안녕하세요. 브로콜리입니다. 이번에는 좀 더 색다른 방법으로 블로그 썸네일 이미지를 만드는 방법에 대해 알려드리려고 합니다. 글로써 "이렇게~ 저렇게~ 만드셔라!"하고 알려드리는 것도 좋지만 한 번쯤은 직접 PSD 파일을 공유해드리는 것도 나쁘지 않을 것 같아서 이번 글을 준비하게 되었습니다.
PSD 파일은 비밀번호가 걸려 있는 압축 파일을 공유해드릴 예정입니다. 댓글을 남겨주시면 비밀번호를 남겨드리도록 하겠습니다. 다만, 저의 블로그 특성 상 티스토리에 로그인 되어 있는 유저들만 댓글을 남길 수 있도록 해두었기 때문에 파일 배포는 극히 제한적이라는것 양해 부탁드립니다.
※ 글을 읽기 전, 주의사항!
1. 글을 읽지 않고 파일만 가져가셔도 상관은 없으나 사용법은 글을 통해 익히셔야 합니다.
2. 포토샵 설치는 독자분들 본인이 '직접'하셔야 합니다.
3. 직접 만들어 보는 것도 재미있습니다. 글을 읽고 따라해보세요!;)
4. 저작권에 문제있는 이미지 및 글씨체를 사용하셔서 받는 불이익은 필자가 책임지지 않습니다.
카메라 느낌의 블로그 썸네일 이미지

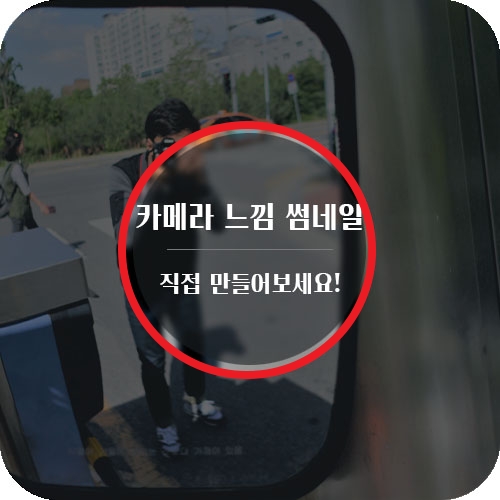
이번에 만들어볼 썸네일은 바로 이 녀석입니다. 샘플로 만들어봤는데요. 은근히 심플하면서도 꽤나 고급스러워 보이는 이미지라고 생각합니다. 지금도 그렇지만 아주 오래전부터 사진에 관심이 많아서 주말이면 항상 출사를 다니느라 바빴었습니다.
그 과정에서 컨셉에 맞는 썸네일을 쓰면 좋겠다 싶어서 새롭게 만들어보았습니다. 해당 이미지의 컨셉에 대해 간단히 설명을 드려볼게요. 아래의 내용을 참고해주세요!

빨간 원 안쪽 부분은 주제를 적어야하는걸 감안하여 '가우시안 효과'로 처리하였고, 원형 바깥쪽으로는 풍경이 강조될 수 있도록 했습니다. 그 외에도 카메라 셔터 버튼을 연상케하는 효과도 추가적으로 넣어보려고 했는데 왠지 많이 거추장스러울 것 같아서 심플하게 만들었답니다!:)
블로그 대표 이미지 직접 만들어보기!

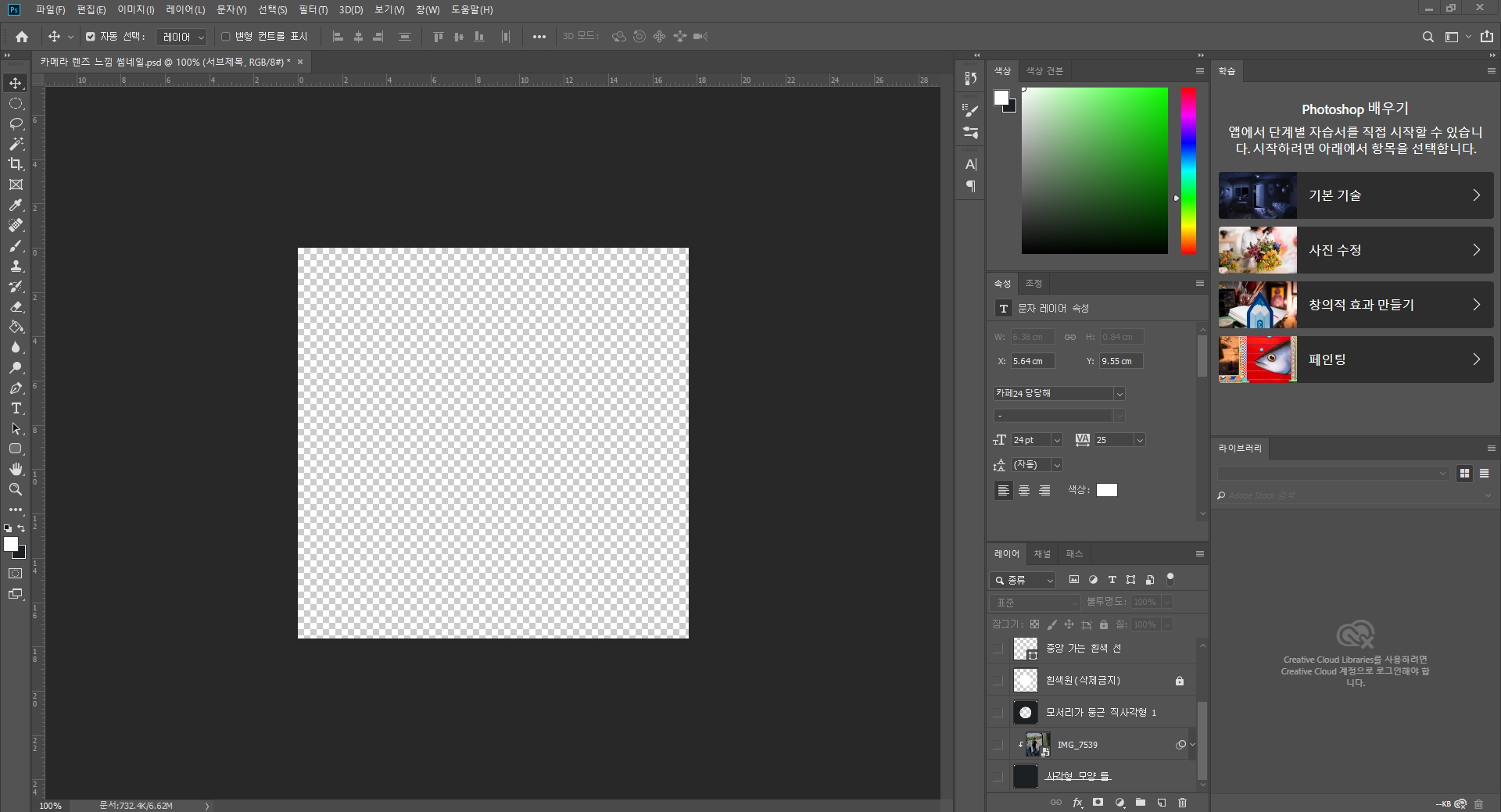
일단, [파일 - 새로만들기] 메뉴를 통해 [1:1 정방형] 모양의 캔버스를 만들어주세요. 그리고 캔버스의 흰색 배경은 없애주셔도 됩니다. 최종적으로 이미지를 저장 할 때에는 PNG 파일로 저장을 할 것이기 때문에 위와 같이 캔버스 배경을 아예 삭제해주셔도 됩니다.
흰색 배경을 없애는 방법은 포토샵을 처음 열었을 때, 레이어 박스에 나타나있는 [배경화면] 레이어의 자물쇠 잠금을 풀고 삭제를 해주시면 됩니다. 저는 이미 만들어 놓은 PSD 파일을 가지고 설명을 드리는 것이기 때문에 여러분들이 보는 화면과는 다를 수 있습니다.
시작하기 전 해야 할 일!

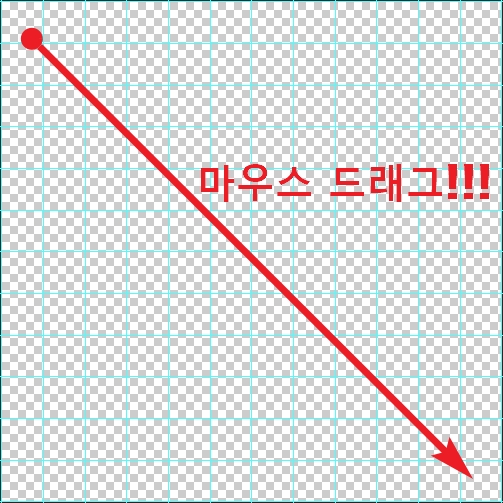
제일 먼저 할 일은 비어있는 캔버스 위에 좌측 상단 모서리부터 우측 하단 모서리까지 마우스 드래그하여 캔버스 크기에 맞게끔 사각형을 그려주는겁니다. 그런데! 아무래도 마우스로 조작을 하는 것이다보니 사각형을 그릴 때, 도형이 캔버스 밖으로 나가버리는 경우가 생기는데요. 이 문제는 아주 쉽게 해결 할 수 있습니다. 바로 '눈금자'와 '안내선'을 사용하는 것입니다.
'눈금자' 생성하기!

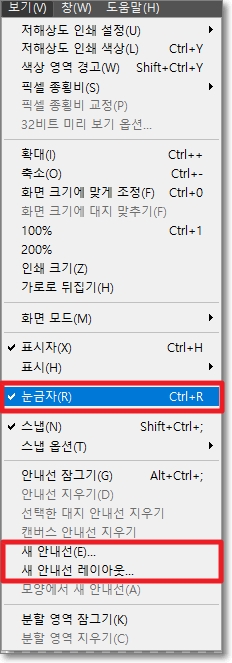
포토샵 상단의 [보기] 메뉴를 클릭해보시면 눈금자와 안내선 메뉴가 보이실겁니다. 바로 이 메뉴를 사용하는 것입니다. 눈금자와 안내선 메뉴를 사용하시면 캔버스 위에 도형을 그리는 것 뿐만아니라, 앞으로도 여러가지 작업을 하실 때 보다 정밀한 작업을 할 수 있으니 꼭 기억해두세요!

[보기 - 눈금자] 메뉴를 클릭하시면 상단 및 좌측의 여백쪽으로 눈금자가 생겨난답니다. 그리고 눈금자를 활용해서 안내선을 생성 할 수도 있답니다! 급하실땐 위와 같이 눈금자에서 마우스 드래그하여 안내선을 '직접' 만들 수도 있어요!
'안내선' 만들기!


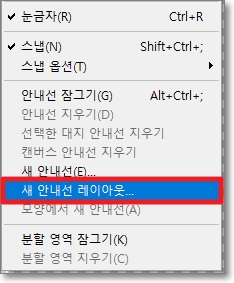
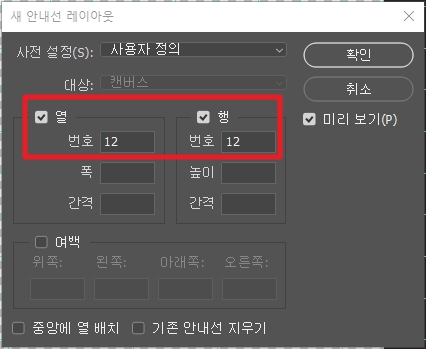
안내선 생성은 보기 메뉴에서 [새 안내선 레이아웃] 메뉴를 통해 작업 할 수 있습니다. 우측 이미지처럼 '열'과 '행'을 각각 12줄로 세팅해주시고 확인 버튼을 눌러주세요. 그리고! 이 작업을 처음하게되면 [간격] 부분에 숫자가 적혀 있을텐데요. 이 숫자를 '0'으로 수정해주시거나 아예 지워주셔야 합니다.

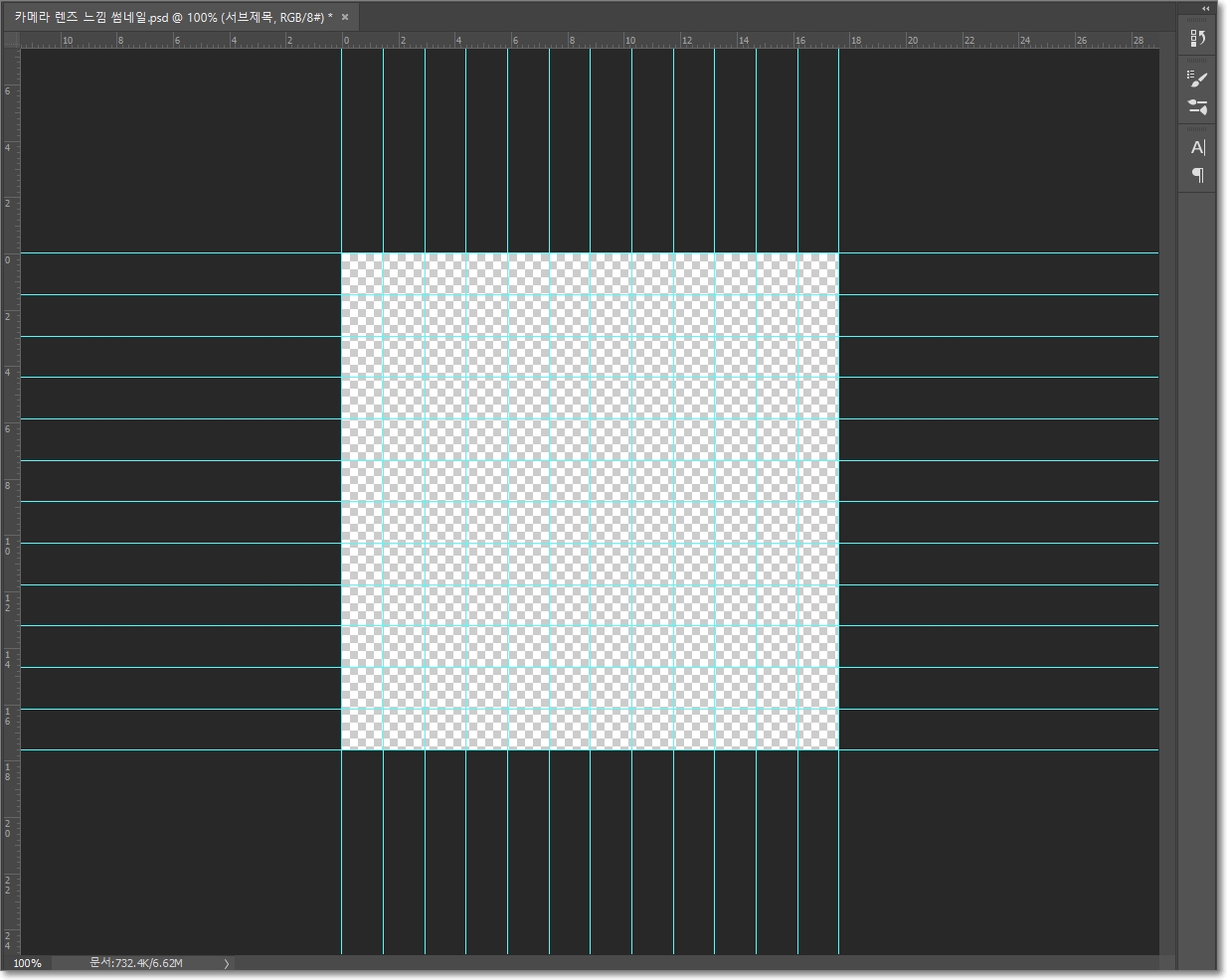
그러면 이렇게 캔버스 위로 파란색 안내선이 생성됩니다.(눈뽕주의) 여기까지 잘 따라오셨다면 보다 정밀한 작업을 위한 기본 세팅은 마무리가 되었습니다!
본격적으로 작업 시작하기! - 모서리 둥근 '사각 틀' 만들기


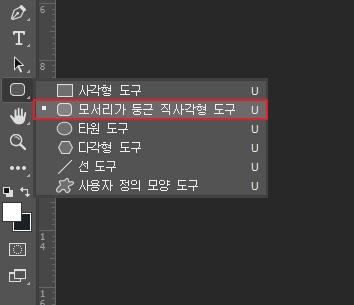
좌측 작업 바(bar)의 '도형' 도구에 마우스 우클릭을 하신 후, [모서리가 둥근 직사각형 도구]를 선택해주세요. 그리고 캔버스 위에 좌측 상단 모서리부터 우측 하단 모서리까지 마우스 드래그하여 사각형을 그려주세요! 사각형을 그리실 때에는 캔버스에 꽉 차게 해야하기 때문에 반드시 모서리 끝 부분에 마우스 포인터를 대고 그려주셔야 합니다.(색상은 검정색으로 선택하시고 작업해주세요!)

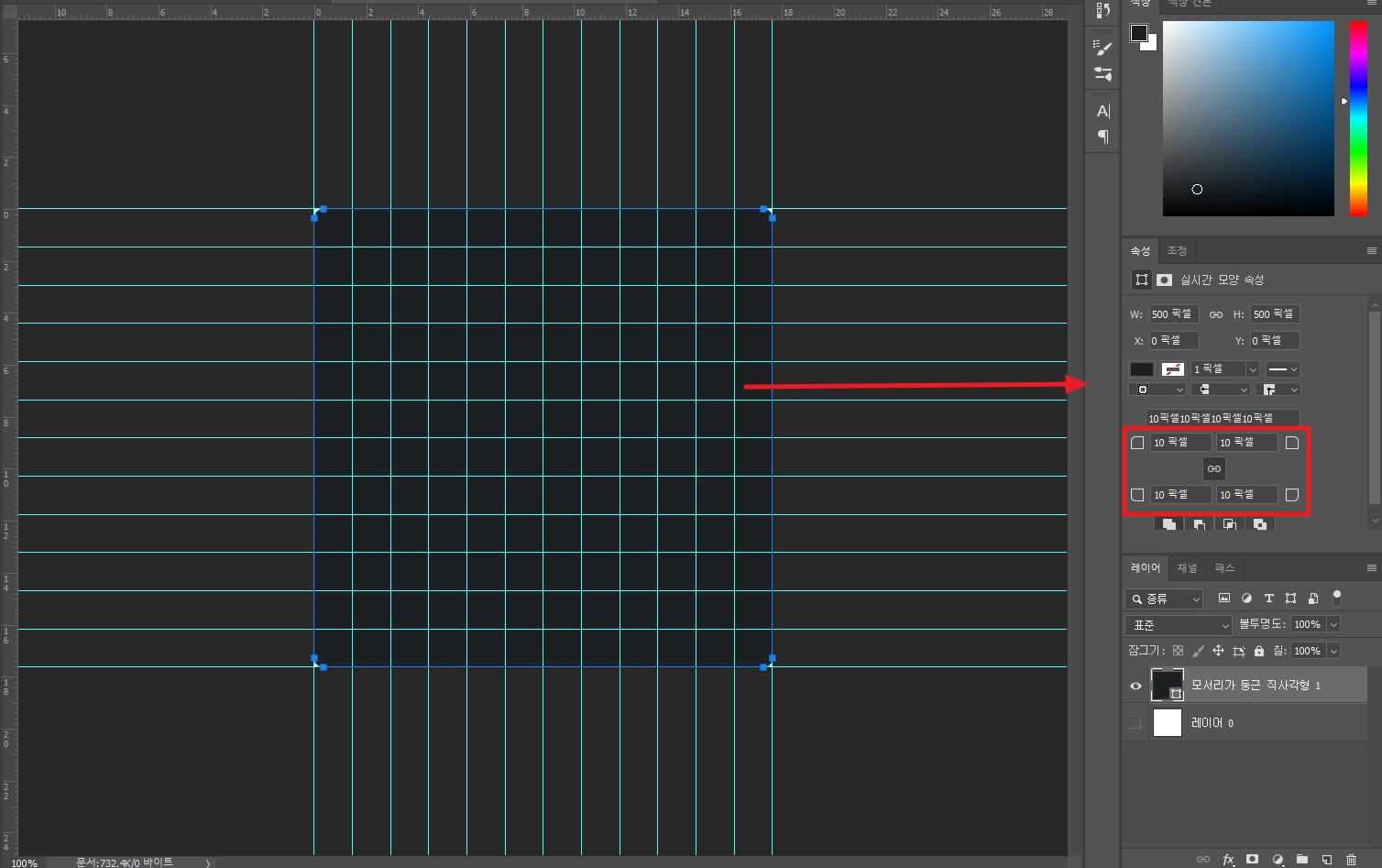
그러면 위와 같이 도형 주변으로 파란색 실선이 생기며 도형이 그려집니다. 그런데 이렇게만 하면 모서리 부분의 '둥근 정도(?)'가 약하기 때문에 간단한 작업을 통해 곡률 값을 더 줘야합니다. 우측의 빨간 박스 부분을 주목해주세요.

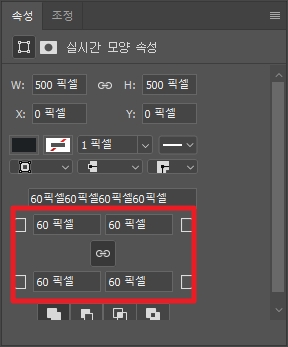
수정을 하기 전에는 이 값이 '10픽셀'로 되어 있을텐데, 여기서 여러분들이 직접 곡률값을 수정해줘야 합니다. 저처럼 '60픽셀'로 수정해주세요. 곡률 값을 더 주고 싶다면 숫자를 더 높은 값으로 적어주시면 됩니다.

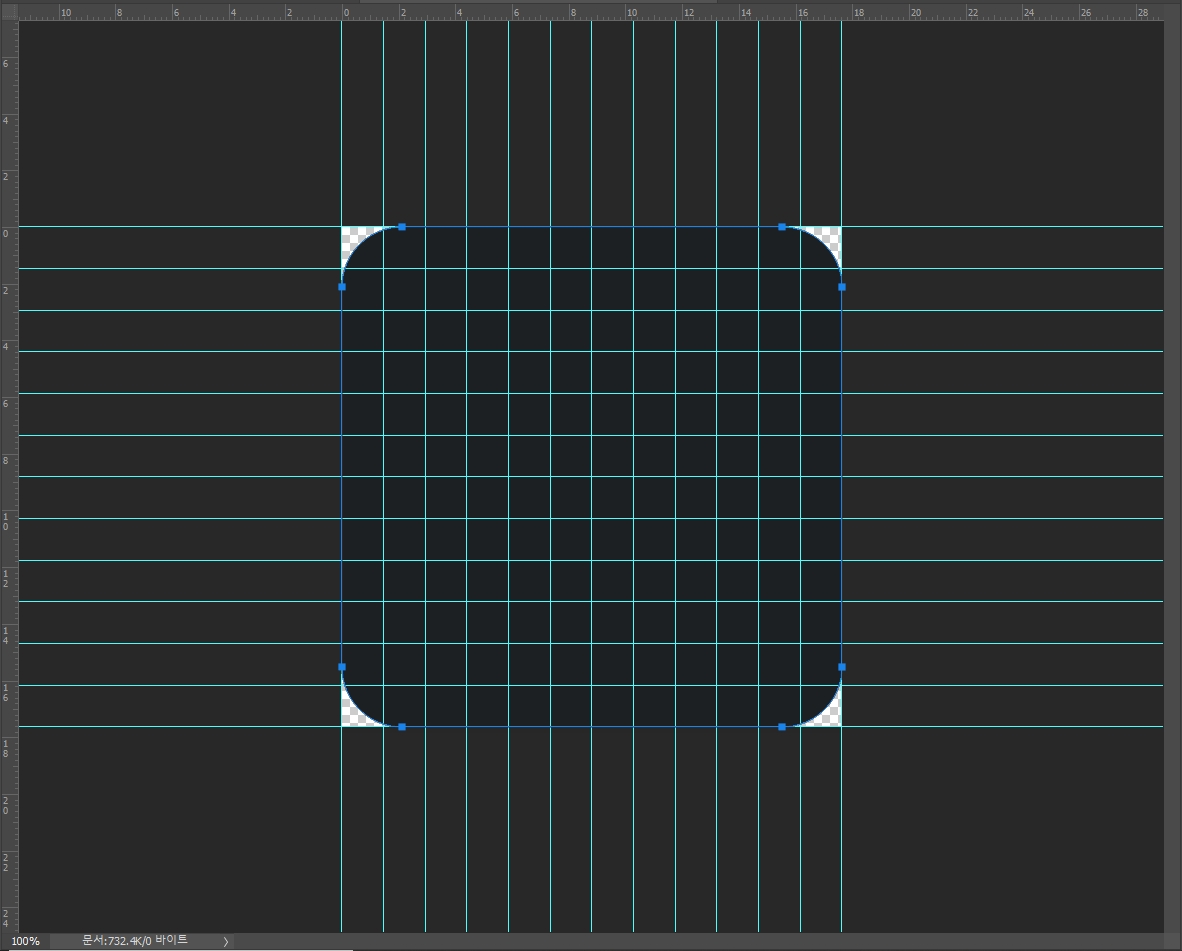
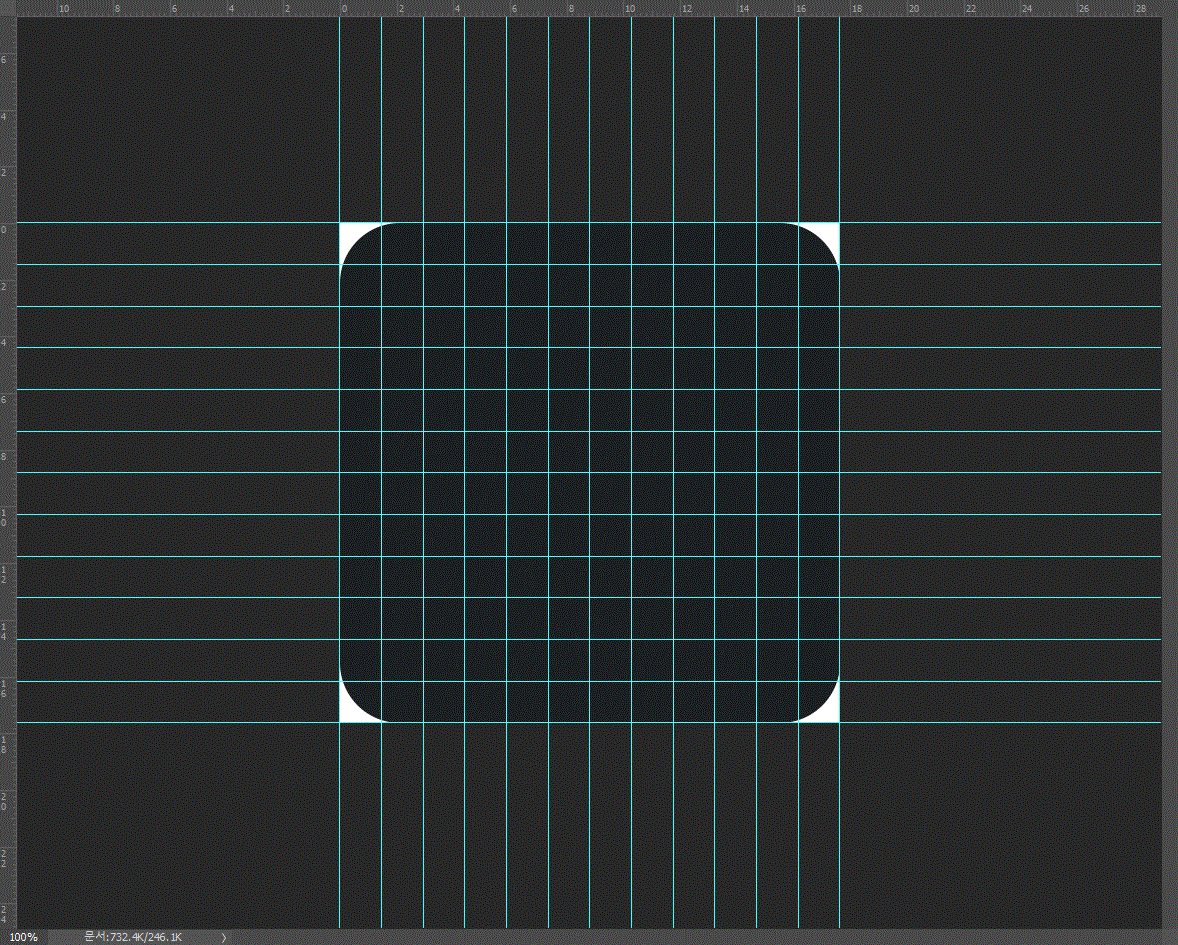
그러면 이렇게 사각형의 모서리 부분이 더 둥글게 변한 것을 보실 수 있습니다. 정말 쉽죠~?
썸네일에 사용할 이미지 불러오기

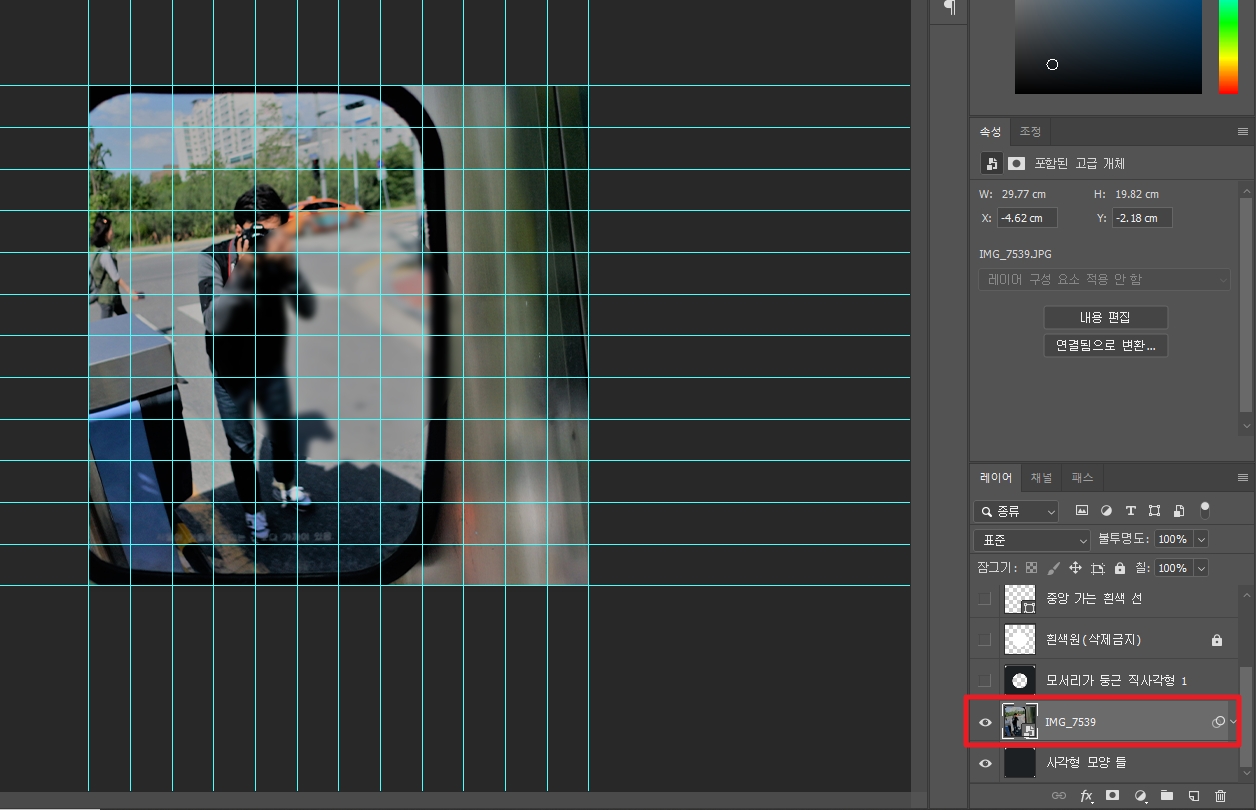
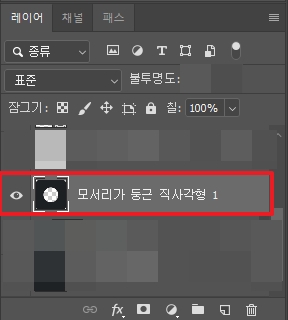
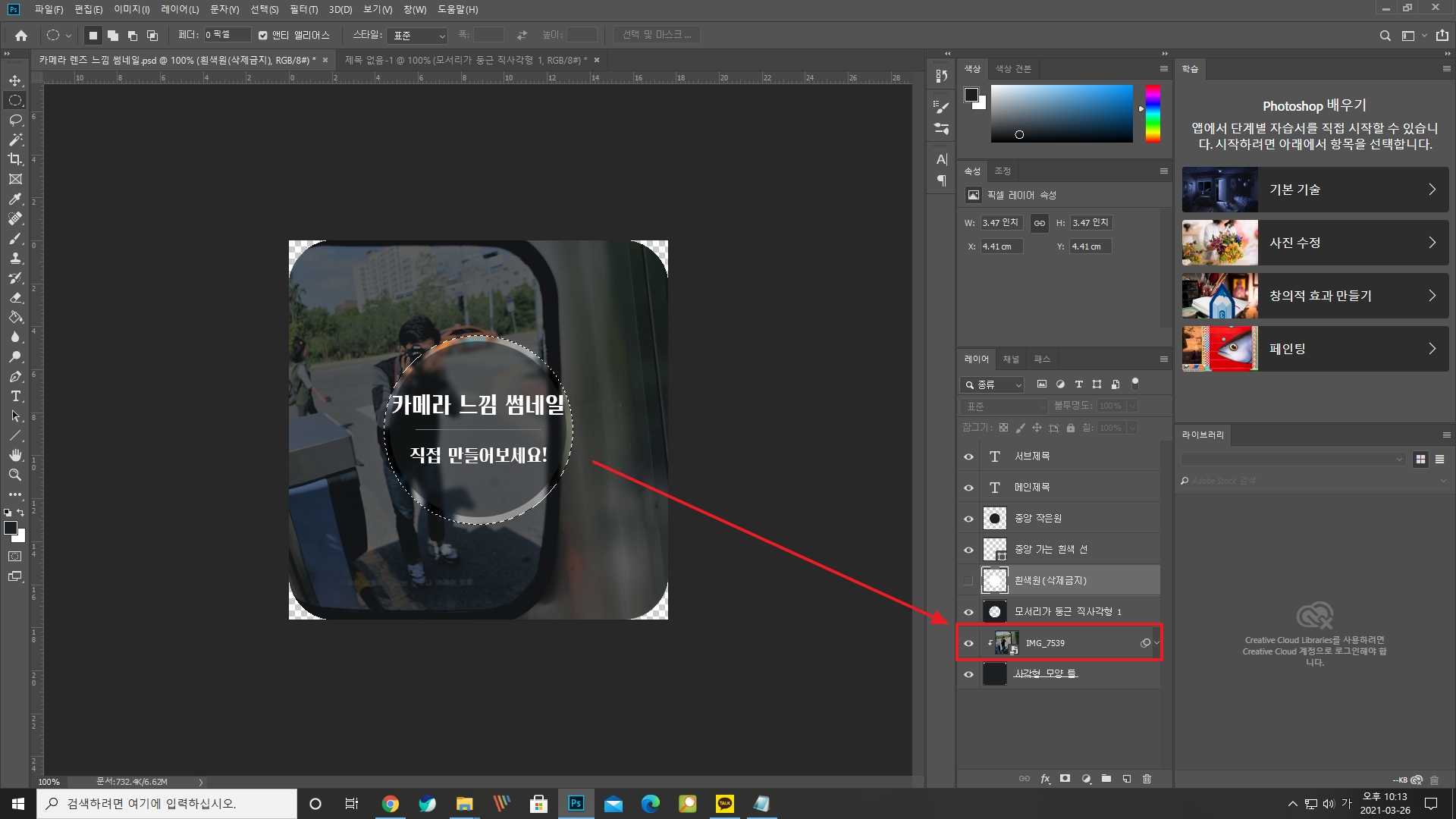
그 다음은 이미지를 불러와야겠죠? 썸네일에 사용할 이미지를 불러오셔서 캔버스 크기에 맞게끔 조절해주세요. 드래그하셔도 되고 [파일 - 열기] 메뉴를 통해 불러오셔도 됩니다. ※ 위 사진에서 사진 레이어 부분 우측의 동그라미 모양은 '지금은' 신경쓰지 않으셔도 됩니다.
캔버스 크기와 이미지의 크기가 맞지 않다면 [Ctrl+T] 버튼으로 캔버스 크기보다 더 크게 조절하신 다음, 사진에서 돋보여야 할 부분이 중앙으로 오게끔 맞춰주시거나, [이미지 - 이미지 크기] 메뉴를 통해 최대한 캔버스 크기에 맞게끔 조절해주시면 됩니다.

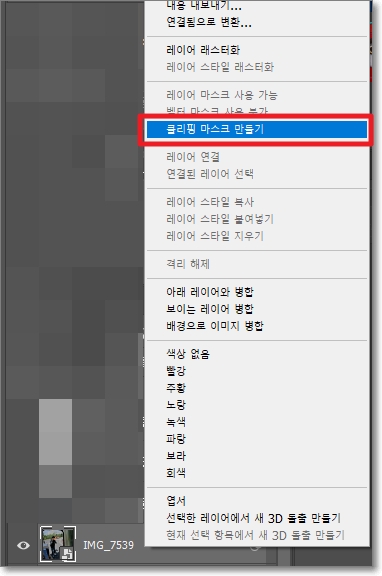
그 다음 사진 레이어에 마우스 우클릭을 하신 후에 [클리핑 마스크 만들기]를 클릭해주세요. 이 작업은 포토샵 강의 글 초반에 한 번 다룬적이 있죠?


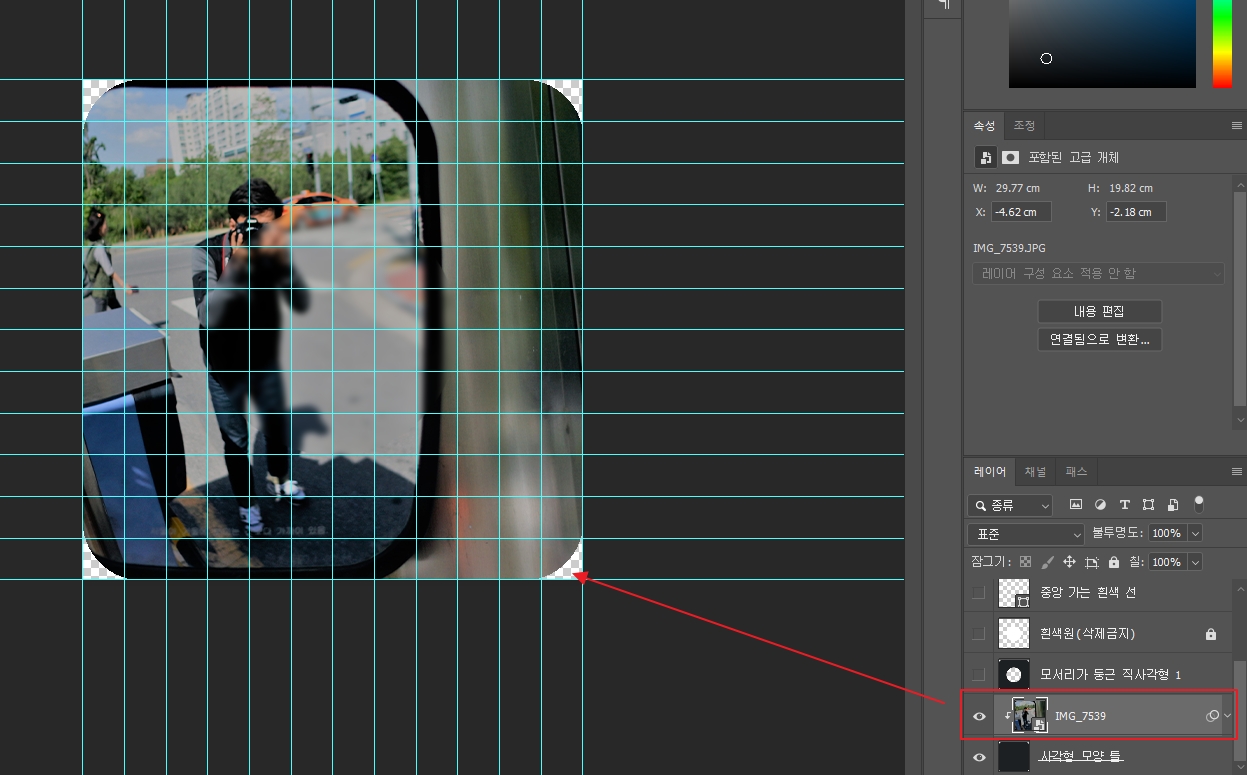
그러면 이렇게 사진 레이어 좌측으로 화살표 모양이 생기며 캔버스 위의 이미지는 사각 틀 안에 쏙~! 들어간걸 확인하실 수 있을겁니다.
'렌즈' 부분 레이어 작업하기

자, 다음 레이어 작업입니다. 이번에는 썸네일용 이미지 위에 덧씌워줄 불투명 사각형을 만들어야 합니다. 카메라 중앙의 렌즈 부분이기도 하죠. 일단 이 작업의 초반부는 위 '사각 틀' 만드는 법에서 설명드렸던 것과 동일하니 그대로 작업해주시고요.

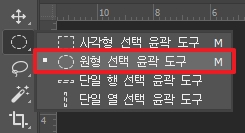
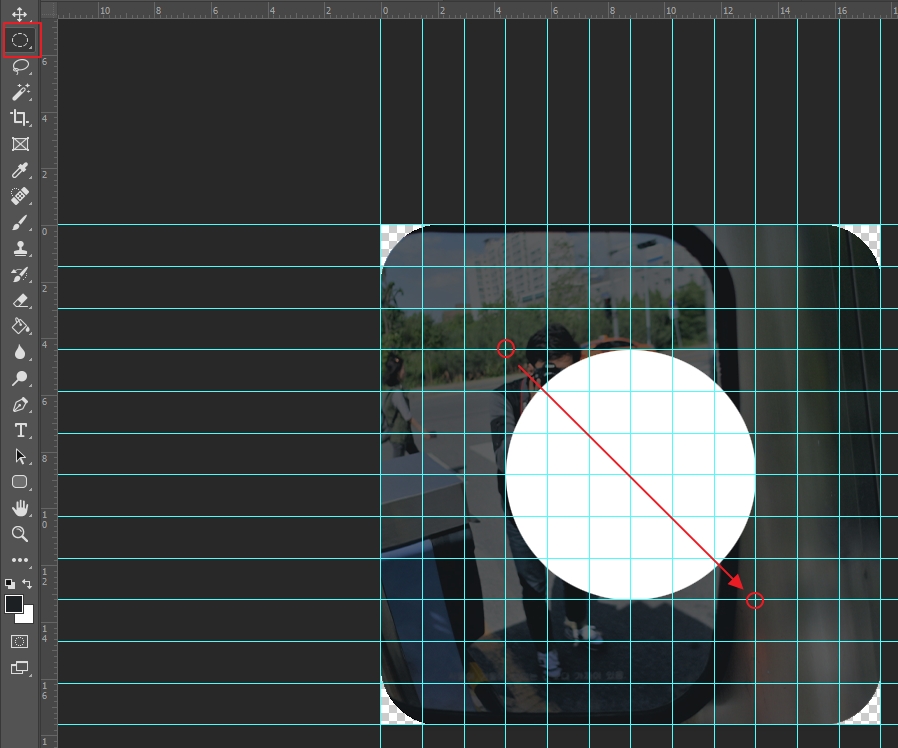
그 다음 순서로는 중앙에 '렌즈' 부분을 묘사하기 위한 구멍을 뚫어주는 작업을 진행할겁니다. 쉬운 이해를 위해 새로운 캔버스를 예시로 설명을 하도록 하겠습니다. 우선 선택 도구에 마우스 우클릭을 하셔서 [원형 선택 윤곽 도구]를 클릭해주세요.

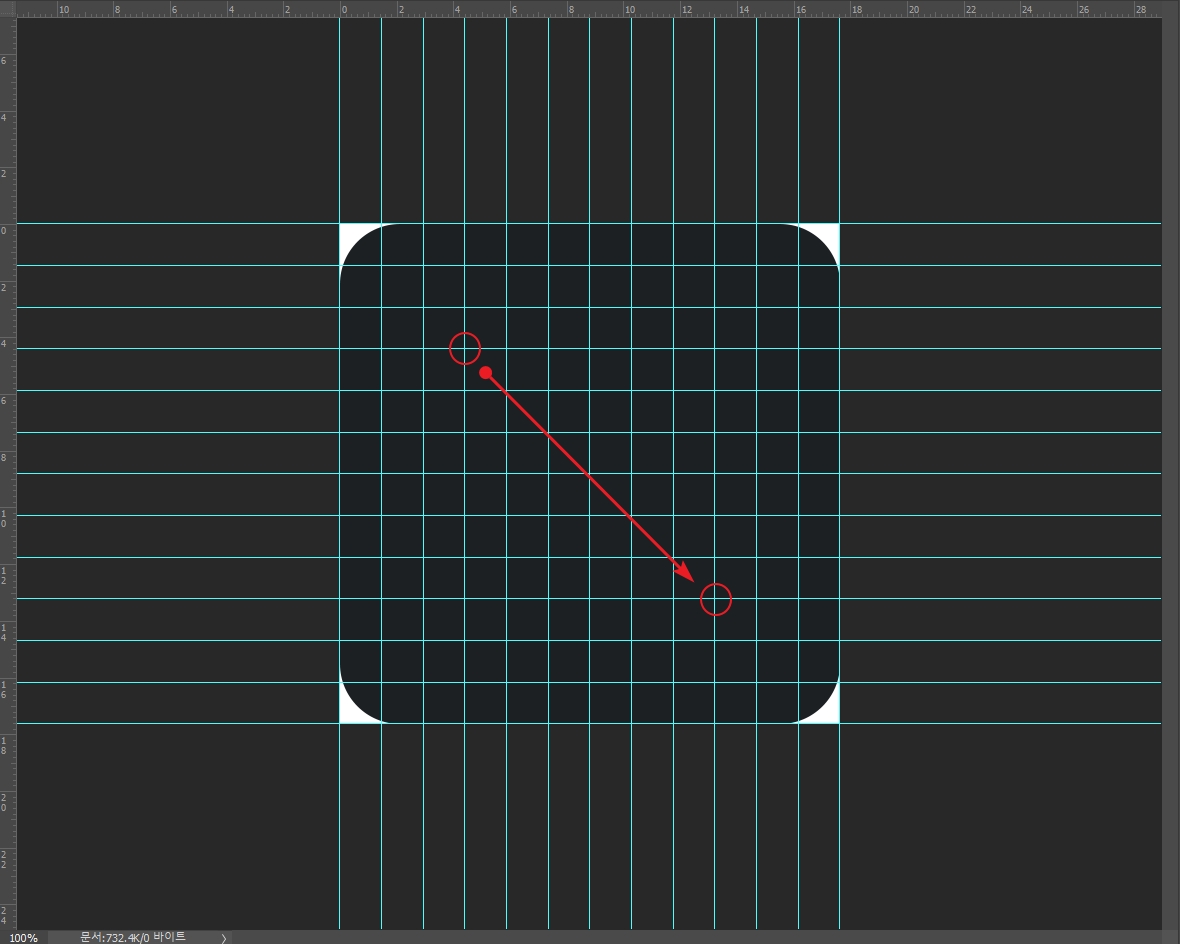
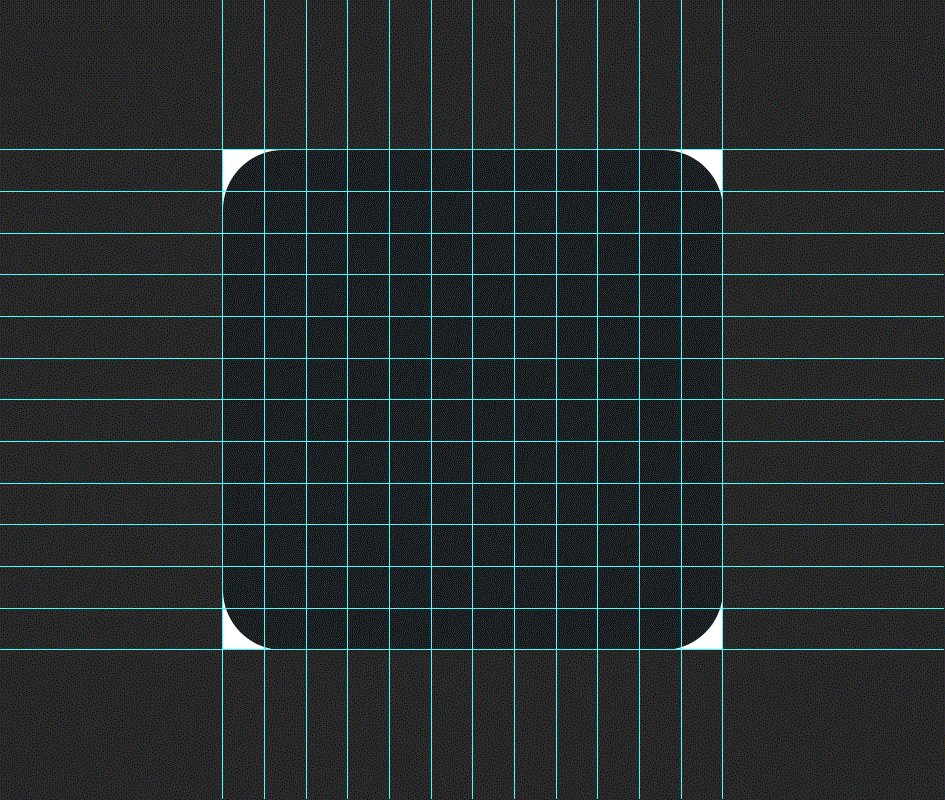
그리고 위에 표시해놓은 안내선 부분에 마우스 포인터를 대고 대각선 방향으로 드래그하여 원을 그려주세요. 원을 그릴 때 안내선에 의존하시면 쉽습니다. 이럴 때 활용하려고 안내선을 만든거니까요!:) 이해가 안돼시면 아래의 움짤을 참고해주세요.

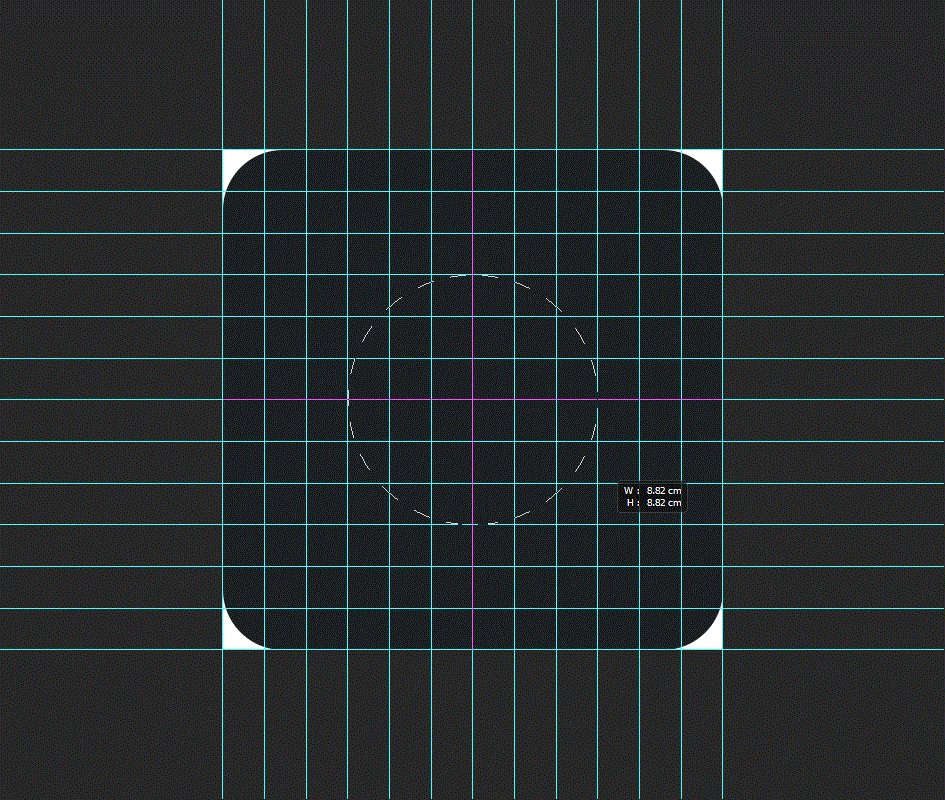
그러니까 좌측 상단 모서리 기준으로 [가로 3칸 - 세로 3칸]의 꼭지점 부분에서 우측 하단 모서리 기준으로 역시 [가로 3칸 - 세로 3칸]의 꼭지점 부분까지 드래그하여 원을 그려주는겁니다. 그러면 보시는 것처럼 원이 캔버스 중앙에 딱 맞는다는 신호로 보라색 십(十)자 모양의 실선이 생겨납니다.

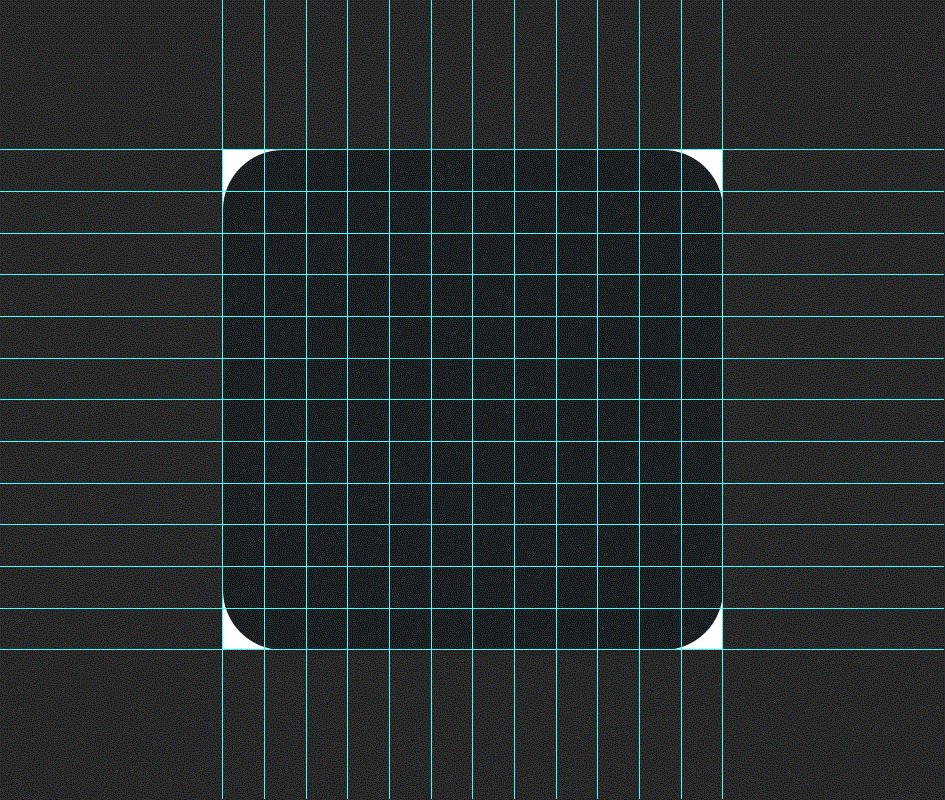
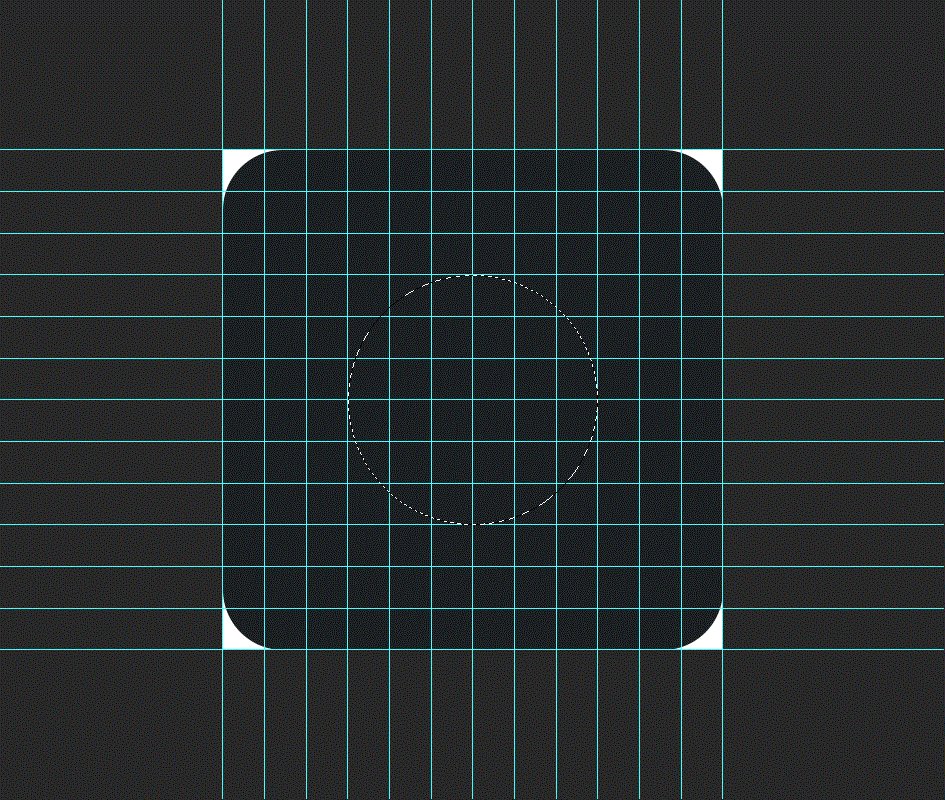
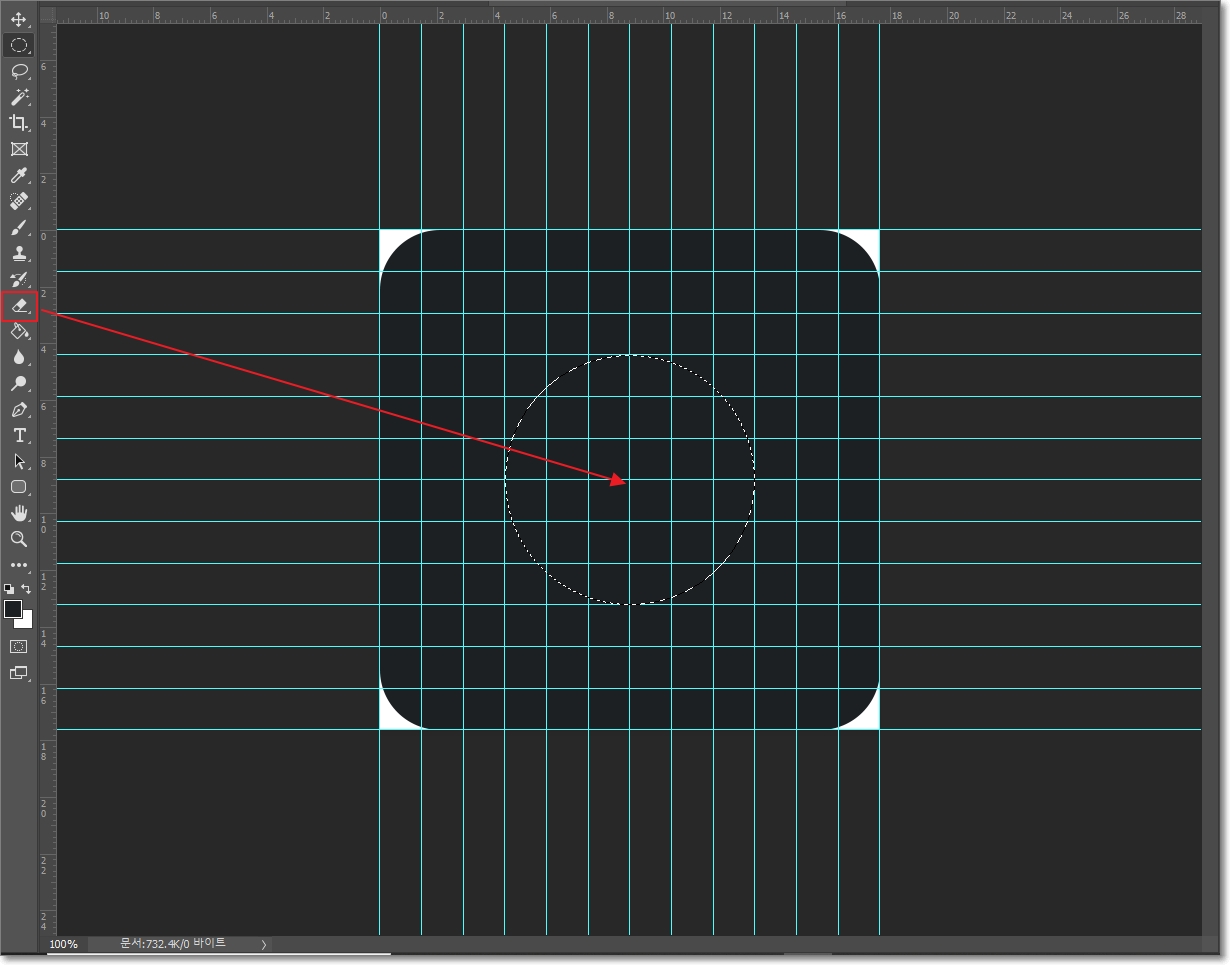
캔버스 중앙에 흰색 실선이 생긴거 보이시죠? 그러면 잘하신겁니다. 그 다음에는 [지우개]를 선택하셔서 저 실선 안쪽의 검정 부분을 지워줍니다.

그러면 이렇게 바깥쪽은 지워지지 않고 원형 선택 도구로 지정한 안쪽 부분만 깔끔하게 지워진답니다. 단, 이 작업을 할 때에는 해당 사각형 레이어를 선택한 상태에서 진행하셔야 합니다.


해당 레이어의 마지막 작업으로는 '불투명도' 값을 낮춰주는겁니다. 퍼센티지를 60%로 맞춰주시면 우측의 사진과 같은 결과물이 나온답니다. 그러면 렌즈 부분의 작업은 끝입니다.
캔버스 중앙에 흰색 원 만들기

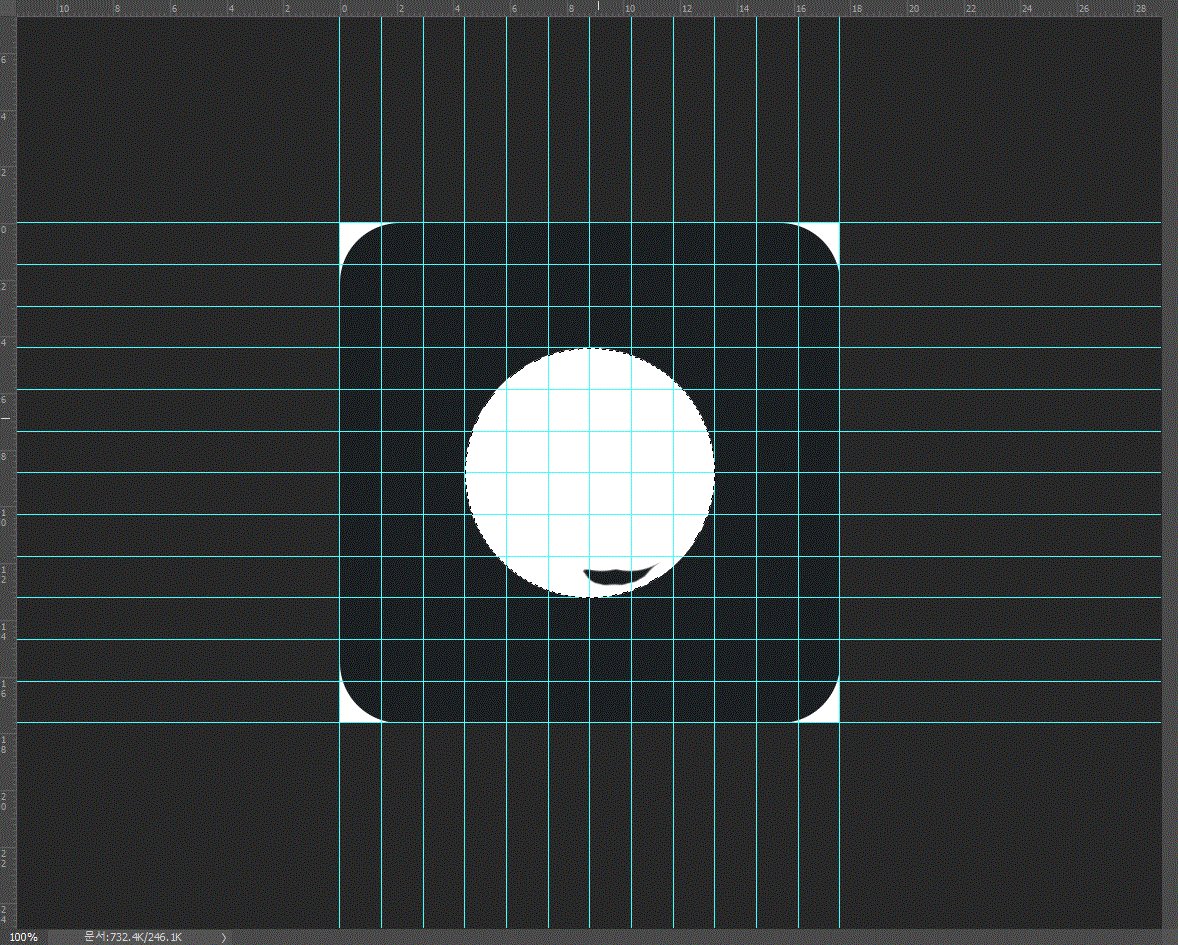
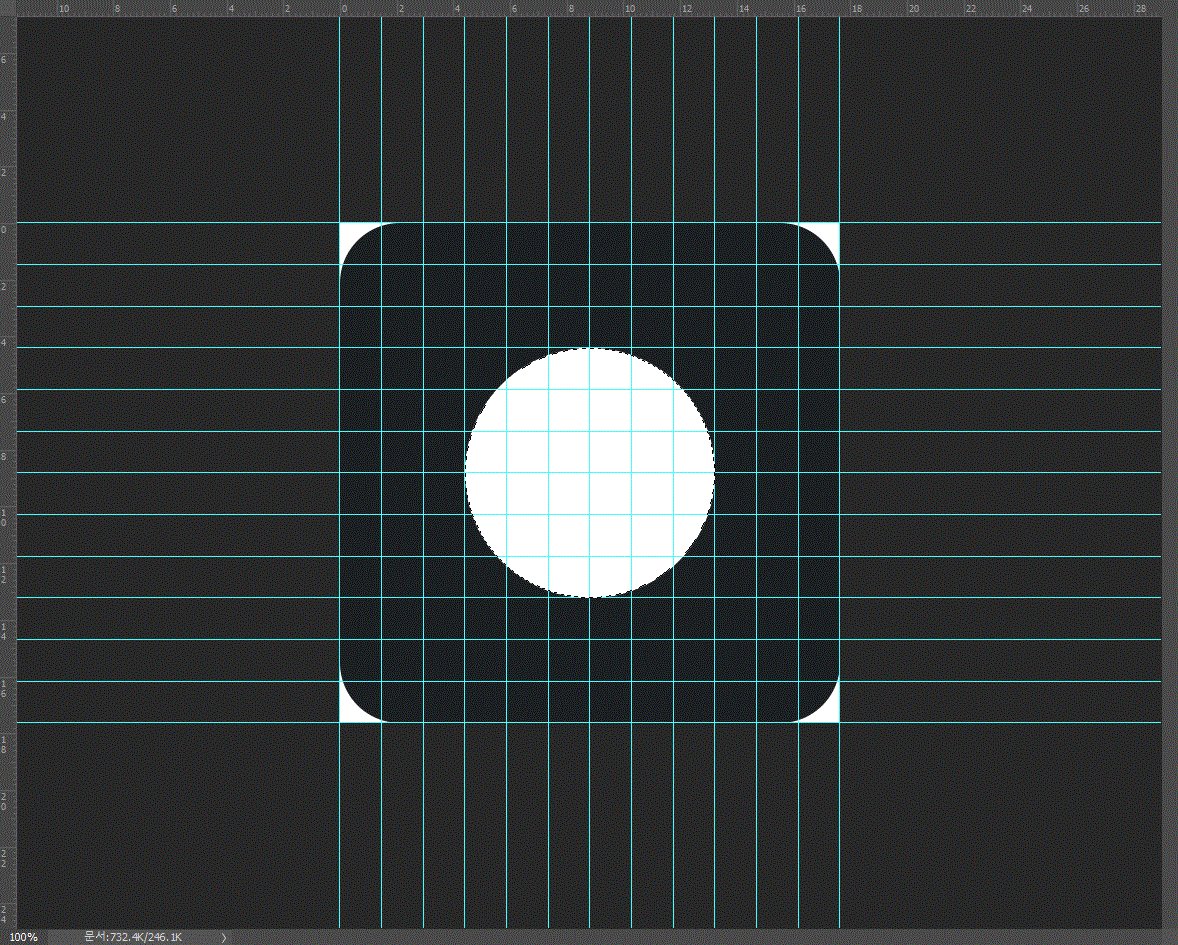
아까 위에서 렌즈 구멍을 뚫어주는 작업을 했었죠? 그 방법과 마찬가지로 '원형 선택 도구'를 클릭하신 후, 위에 보이시는 것처럼 드래그하여 원을 그려주시고요. 그 안을 페인트통 도구로 흰 색을 채워주시면 끝입니다. 다만, 이 순서를 진행하기 전에는 반드시 '새로운 레이어'를 생성하신 후에 진행해주세요!! ※ 위 이미지의 흰색 동그라미는 이미 작업을 완료한 후의 결과물 이미지입니다.
메인&서브 제목 구분을 위한 선 긋기

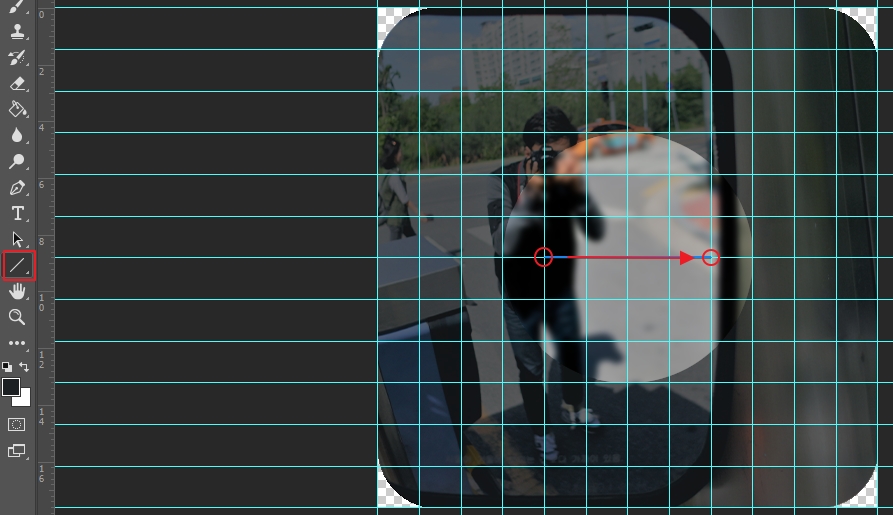
[도형 - 선 도구]를 선택하신 후, 위에 표시해드린대로 쭉~ 선을 그려주세요. 지금은 안내선 때문에 보이지 않지만 모든 작업 완료 후, 안내선을 지우면 아까 위에서 샘플로 보여드렸던 사진처럼 깔끔하게 나온답니다.
글 제목 뒷배경 검은 원 만들기

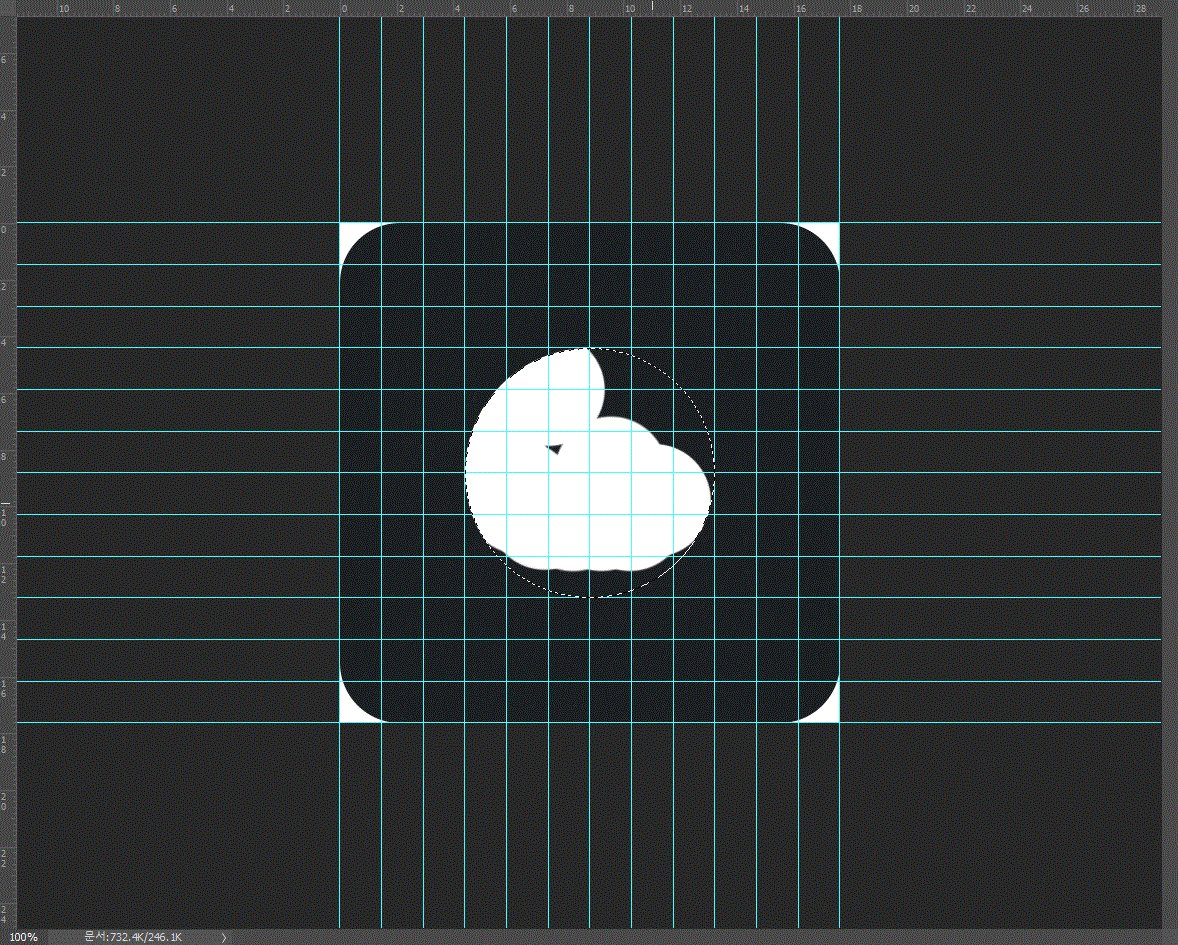
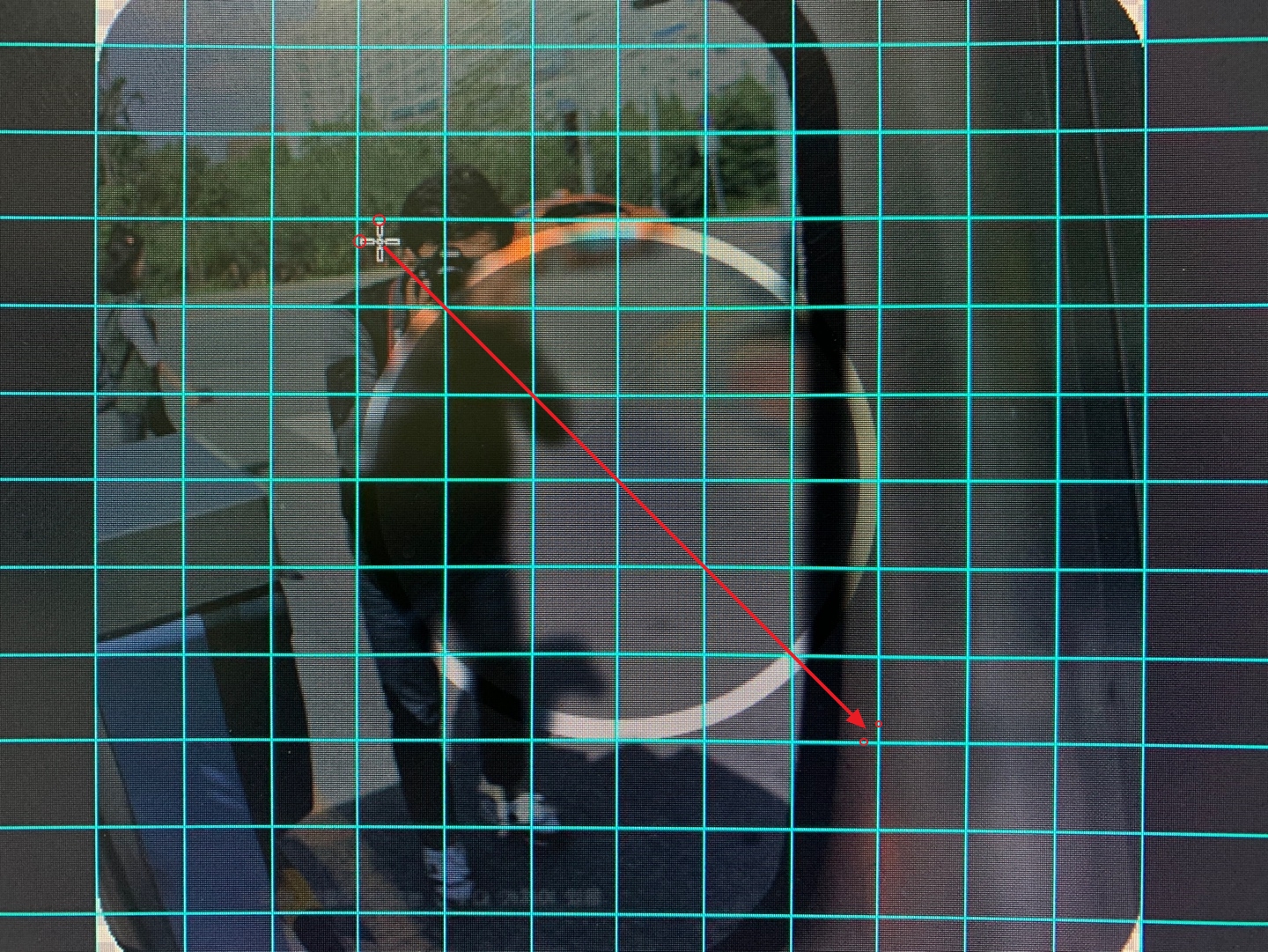
여기서 좀 중요합니다. PC에서 캡처 기능으로는 마우스 포인터를 표현하기에 한계가 있어서 직접 촬영해봤어요. 렌즈 부분 안의 작은 원을 그릴 때에는 위에서 보시는 것처럼 '십(十)자'로 되어 있는 마우스 포인터 끝 부분에 안내선을 맞추어 원을 그려주는 겁니다.
이해되셨나요? 이렇게 해주셔야 원 모양도 정확히 맞아 떨어지고 캔버스 중앙에 딱 맞게끔 배치되어 보기 좋게 세팅이 된답니다!:) 이 순서의 마지막 작업으로는 검정색 작은 원 역시 불투명도를 60%로 맞춰주셔야 한다는거 잊지마세요!
※ 참고사항

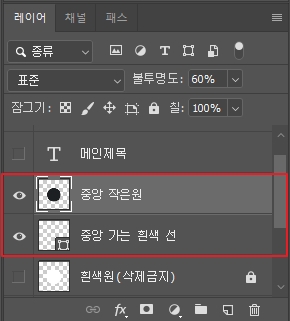
'중앙 작은 원'과 '중앙 가는 흰색 선' 레이어를 배치할 때 참고하셔야 할 부분입니다. 위 이미지처럼 '흰색 선'이 '작은 원' 레이어의 아래 부분에 있어야 합니다. 이유는 흰색 선의 밝기 때문입니다. 흰색 선 레이어를 윗부분에 배치를 하게되면 밝기가 너무 밝아서 썸네일 이미지를 다 만들었을때, 개인적으로는 조화롭지 못하다는 느낌을 강하게 느꼈습니다.
메인 & 서브제목 만들기

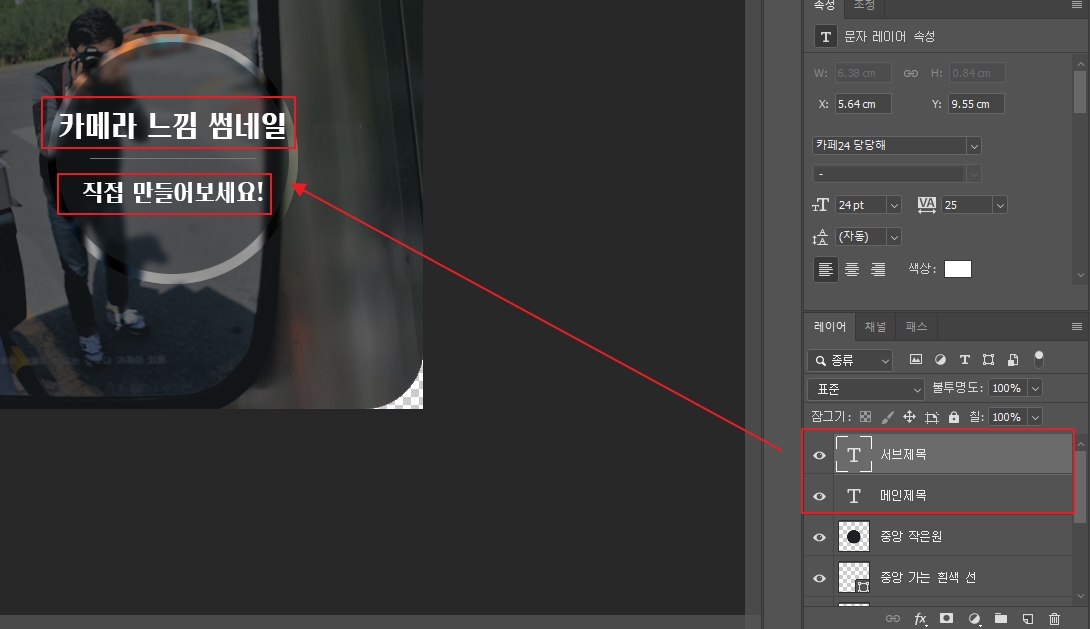
이 부분은 쉬우니까 자세한 설명은 생략하도록 하겠습니다. 메인 제목의 글씨 크기는 '크게', 서브 제목의 글씨 크기는 보다 '작게' 세팅하셔서 사용하시면 됩니다. 참고로 텍스트 레이어 부분을 더블 클릭하면 저처럼 레이어의 이름을 변경할 수 있습니다.
그리고 서두에서도 말씀드렸듯이 글씨체는 저작권에 문제가 되지 않는 선에서 사용하시기 바랍니다. 저는 '카페24 당당해'라는 글씨체로 일전에 포스팅했던 '눈누' 사이트에서 다운로드 받아서 사용중에 있습니다.
렌즈부분 가우시안 흐림 효과 주기(포커싱 효과 주기)

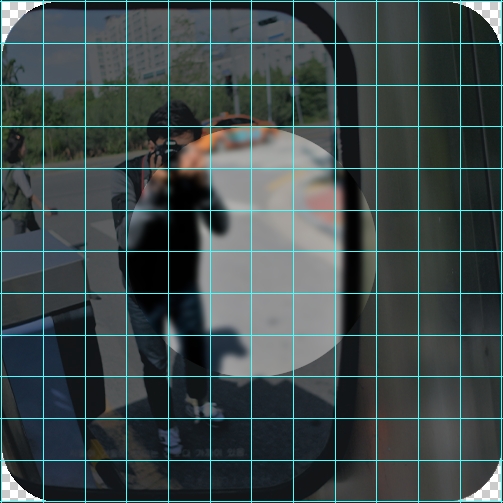
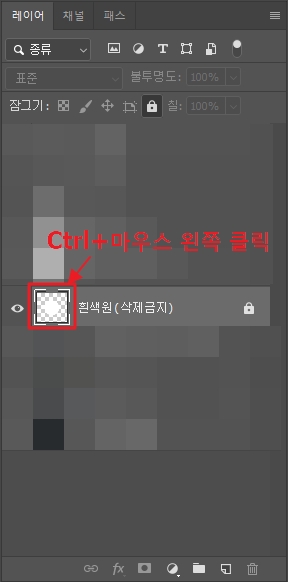
조금 전에 위에서 흰색 원을 만들었던 이유입니다. 글의 주제가 들어갈 부분을 강조하면서 카메라 느낌을 주기 위해 '가우시안 흐림 효과(흐림효과)'를 넣어줄건데요. 위 캡처 이미지에는 제가 잠금 처리를 해놓아 자물쇠 아이콘이 보이지만, 설명에서는 없는셈 치고 설명을 드리겠습니다. '흰색 원' 레이어 부분의 미리보기 사각형 부분을 [Ctrl + 마우스 왼쪽 클릭]을 해주세요.

그러면 역시 캔버스 중앙에 흰색 점선이 생기는데요. 여기서 다른건 하지마시고 [이미지 레이어를 선택]해주세요.

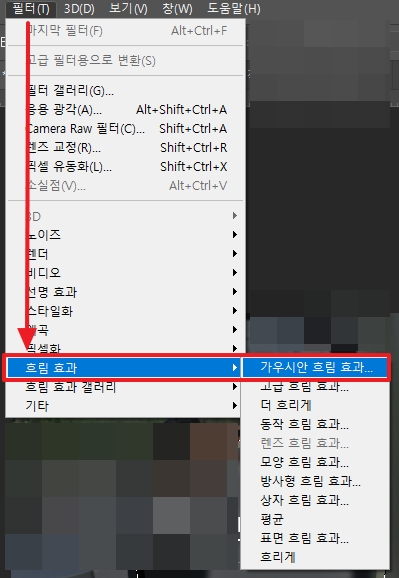
그리고 상단 메뉴에서 [필터 - 흐림 효과 - 가우시안 흐림 효과]를 클릭하시면.....!!!

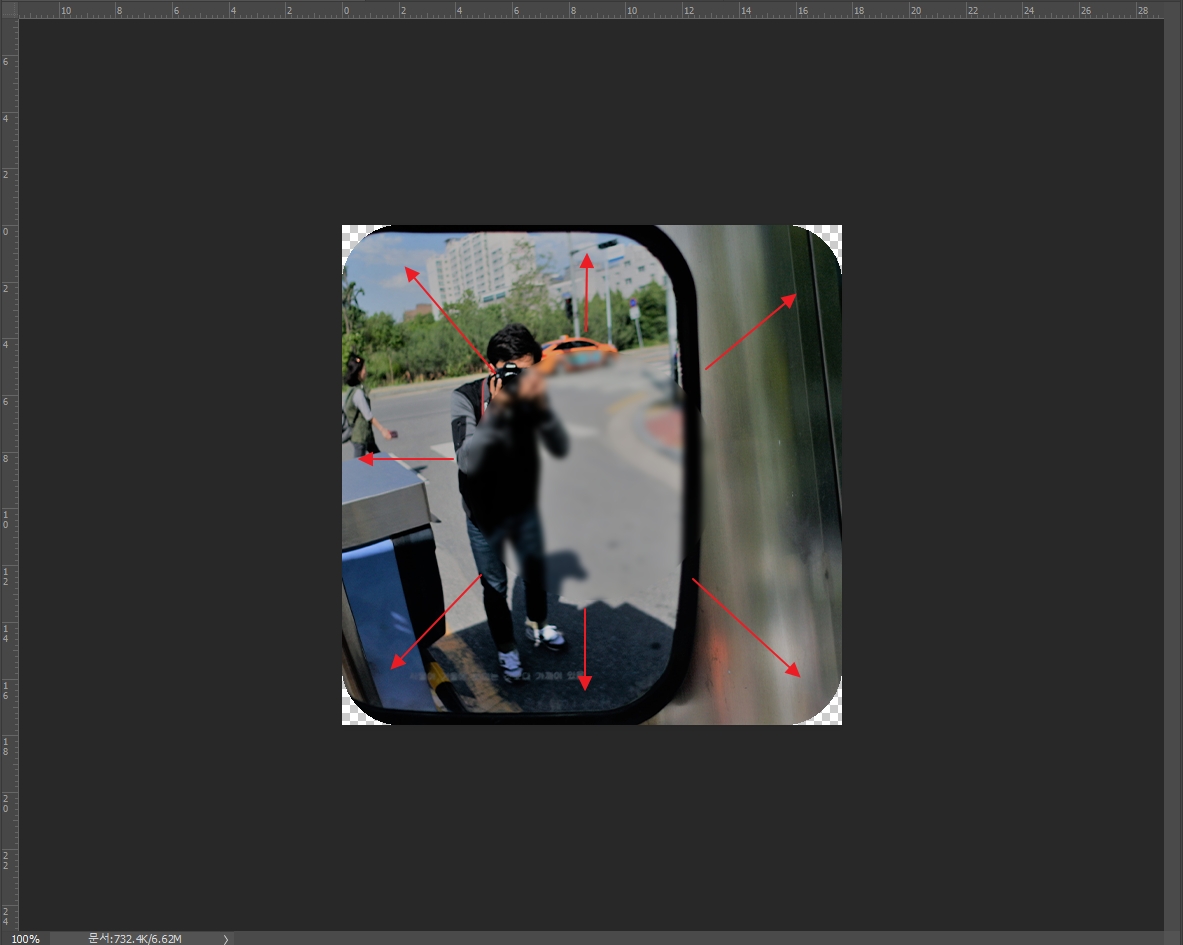
이렇게 중앙 부분만 흐려지고 나머지 부분은 여전히 선명한 상태를 유지하게 된답니다. 이해되셨나요~?!ㅎㅎ
이미지 용량 극단적으로 줄이는 법
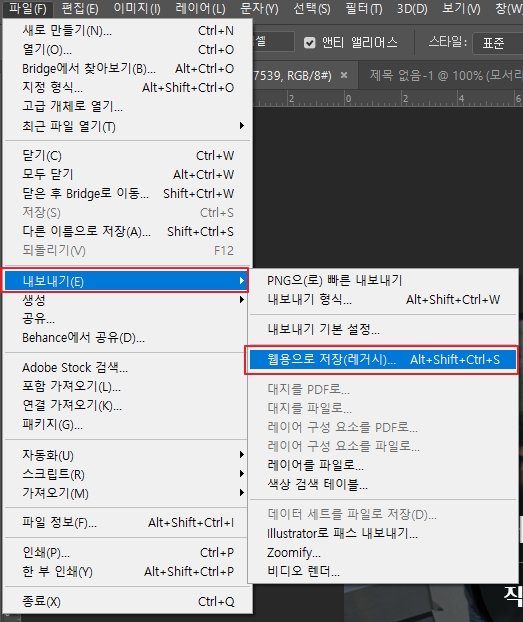
사실 저장하실때 JPEG 확장자로 저장하셔도 블로그에 게시하는데 문제는 없지만, 혹시라도 용량이 큰 이미지를 사용하시는 경우에는 이미지 용량을 줄여야 할 필요가 있습니다. 그럴때 활용하면 아주 좋은 방법입니다. 기존 방법들처럼 '다른 이름으로 저장하기' 메뉴를 사용하는 것이 아닌 '웹용으로 저장하기'를 사용하는건데요!


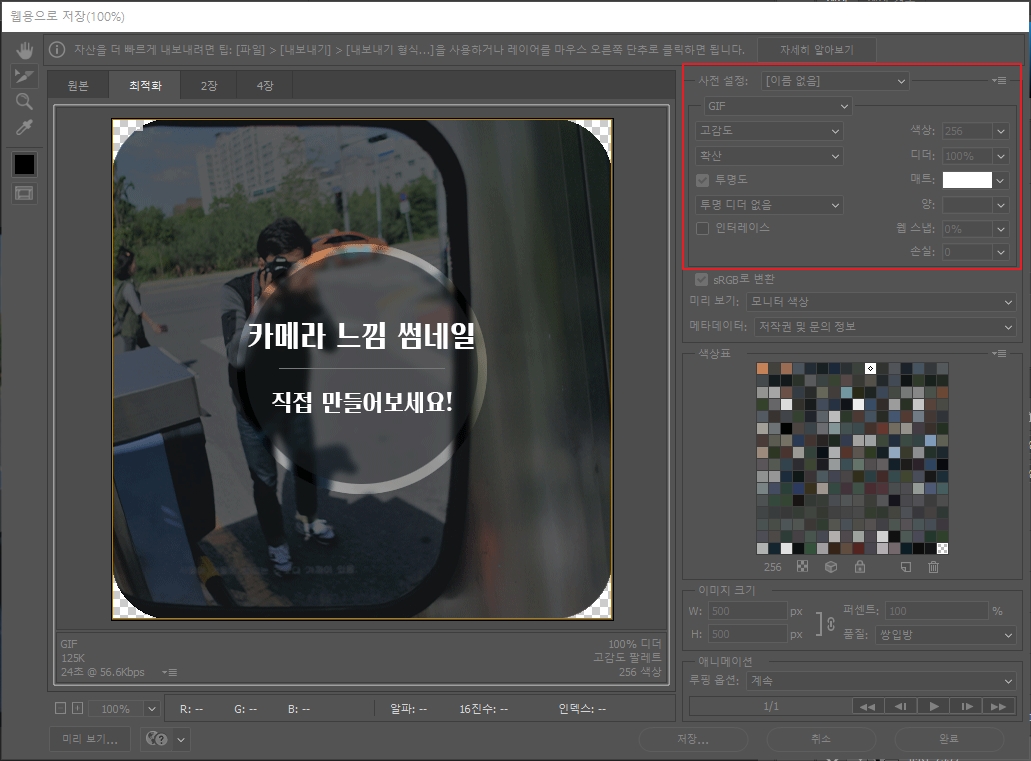
[파일 - 내보내기 - 웹용으로 저장하기]를 클릭하시면 우측처럼 미리보기 창이 뜨는데, 이 화면에서 확장자를 [GIF]로 설정을 해주세요.(빨간 박스 부분 참고!)

그 다음 좌측 상단의 손바닥 모양 아이콘 하단의 [분할 영역 선택 도구]를 클릭하셔서 위와 같이 미리보기 화면 부분을 좌측 상단 모서리부터 우측 하단 모서리 방향으로 쭉~~~ 드래그 해주신 후 [저장] 버튼을 눌러주세요!

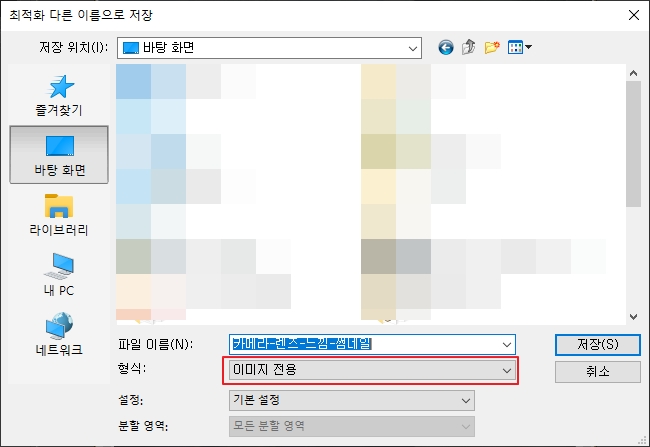
마지막으로 저장 경로와 파일 이름을 정해주시고 형식 부분이 [이미지 전용]으로 체크되어 있는지 확인하신 후 '저장' 버튼을 클릭하시면 모든 작업이 마무리가 된답니다!!:)

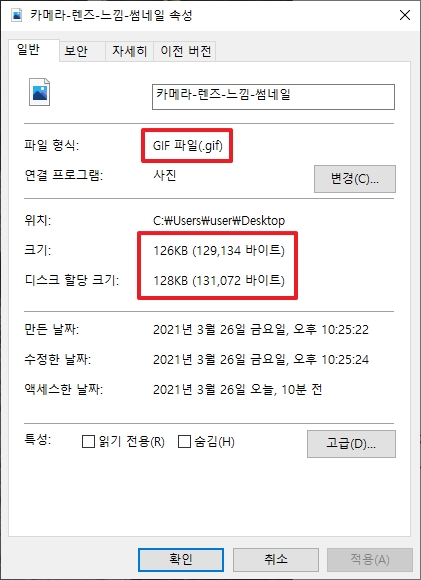
그렇게 저장한 이미지의 속성을 확인해보면 위와 같습니다. 용량이 무려 126KB 밖에 안되네요! 이처럼 파일의 확장자가 일반적으로 많이 사용하는 'JPEG'나 'PNG'로 저장하게되면 이미지 용량 때문에라도 작업을 완료한 이미지의 용량이 너무 커져버리는 경우가 생기는데, '웹용으로 저장하기' 방법은 이렇게 용량을 극단적으로 줄일 수가 있다는 장점이 있습니다. 이해되셨나요~?
카메라 느낌 썸네일 PSD 파일 공유!!
대망의 PSD 파일 공유를 하는 순서입니다. 위에서도 말씀드렸다시피 해당 파일은 압축을 하면서 비밀번호를 걸어두었습니다. 이유는 개인적으로 힘들게 만들기도 했고 초보분들을 위해 많은 시간을 투자하여 글로써 세세하게 풀어드렸는데 그냥 드리기에는 아쉽다는 생각이 들어서입니다. 양해해주시면 감사하겠습니다.
티스토리에 가입이 되어 있지 않으신 분들 중에서 꼭 필요하신 분들은 번거로우시더라도 가입 후에 댓글(비밀댓글)을 남겨주시면 공유해드리도록 하겠습니다. 감사합니다.:)
글을 마치며
내용이 이렇게 길어질 줄은 몰랐습니다. 해당 콘텐츠를 제작하는데만 해도 이미지 준비 시간까지 포함해서 거의 4시간 정도가 걸린 것 같네요. 괜한 오지랖일 수 있겠으나 누군가에게는 도움이 되길 바라며 제작해봤습니다. 모쪼록 도움되셨길 바라며, 다음에는 더욱 이쁜 썸네일로 찾아뵙도록 하겠습니다. 긴 글 읽어주셔서 감사합니다. 뿅~!!

구독과 좋아요는 저에게 큰 힘이 됩니다!;)
오늘도 멋지고 행복한 하루 되세요.
'알짜정보 > 포토샵강의' 카테고리의 다른 글
| 포토샵 3D 입체글씨 만드는 방법! 정말 쉬워요!(2탄) (0) | 2022.06.03 |
|---|---|
| 포토샵으로 3D 입체 글씨 쉽게 만드는 방법~!! (0) | 2022.06.03 |
| 포토샵으로 움짤(GIF 애니메이션 이미지) 만드는 방법!_#1 (2) | 2022.02.19 |
| 공유해드렸던 블로그 대표이미지(카메라 렌즈 느낌 썸네일) 사용 방법! (2) | 2021.04.17 |
| 포토샵 비정품 알림해제, 적용하고 난 후 조금은 괜찮아졌을까?!(후기글) (4) | 2021.03.12 |
| 포토샵 비정품 경고 알림 해제하는 방법! 그 두 번째 시간! (4) | 2021.02.07 |
| 포토샵 정품인증(비정품) 경고 알림 해제하는 방법!! (5) | 2021.02.04 |
| 포토샵으로 햇빛효과 넣는 방법! 아주 쉽습니다! (2) | 2021.02.02 |


댓글