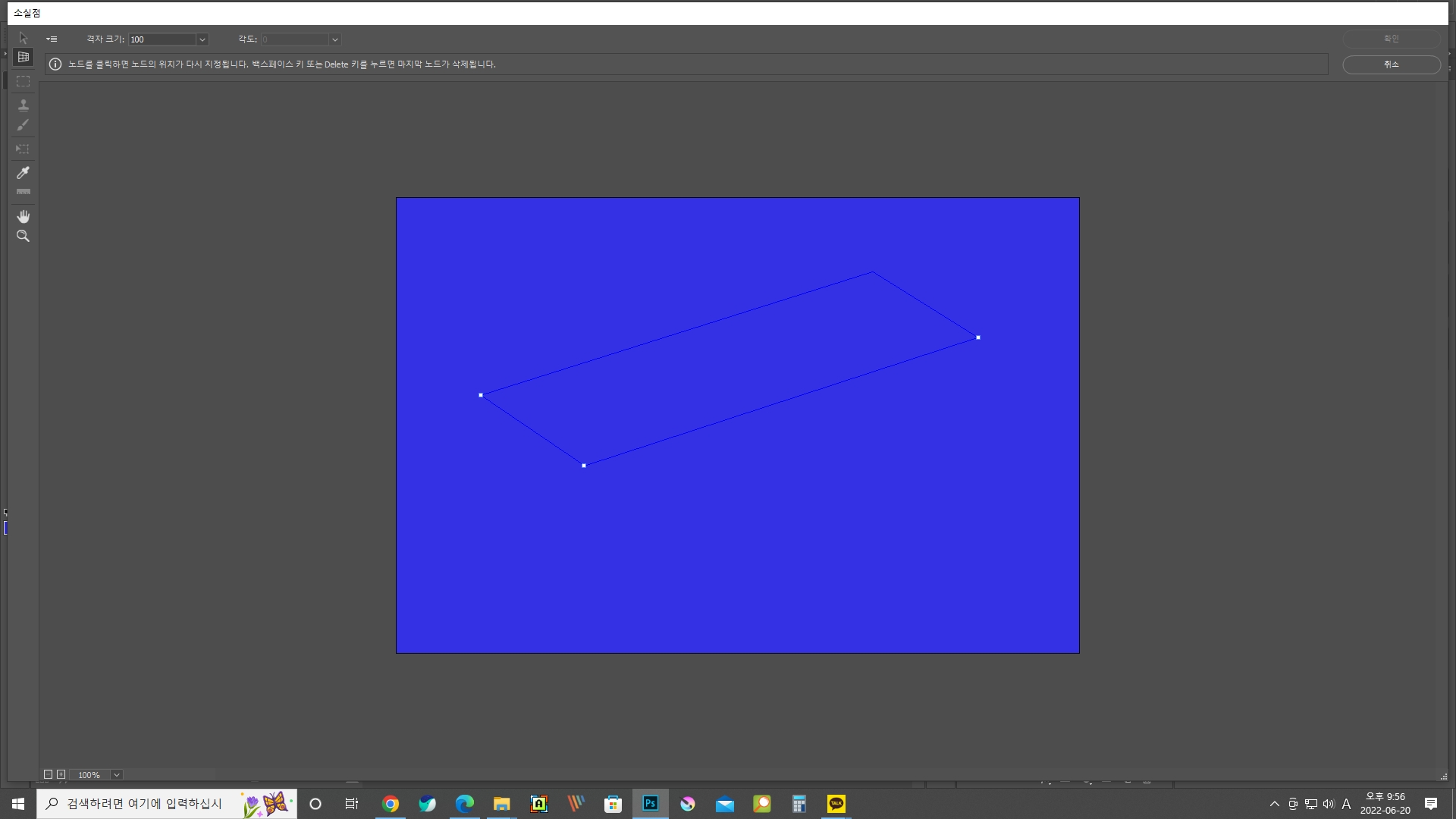
그리고 중앙 미리보기 화면에 위와 같이 사다리꼴 모양을 그려주세요. 하필이면 제가 배경색을 파랑 색상으로 선택해서 잘 안보이실텐데, 마우스로 위와 같은 모양의 사다리꼴 꼭지점을 찍어가다 보면 자동으로 모양 생성이 됩니다.

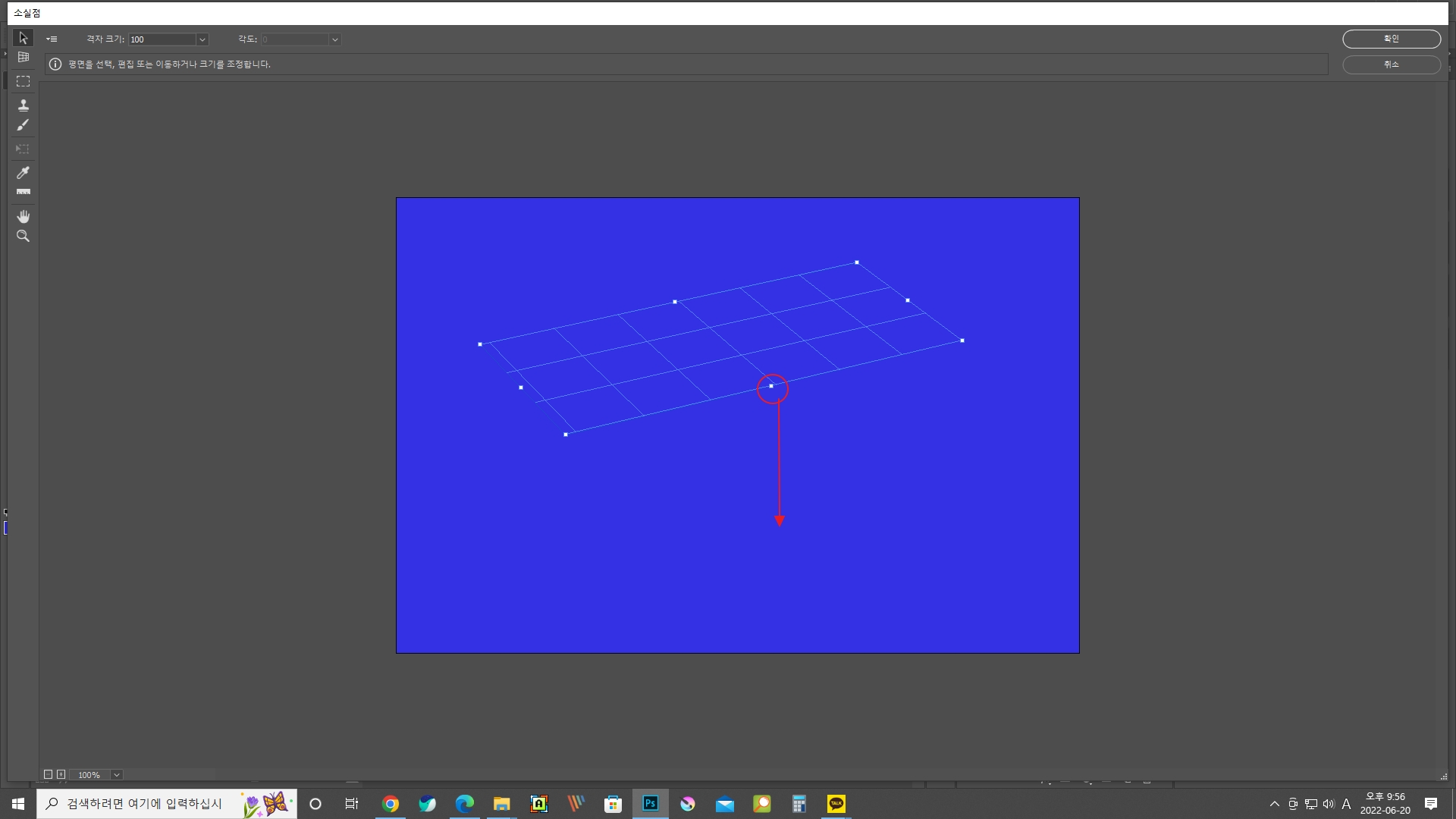
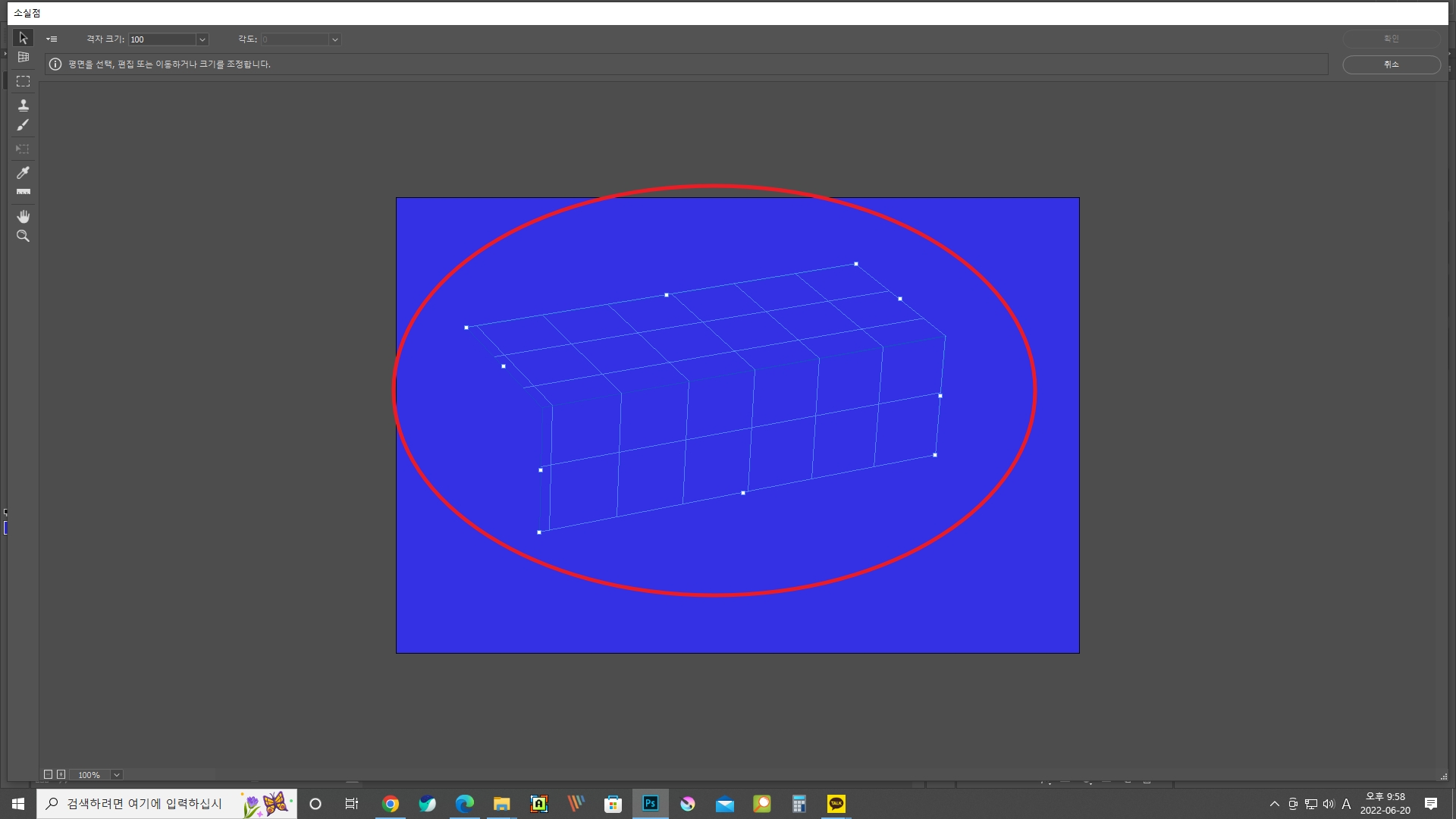
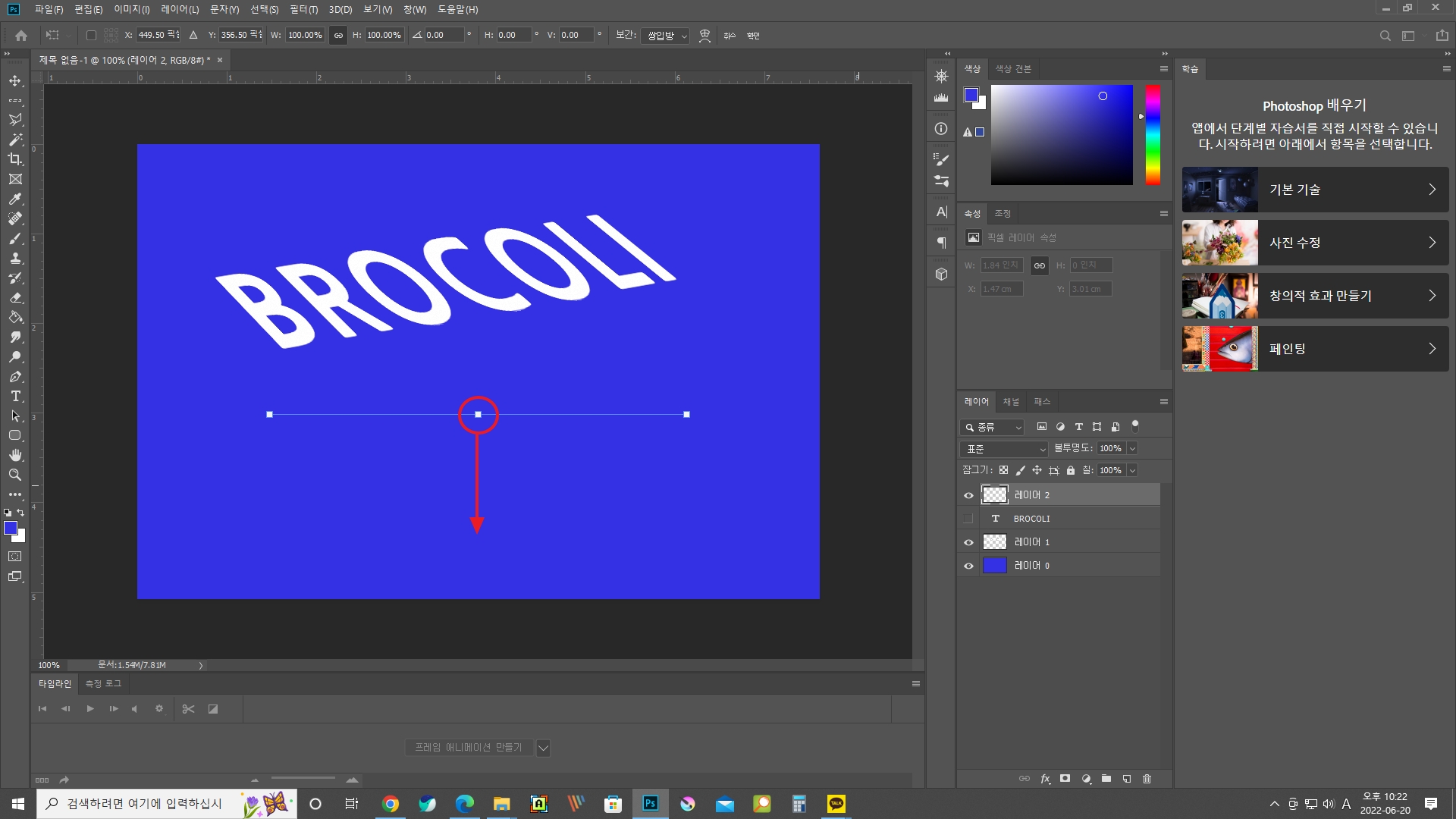
그 후에 키보드의 [Ctrl] 버튼을 누른 상태에서 빨간 동그라미로 표시해놓은 부분을 아래쪽 화살표 방향으로 끌어내리면 되는데요.

그러면 이렇게 계단 모양의 박스가 생성이 될겁니다. 바로 이곳에 바코드 모양의 글씨를 작업해주는 건데요. 여기까지 잘 따라오셨다면 [확인] 버튼을 눌러 '소실점' 메뉴를 종료해주세요.


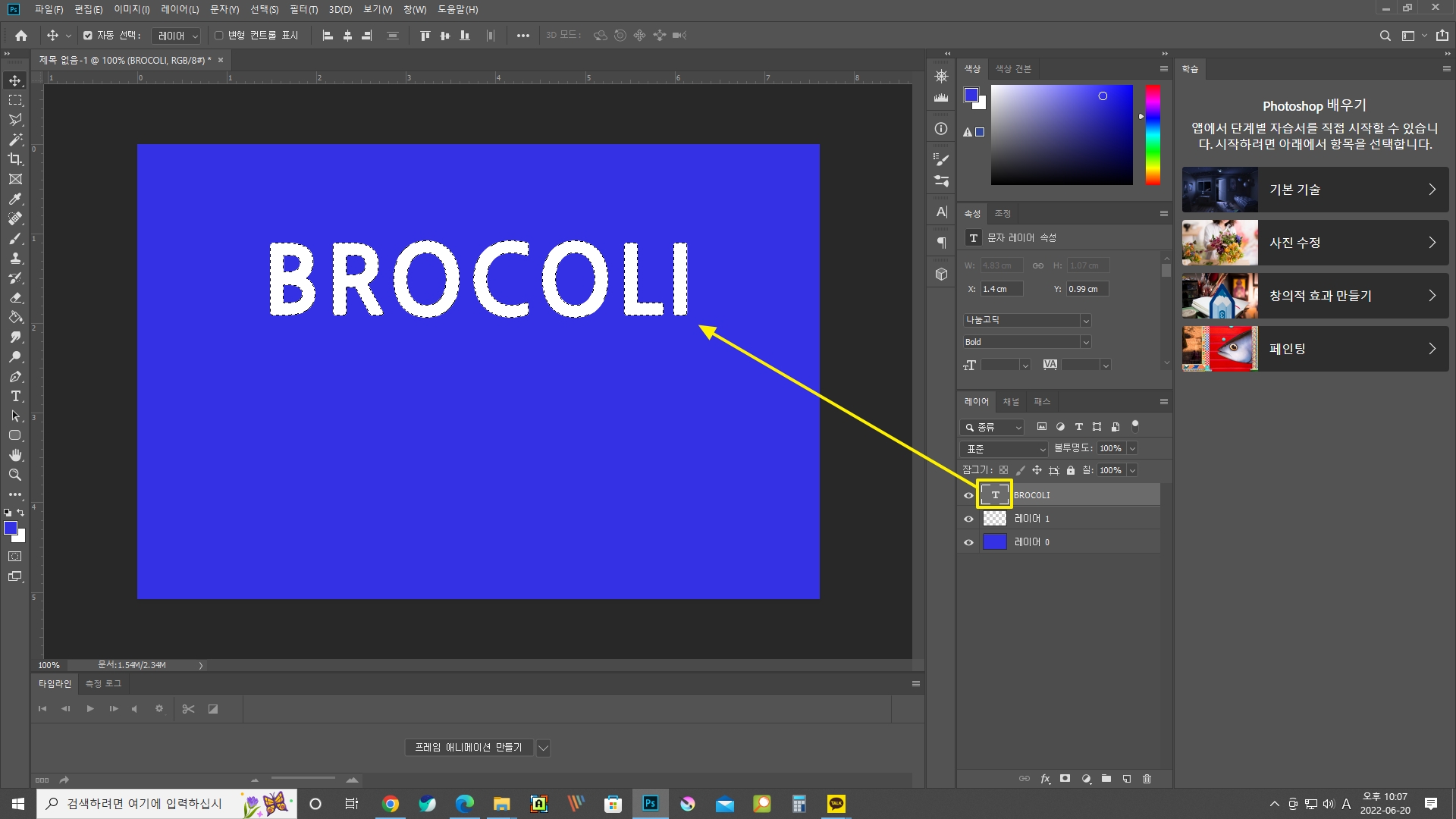
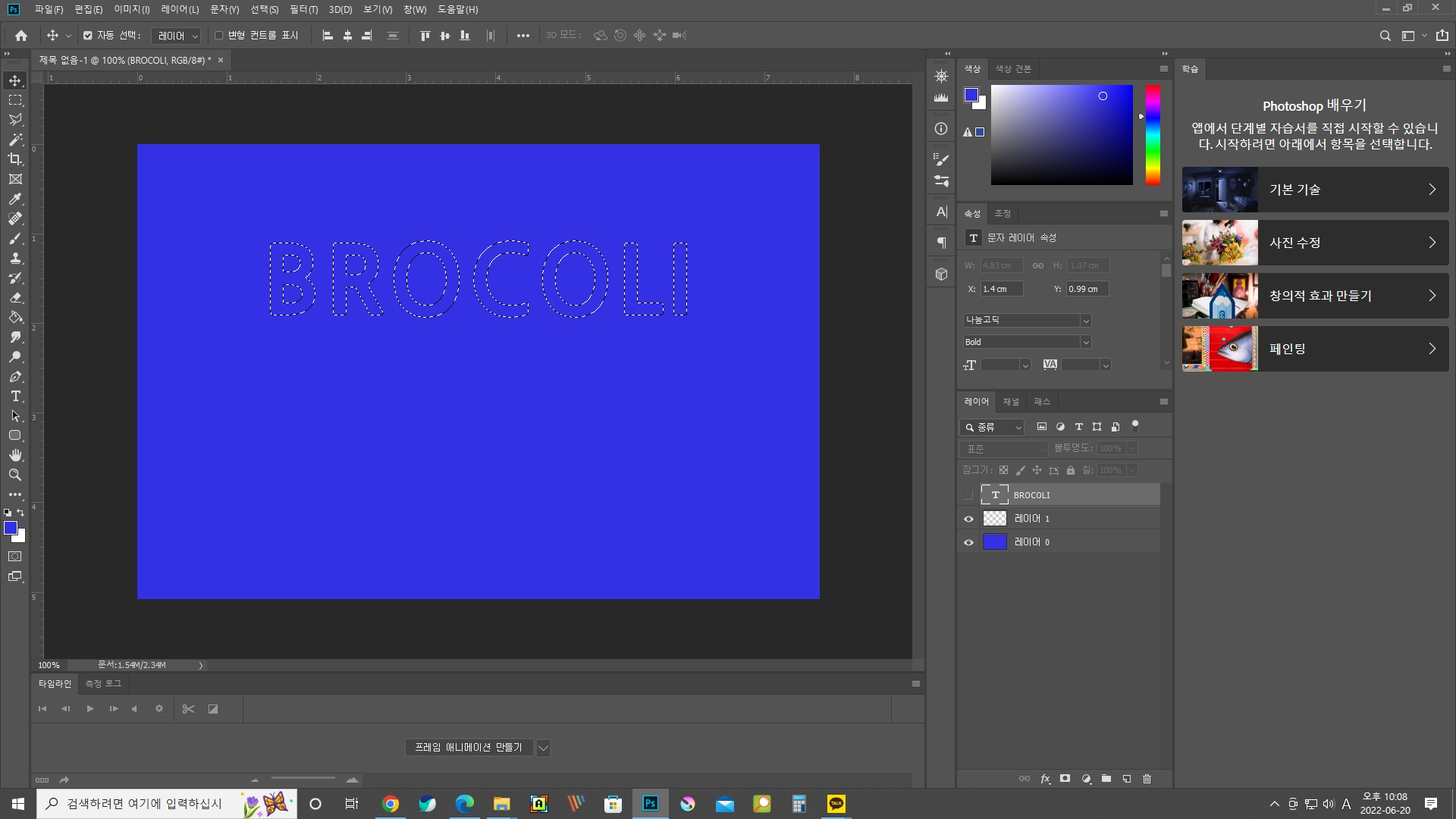
지금부터는 글씨 부분 작업을 해줄 차례입니다. 먼저 텍스트 레이어의 미리보기 부분(노란색 박스 부분)을 [Ctrl + 마우스 좌클릭]을 하시면 위와 같이 글씨 테두리에 점선이 생기는데요. 이 상태에서 [Ctrl + C]로 텍스트를 복사해주시고 눈 모양을 눌러 텍스트 레이어를 '숨기기' 해주세요. 그리고 [Ctrl + D]까지 눌러서 선택된 텍스트 부분도 해제해주시고요.

그 다음 "비어있는 레이어"를 선택한 상태에서 아까처럼 똑같이 [필터(Filter) → 소실점(Vanishing Point)]를 클릭하여 들어가주세요.

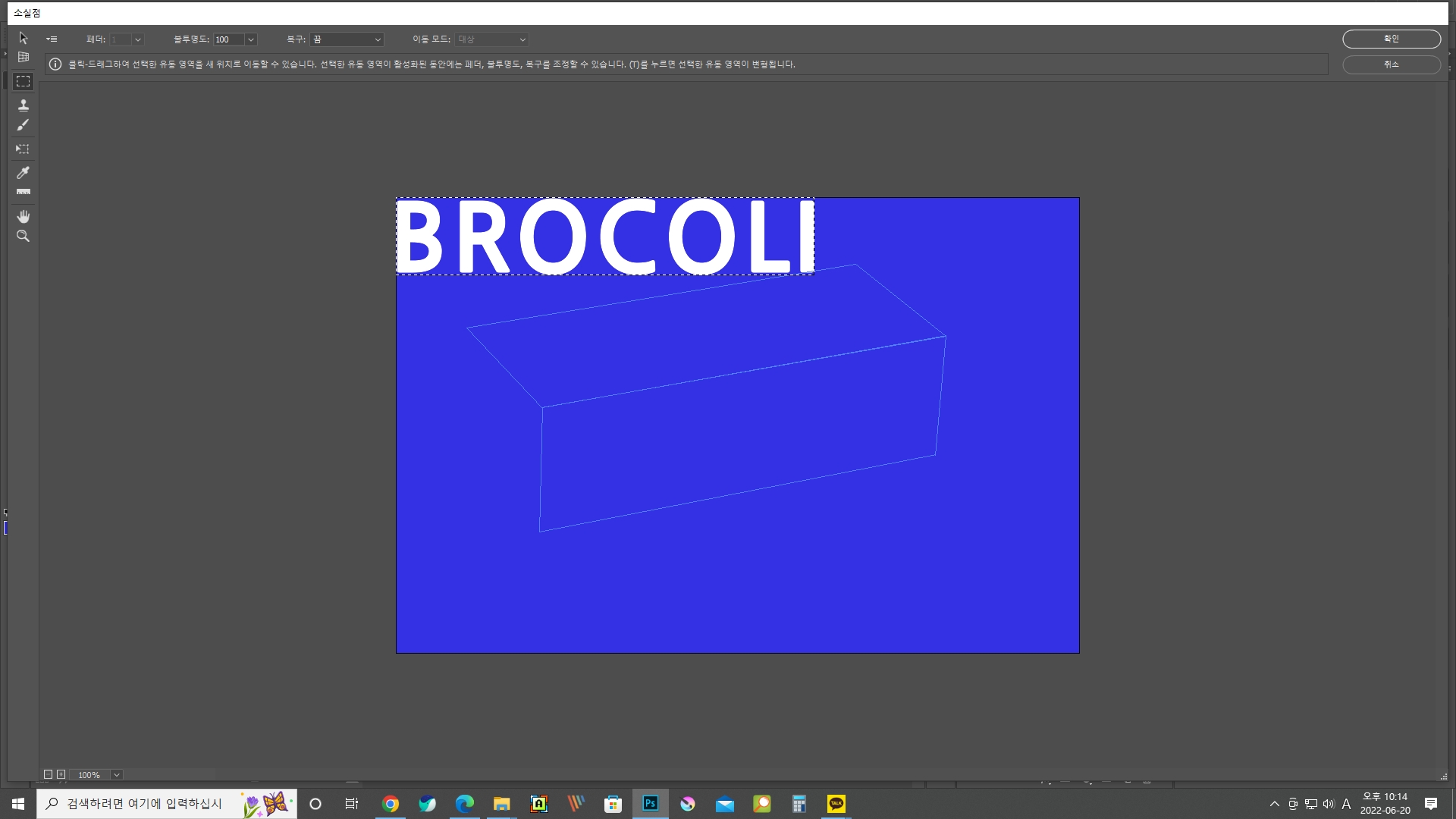
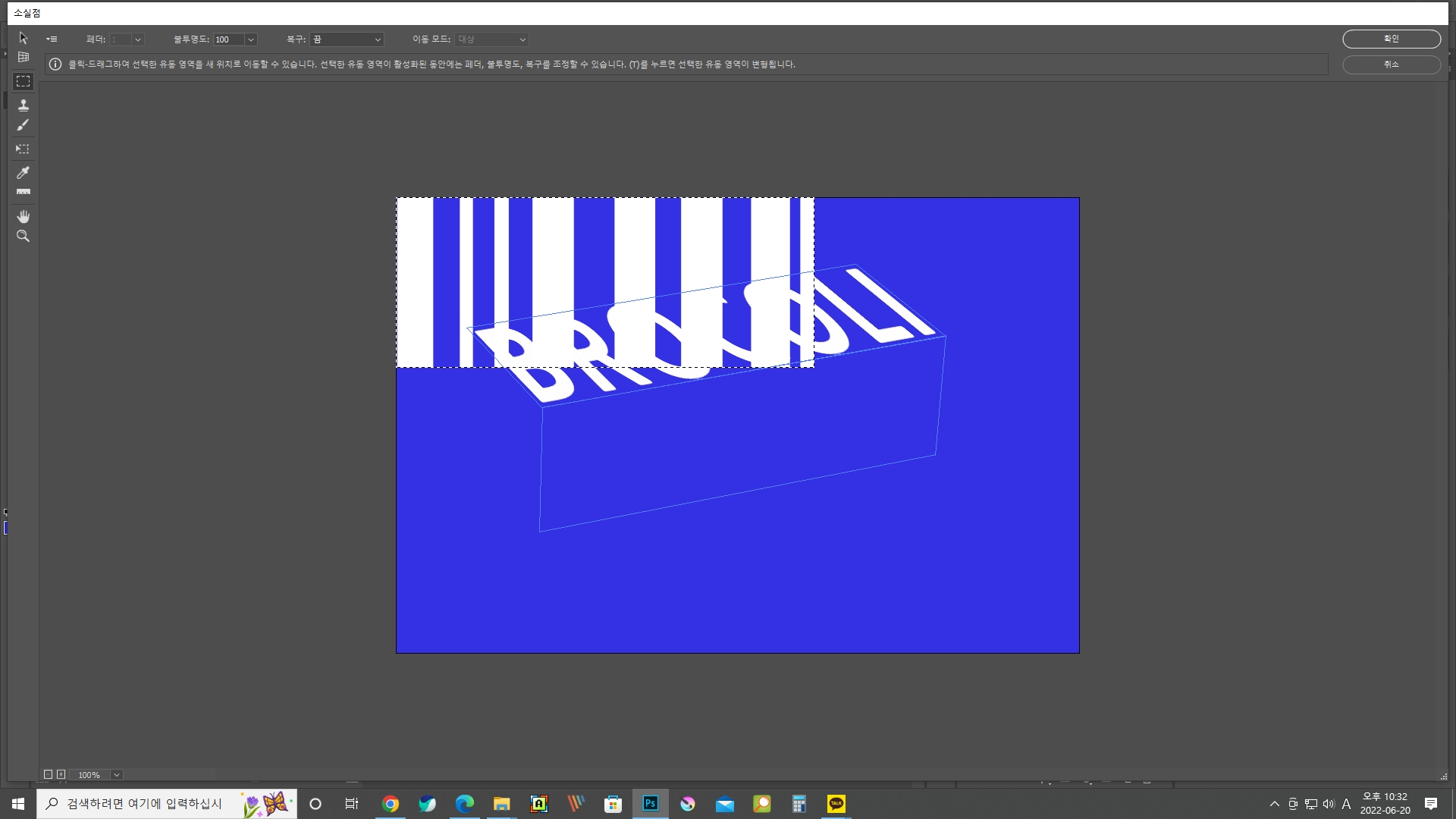
소실점 메뉴에 들어간 상태에서 [Ctrl + V]를 누르면 조금전에 복사한 텍스트 문자가 붙여넣기 되는데요. 저 상태에서 글씨를 마우스 드래그하여 위쪽 사다리꼴 부분 안쪽으로 넣어주세요.


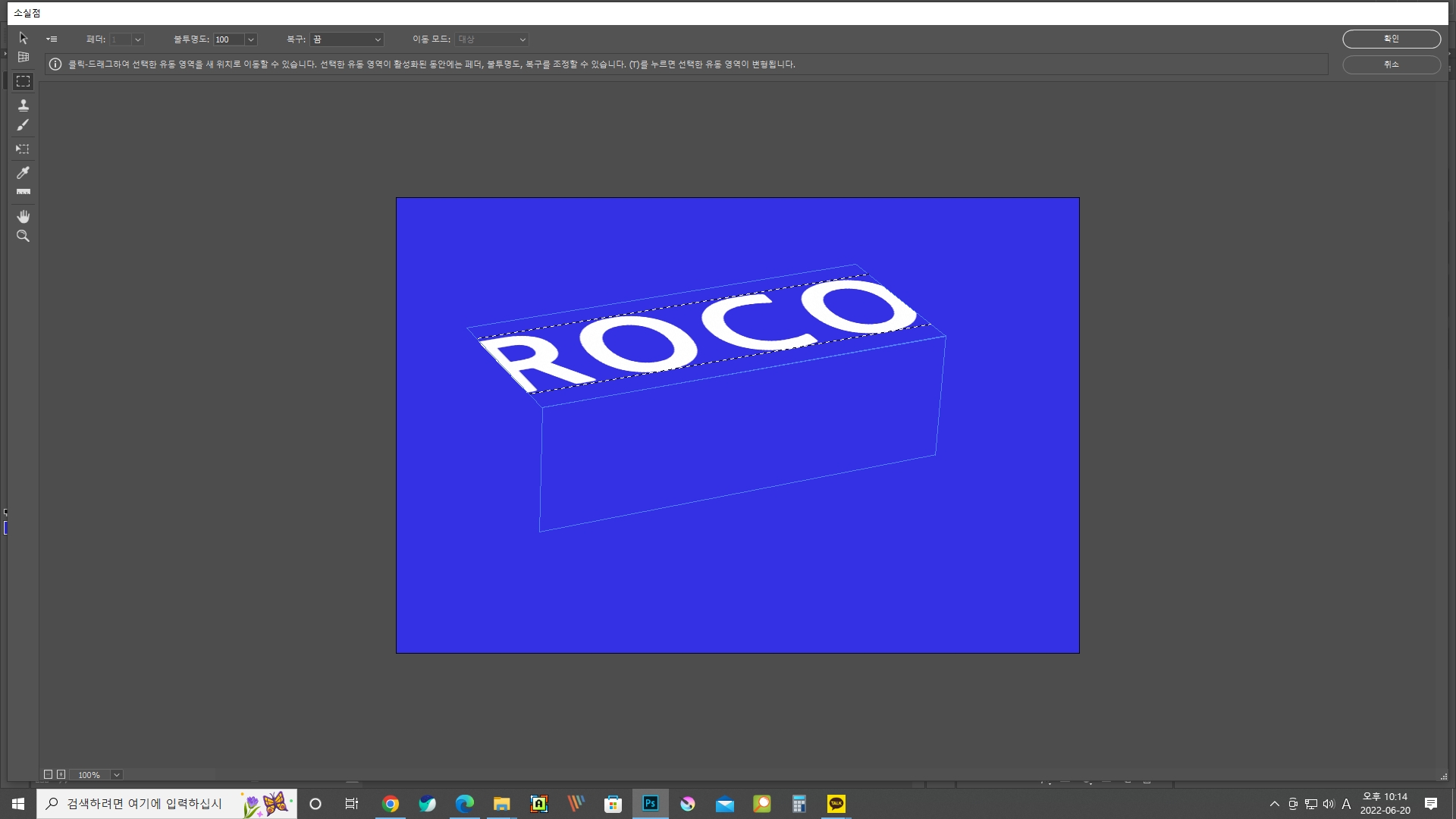
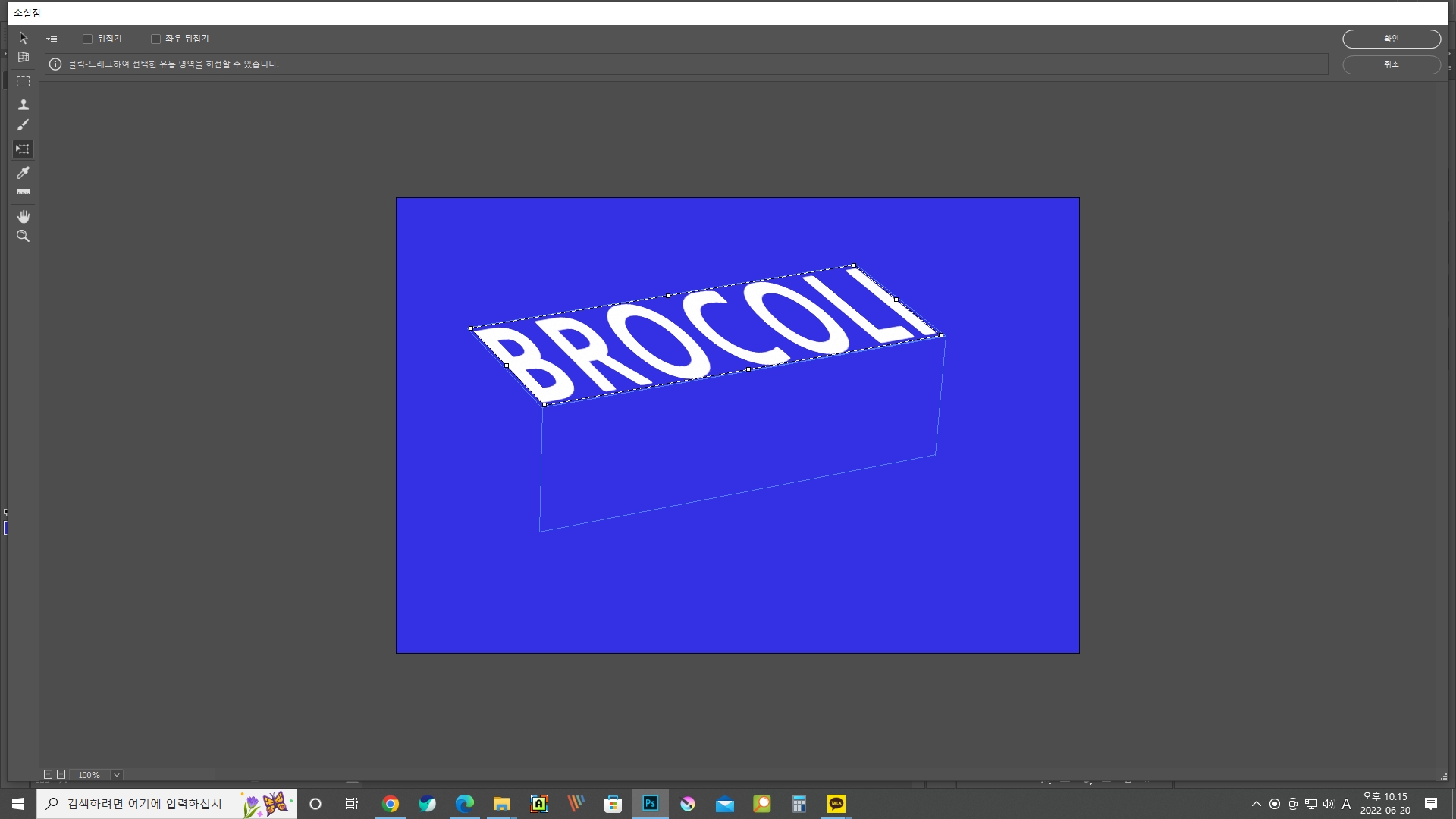
그렇게되면 일단은 글씨 크기와 사다리꼴 박스의 크기 차이가 있다보니 위와 같이 텍스트의 일부분만 노출이 될텐데요. 어려울 것 없습니다. 해당 텍스트 문자를 선택한 상태에서 [Ctrl + T]를 눌러 오른쪽 사진과 같이 글씨의 크기를 조절할 수 있습니다. 쉽죠?

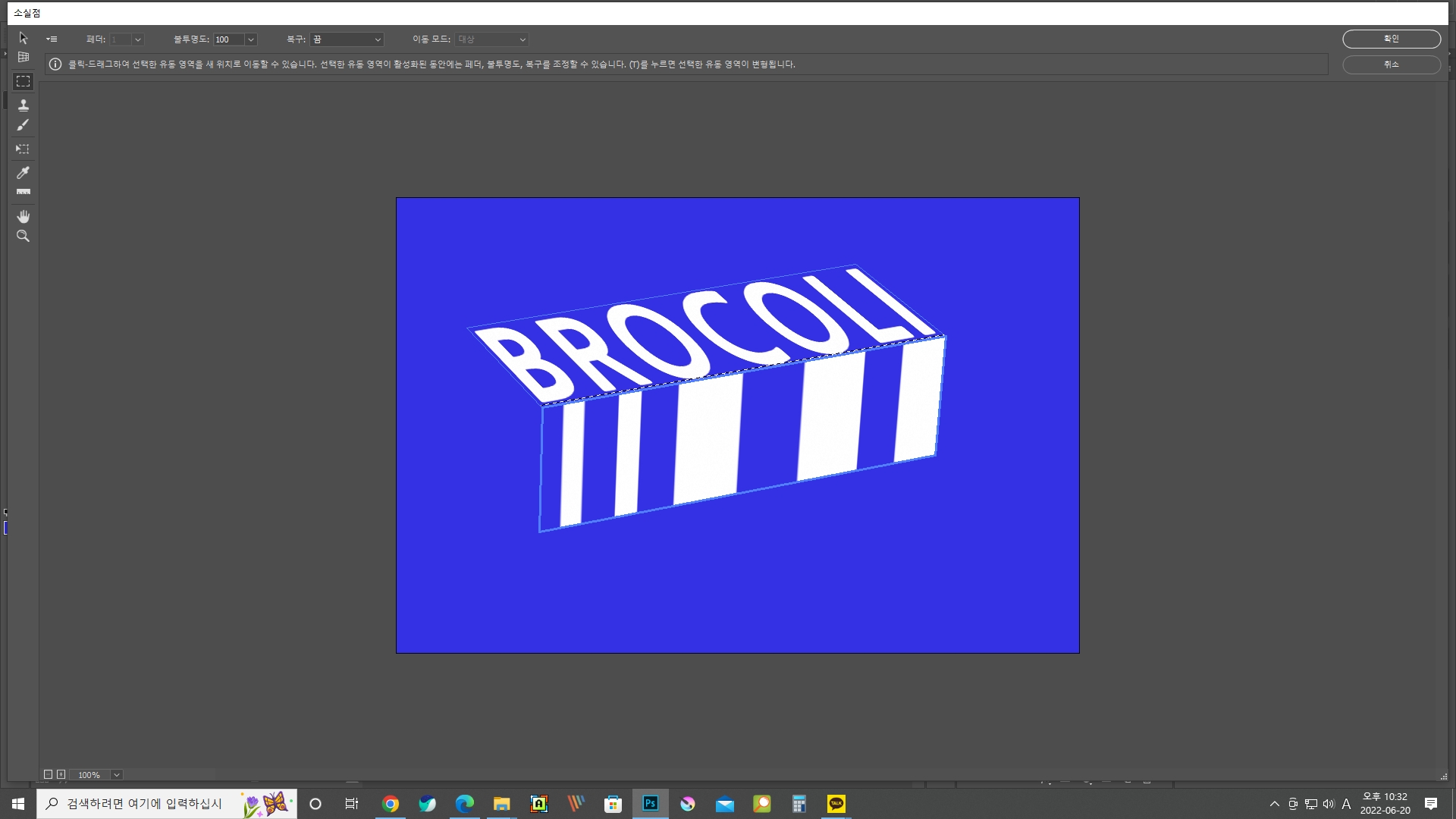
사다리꼴 박스 모양에 맞게끔 글씨 크기를 조절하셨다면 [확인] 버튼을 누르셔서 작업을 종료하시면 됩니다. 그러면 이렇게 캔버스 위에 방금 전에 작업한 결과물이 찍히게 됩니다!

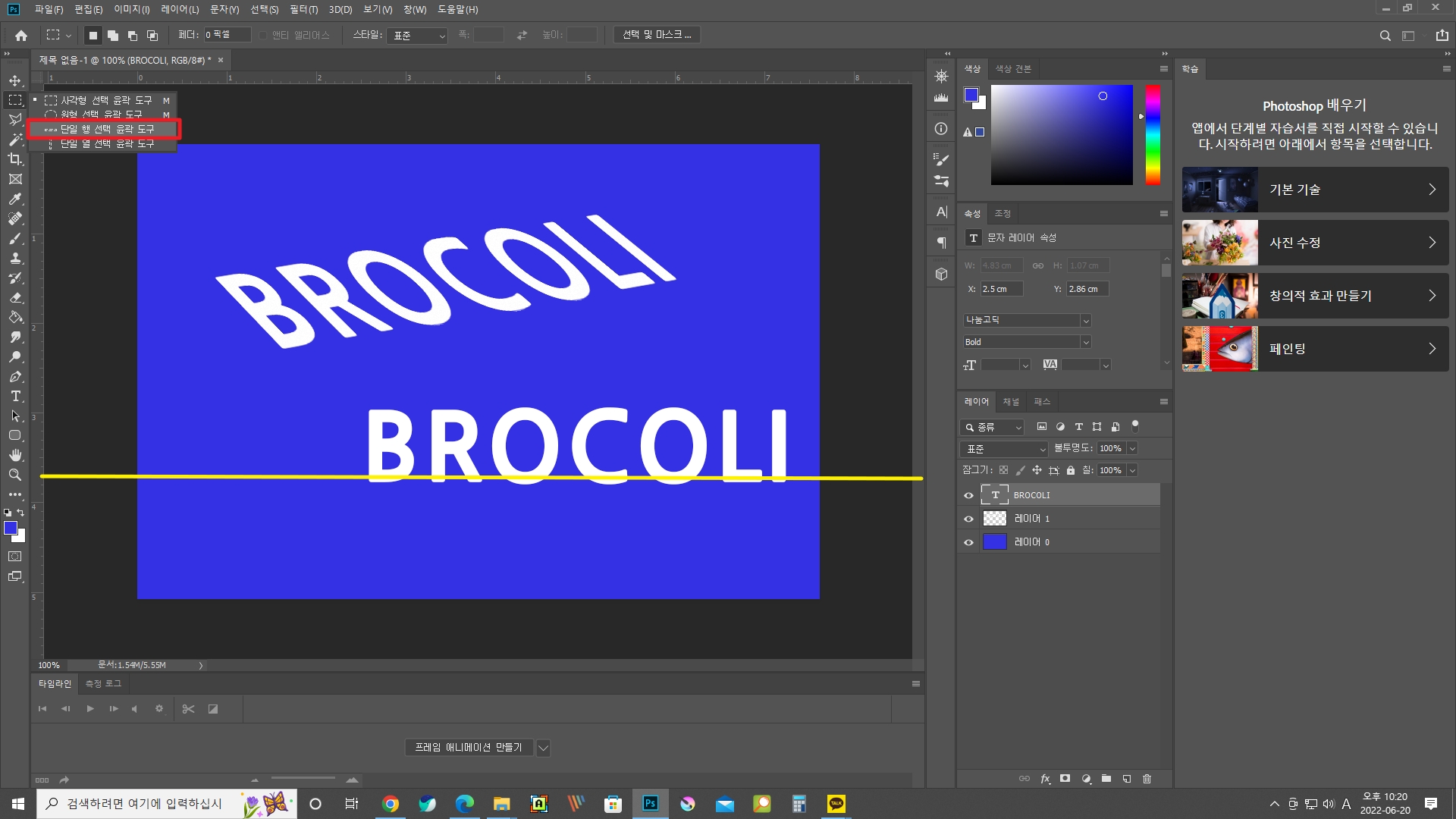
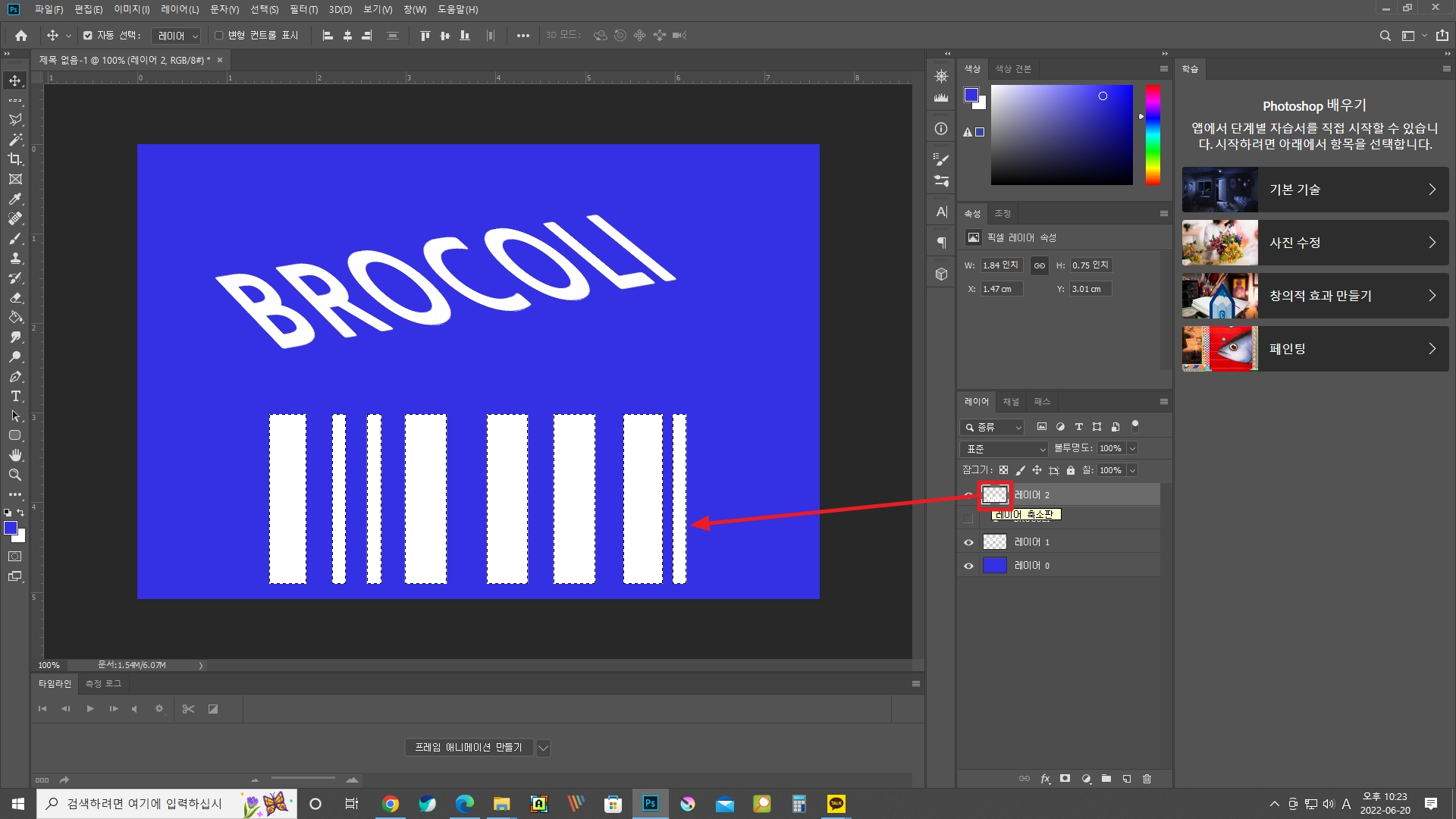
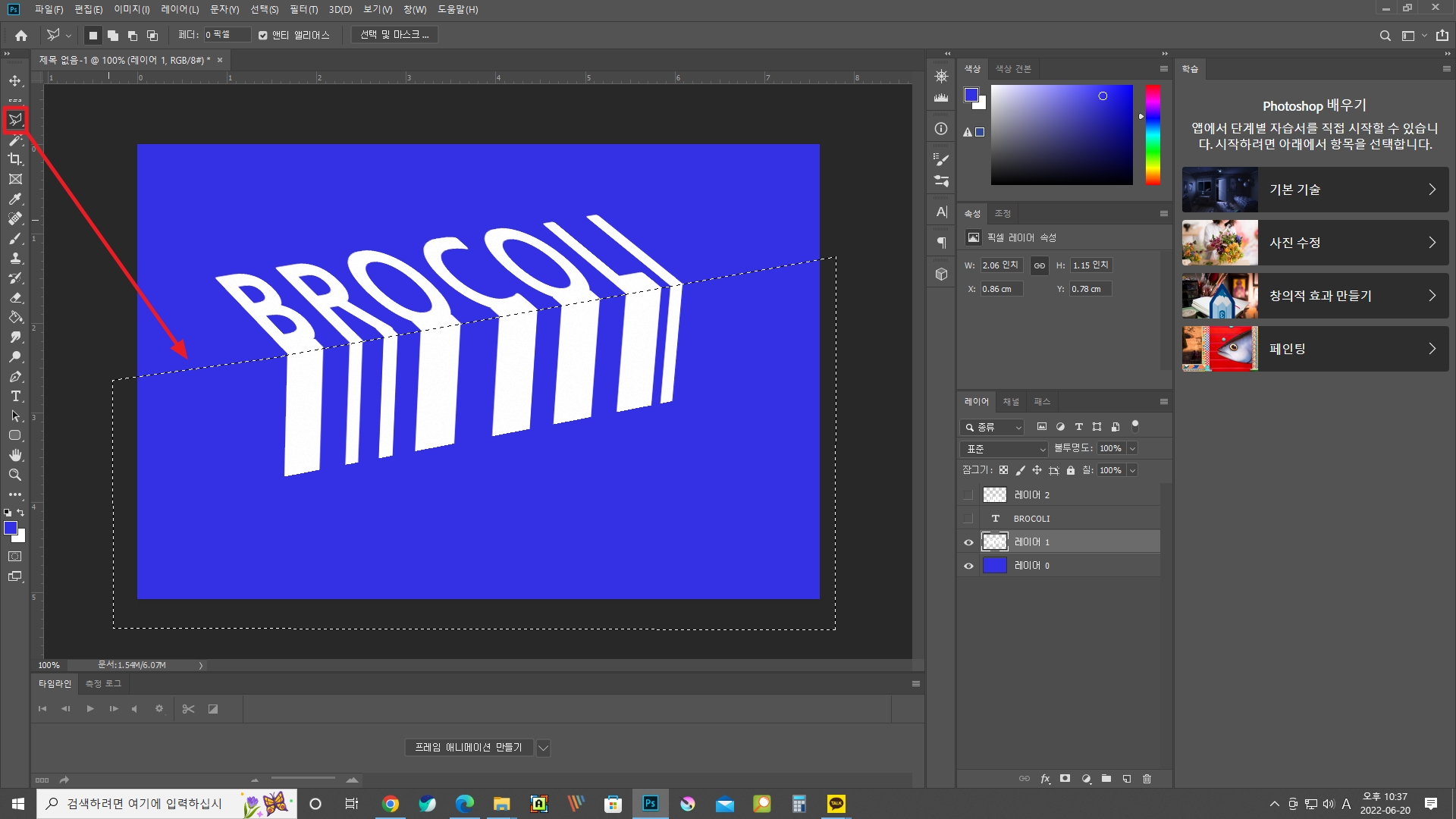
위에까지 잘 따라오셨다면 이미 절반은 성공한 것입니다. 이제 바코드 모양을 만들어볼건데요! 그 다음 순서는 위와 같이 텍스트 레이어를 선택하신 상태에서 좌측 편집툴에서 [사각형 선택 윤곽 도구] 아이콘에 우클릭을 하셔서 [단일형 선택 윤곽 도구]로 바꿔주세요!
그 다음에 위에 노란색으로 표시해놓은 라인을 클릭해주시면 BROCOLI라는 글씨 중에서도 딱 저 노란색 라인에 해당되는 부분만 선택을 할 수 있습니다. 즉, 저 부분만 잘라내거나 복사를 할 수가 있다는거죠! 우리는 바코드 모양을 만들어야 하니 복사를 해줍시다! Ctrl + C를 눌러주세요!

그리고 기존 텍스트 레이어를 삭제하시거나 눈 모양을 끈 상태에서 Ctrl + V로 붙여넣기를 하게되면 위와 같은 결과가 나옵니다.



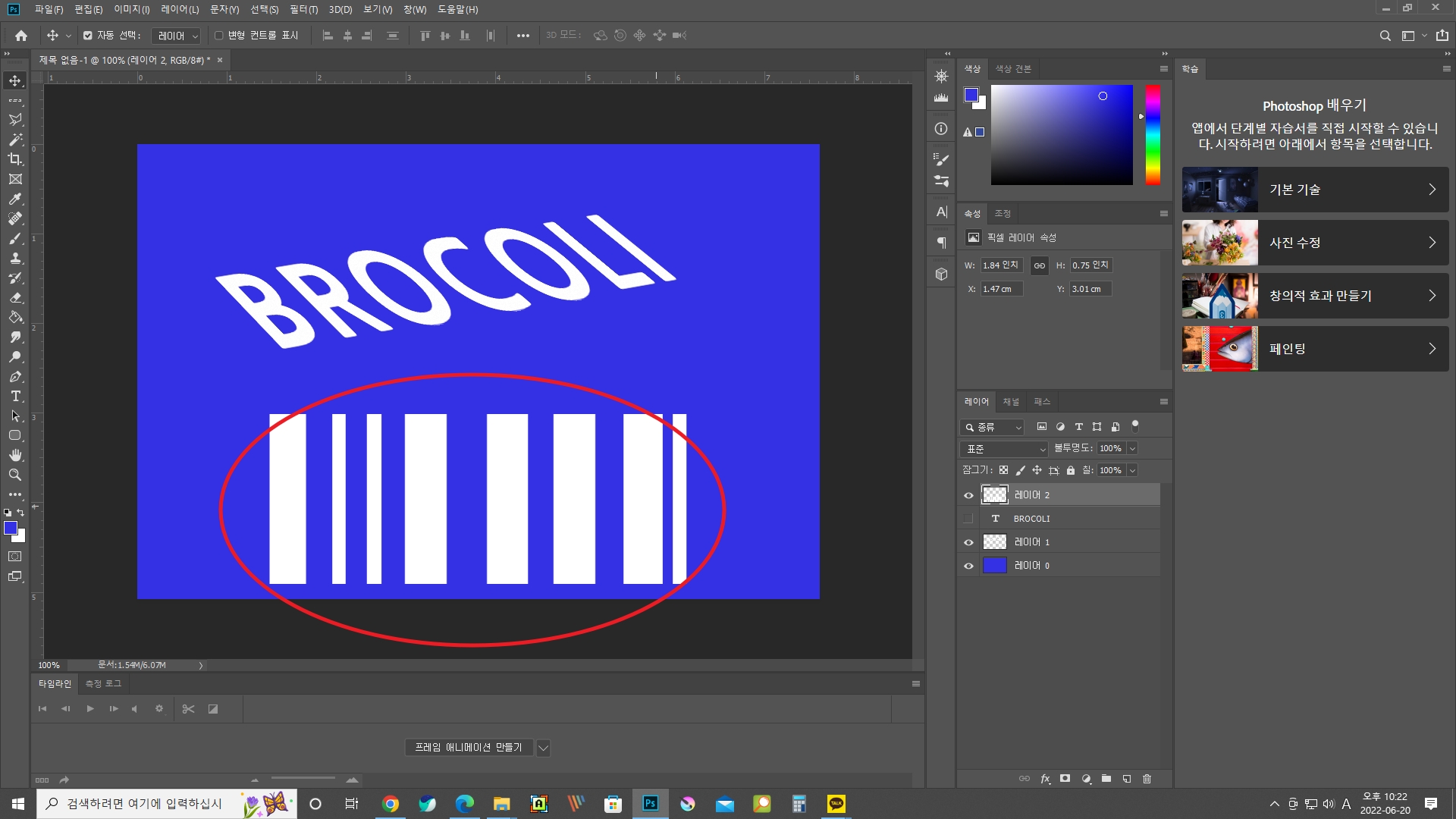
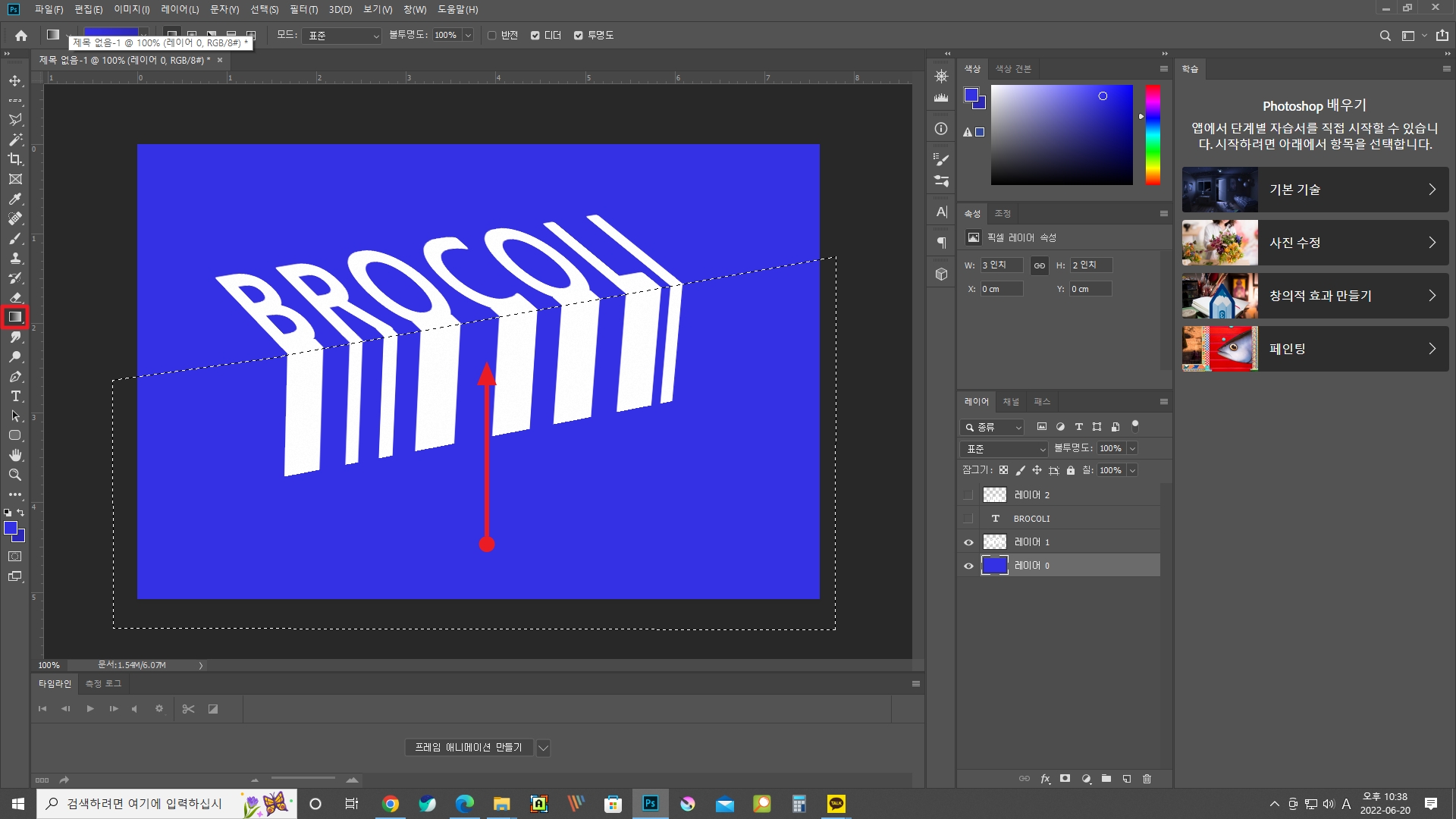
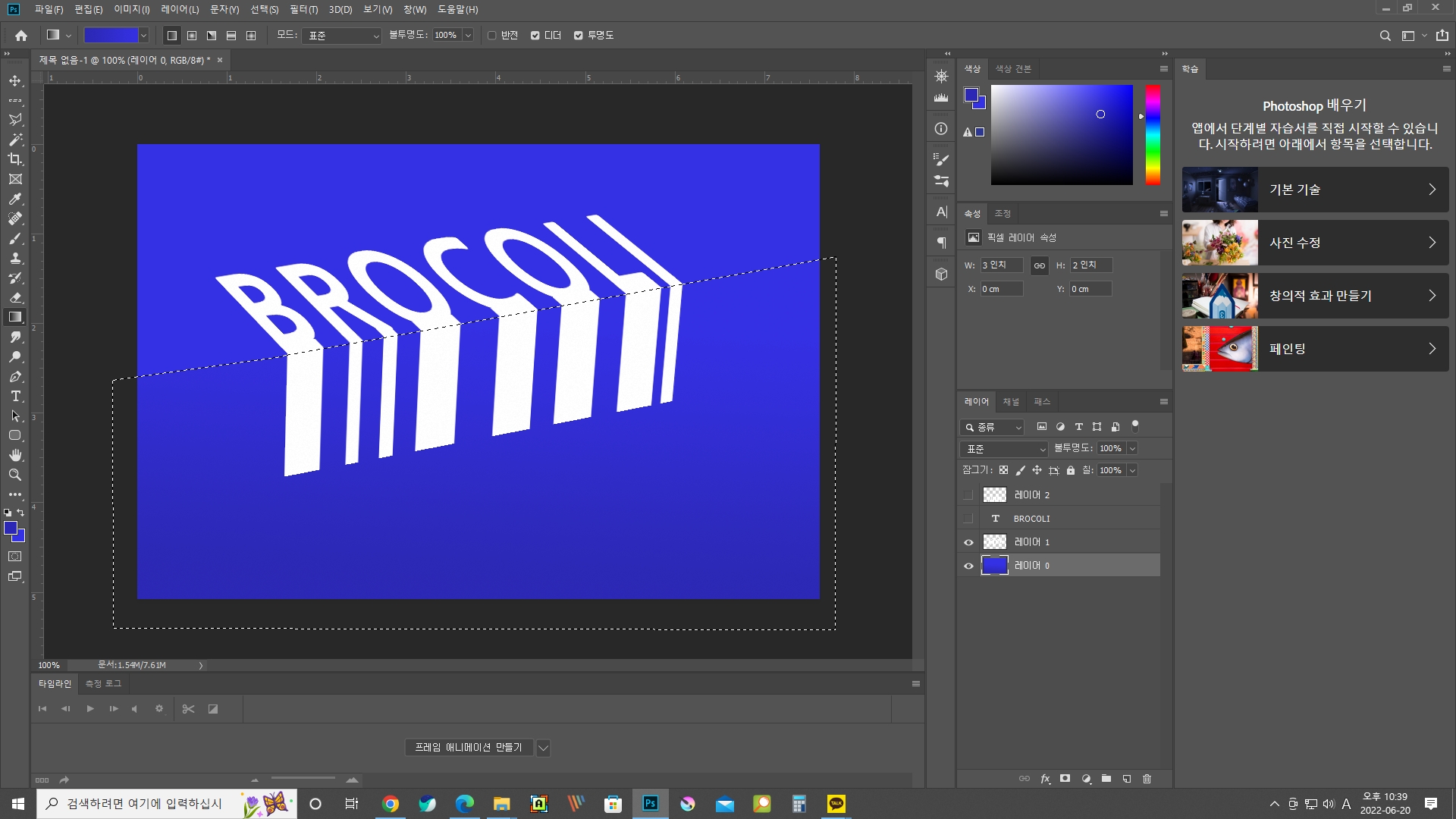
저 상태에서 바코드로 사용할 레이어를 선택한 상태에서 Ctrl + T 단축키를 활용해 모양 변환을 해주세요. Shift를 누른 상태에서 아래로 쭉 당기면 위와 같이 바코드 형태의 모양이 생성됩니다.



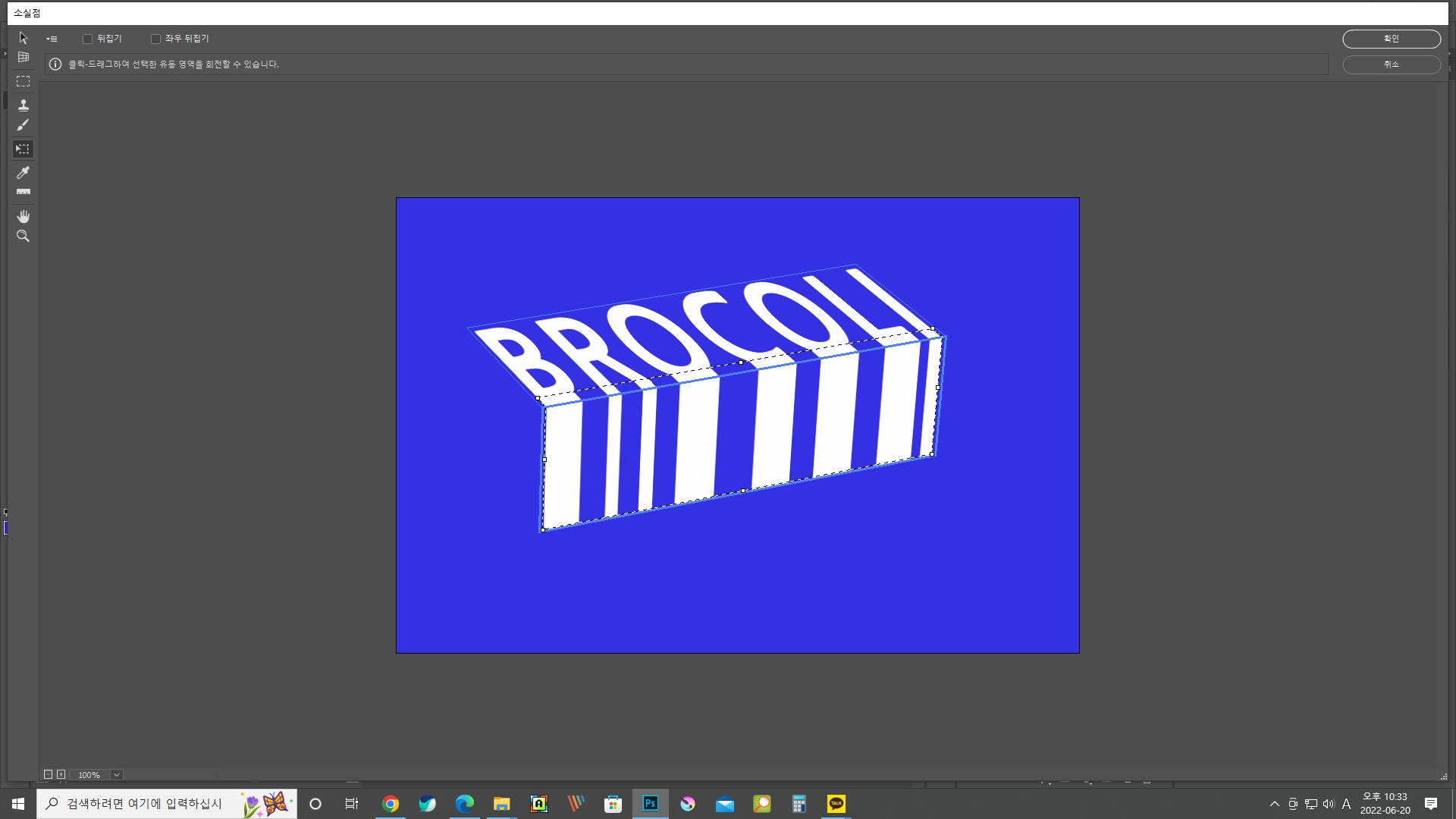
여기서 부터는 아까 해줬던 작업을 똑같이 반복해주는 겁니다. 바코드 모양을 복사하신 후에 소실점 메뉴로 들어가셔서 붙여넣기 해주시고, 이번에는 아래쪽 사다리꼴 박스에 옮기셔서 위쪽 글씨와 크기 및 라인을 맞춰주시면 됩니다. 쉽죠?

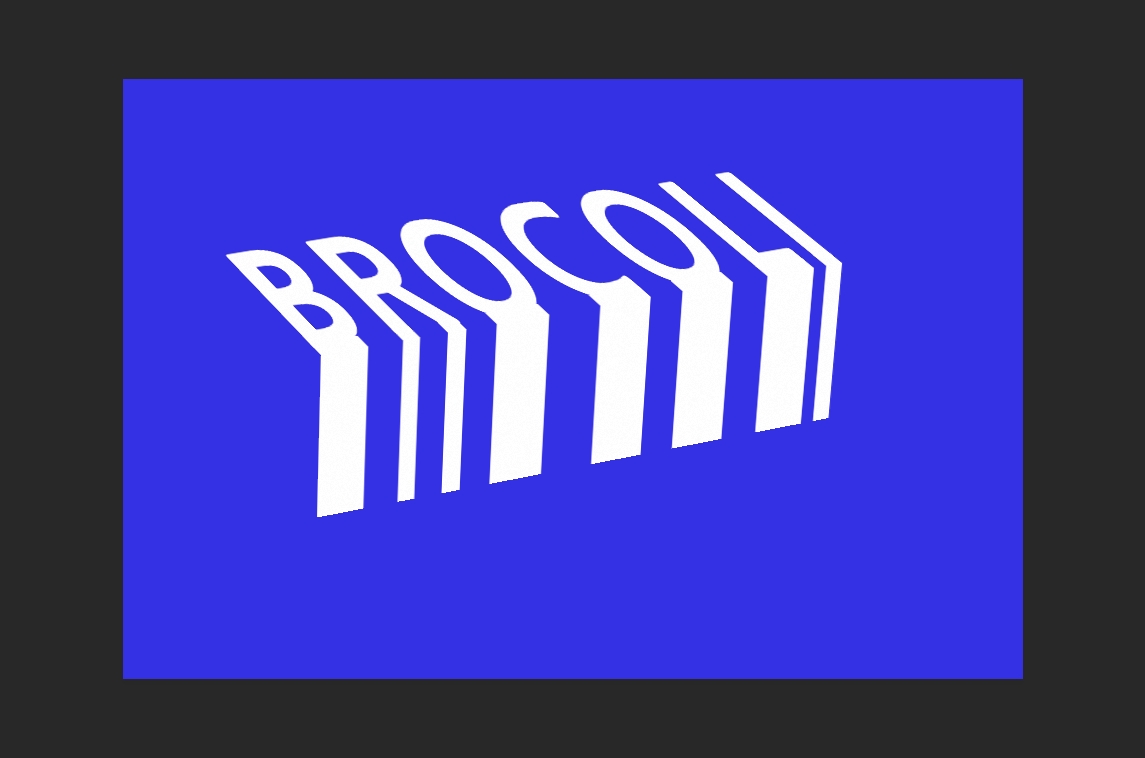
그러면 이렇게 어느 정도 결과물이 나왔습니다. 귀찮으신 분들은 이 상태에서 이미지로 저장하셔서 활용하셔도 되지만, 저는 여기서 입체감을 더욱 주기 위해 그림자 효과까지 넣을 생각입니다.

다각형 선택 도구를 활용하여 위와 같이 선택해주세요. 글씨가 꺾어져서 아래로 떨어지는 모서리 부분을 기준점으로 삼으시면 모양을 쉽게 따실 수 있을겁니다.

그리고 그라데이션 도구를 활용하여 아래쪽 부분에 명암을 넣어주는 겁니다. 먼저 메인 색상 부분에는 배경색상과 동일하게, 그리고 서브 색상 부분에는 메인 색상보다 조금 더 진한 색상을 선택하셔서 위와 같이 색을 채워넣게 되면

이런식으로 아래쪽에 보다 자연스러워 보이는 명암이 생기게 됩니다. 여기에서 더 현실감을 살리고 싶으시다면 브러쉬 도구를 활용하는 방법이 하나 더 있는데요.

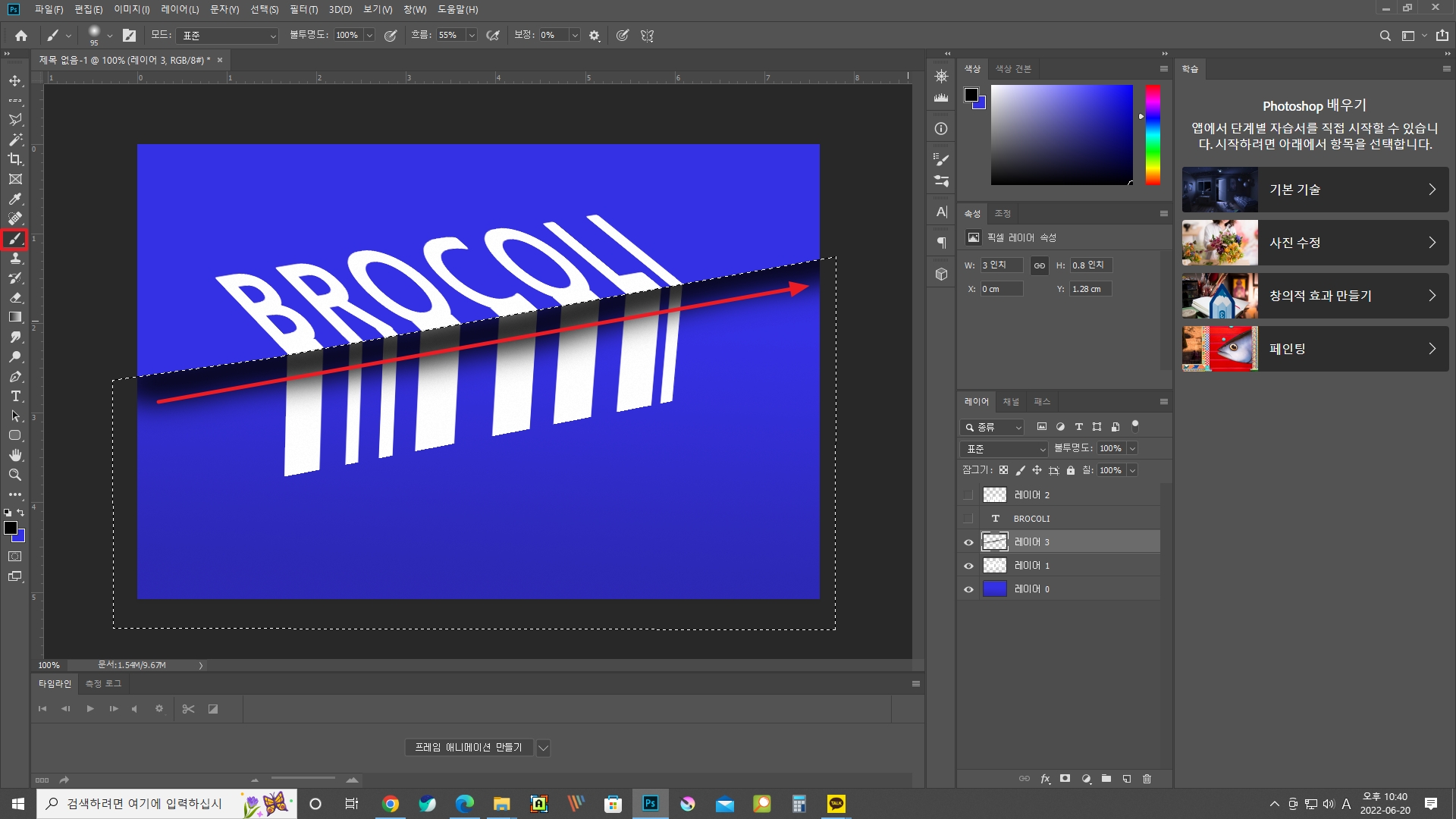
브러쉬 도구에 색상은 검정색을 선택하셔서 위와 같이 빨간색 화살표 방향대로 쭉 그어주시면 각진 모서리 부분을 더 날카롭게 표현을 할 수가 있습니다. 다만, 이 그림자 부분은 저처럼 레이어를 하나 새로 생성하셔서 작업을 하시는 걸 권장해드립니다. 불투명도까지 조절하면 더 현실성 있어 보이는 결과물을 만들 수 있으니까요!:)

결과물입니다! 꽤나 그럴듯해보이죠?ㅎㅎ 저의 닉네임 같은 경우 둥근 알파벳들이 많이 들어가다보니 바코드 느낌이 덜 나실텐데요. 영어 알파벳 중에서도 [A,R,I,Y,H,K,M,N,W]이 많이 들어간 단어를 사용하시면 바코드 느낌이 더욱 살아나지 않을까 생각해봅니다. 아무래도 아래쪽 방향으로 많이 뻗어 내려올 수 있는 라인이 많다보니 더욱 예쁜 결과물이 나올 것 같네요!ㅎㅎㅎ 모쪼록 부족한 저의 글이 여러분들께 도움되었길 바라며 이만 글을 줄이도록 하겠습니다. 짧지 않은 글 읽어주셔서 감사합니다. 끝!!
되셨다면
공감 꾹 ~ !
부탁드려요 💖
'알짜정보 > 포토샵강의' 카테고리의 다른 글
| 포토샵 3D 입체글씨 만드는 방법! 정말 쉬워요!(2탄) (0) | 2022.06.03 |
|---|---|
| 포토샵으로 3D 입체 글씨 쉽게 만드는 방법~!! (0) | 2022.06.03 |
| 포토샵으로 움짤(GIF 애니메이션 이미지) 만드는 방법!_#1 (2) | 2022.02.19 |
| 공유해드렸던 블로그 대표이미지(카메라 렌즈 느낌 썸네일) 사용 방법! (2) | 2021.04.17 |
| 직접 만들어보는 카메라 느낌의 블로그 썸네일 이미지(PSD파일 공유!) (2) | 2021.03.26 |
| 포토샵 비정품 알림해제, 적용하고 난 후 조금은 괜찮아졌을까?!(후기글) (4) | 2021.03.12 |
| 포토샵 비정품 경고 알림 해제하는 방법! 그 두 번째 시간! (4) | 2021.02.07 |
| 포토샵 정품인증(비정품) 경고 알림 해제하는 방법!! (5) | 2021.02.04 |


댓글