'포토샵 강의' 카테고리에서 작성한 바로 직전의 글에서는 카메라 렌즈 느낌의 썸네일을 만드는 방법에 대해 설명을 드렸었습니다. 나름 최선을 다해서 준비한 글인데 한편으로는 "어차피 PSD 파일을 공유했는데 헛수고를 한건 아닌가.."하는 생각이 들더라구요. 그래도 그 누군가에게는 도움이 되었으리라 생각하고 이번에는 사용 방법에 대해 안내를 해드리려고 합니다.
PSD 파일이 필요하시거나 만드는 방법이 궁금하신 분들은 위 링크의 글을 읽어주세요. 해당 글을 읽어보시고 직접 만드셔도 되고 첨부해드린 PSD 파일을 다운로드 받아 사용하셔도 됩니다. 다만, 해당 파일에는 비밀번호가 걸려 있습니다. 비밀번호는 "20210326"입니다. 썸네일 제작에 관심이 있으신 분들과 소통을 원해 비번을 걸어 놓고 댓글 달아주실 것을 유도 했었으나 많은 분들이 번거로워 하시는 것 같아서 그냥 비밀번호를 공개하기로 했습니다. 자유롭게 다운로드 받아 사용하시고 다운 받으실 때에는 가벼운 댓글 하나라도 남겨주시면 감사하겠습니다. 사소하지만 블로거들한테는 이게 굉장한 원동력이 되거든요. 티스토리에 로그인이 불가하신 분들은 '방명록'을 통해 글을 남겨주시면 됩니다. 감사합니다.

기껏 PSD 파일을 공유했는데 그동안 너무 폐쇄적으로 운영해왔던건 아닌가하는 생각이 들더군요. 그래도 내가 필요한 부분을 그 누군가가 시간을 투자하여 해소를 시켜주는건데 가벼운 감사 인사 정도는 당연하다 생각했습니다. 앞으로는 보다 수월한 소통 방식으로 안내해드리도록 하겠습니다.
서론이 너무 길었네요. 이제부터는 공유해드렸던 PSD 파일을 사용하는 방법에 대해 알려드릴겁니다. 그렇게 어렵지도 않고 조금만 집중해서 글을 읽어주신다면 누구나 쉽게 따라하실 수 있답니다!
블로그 대표 이미지 PSD 파일 사용 방법!

제가 이전의 글에서 공유해드린 PSD 파일을 실행하시면 포토샵 CC 2019 버전 기준으로 위와 같은 화면이 뜰겁니다. 사용 방법은 정말 간단합니다. 가장 먼저 블로그 대표 이미지에 활용할 사진을 넣어주시고 메인&서브 제목의 수정, 그리고 중앙 원 부분에 가우시안 효과를 주기만 하면 끝입니다. 그러면 어떤식으로 사용하면 되는지 차근 차근 설명드리겠습니다.
대표 이미지로 활용할 이미지 넣기!

가장 먼저 해야할 일은 바로 이미지를 불러오는 작업입니다. 위에 표시해놓은대로 대표 이미지로 활용할 사진을 '불러오기'하여 노란색 실선으로 표시해놓은 부분에 사진 레이어가 위치하도록 해주셔야 합니다.

이렇게 이미지를 불러오신 후에 [Ctrl+T] 단축키를 눌러 캔버스 크기에 맞게끔 조절해주시고, 레이어 박스에 보이는 것처럼 [사각형 모양 틀] 레이어 바로 위에 위치할 수 있게끔 해주세요.
보통 포토샵에서 [이미지 - 이미지 크기] 메뉴를 통해 먼저 사진의 사이즈를 조절한 후에 다음 작업을 진행하는 것이 보편적인데, 사진의 해상도가 높다면 굳이 이런 번거로운 방법으로 진행할 필요는 없습니다. 저처럼 단축키를 사용해 진행하는게 훨씬 더 바르게 작업을 할 수 있습니다.


그리고 사진 레이어 위에 마우스 우클릭을 하신 후, 메뉴에서 [클리핑 마스크 만들기]를 클릭해주세요. 그러면 두번째처럼 사진 레이어 좌측으로 작은 화살표 모양이 생기면서 캔버스 위를 가득 채우고 있던 사진의 각 모서리가 동그랗게 바뀝니다. 꽤 오래전 "이미지 모서리 둥글게 만들기"편에서 소개해드린 내용을 읽어보신 분들이라면 쉬우실겁니다.
이미지 중앙 원부분 '가우시안 흐림효과' 넣기!

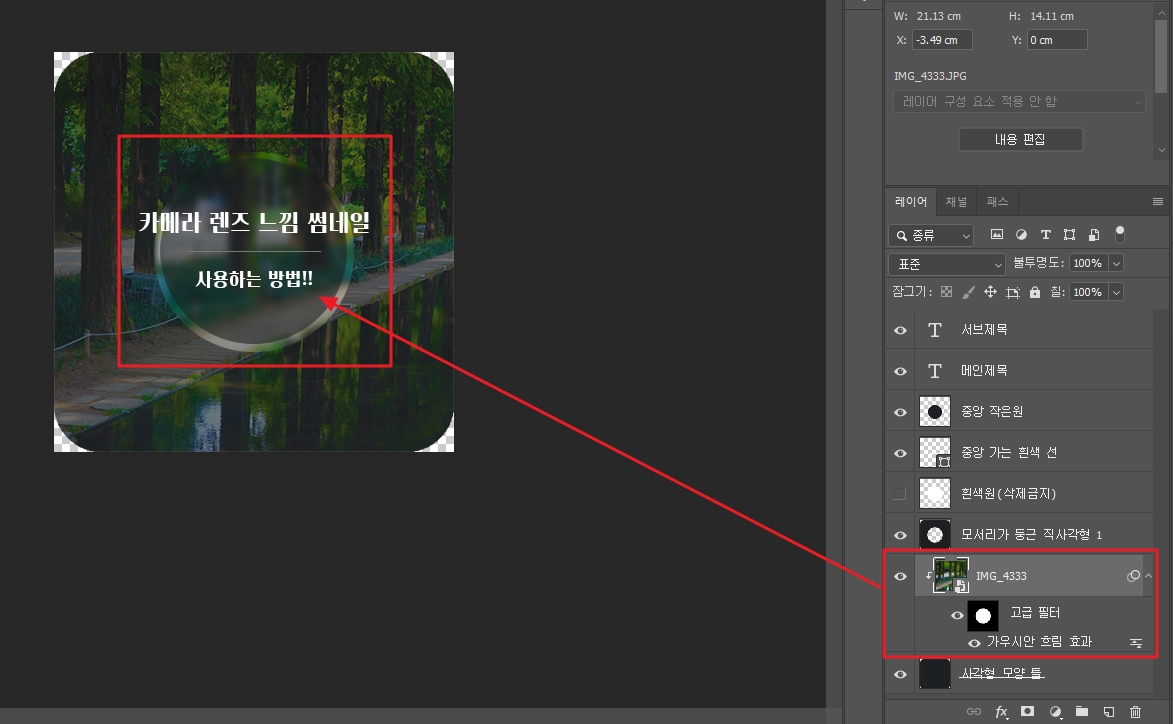
샘플로 작업을 미리 진행해놓은 화면입니다. 조금 전과는 다르게 대표 이미지에 필터 효과가 들어가 있는거 보이시죠? 지금 순서에서는 바로 저 작업을 해줄겁니다.

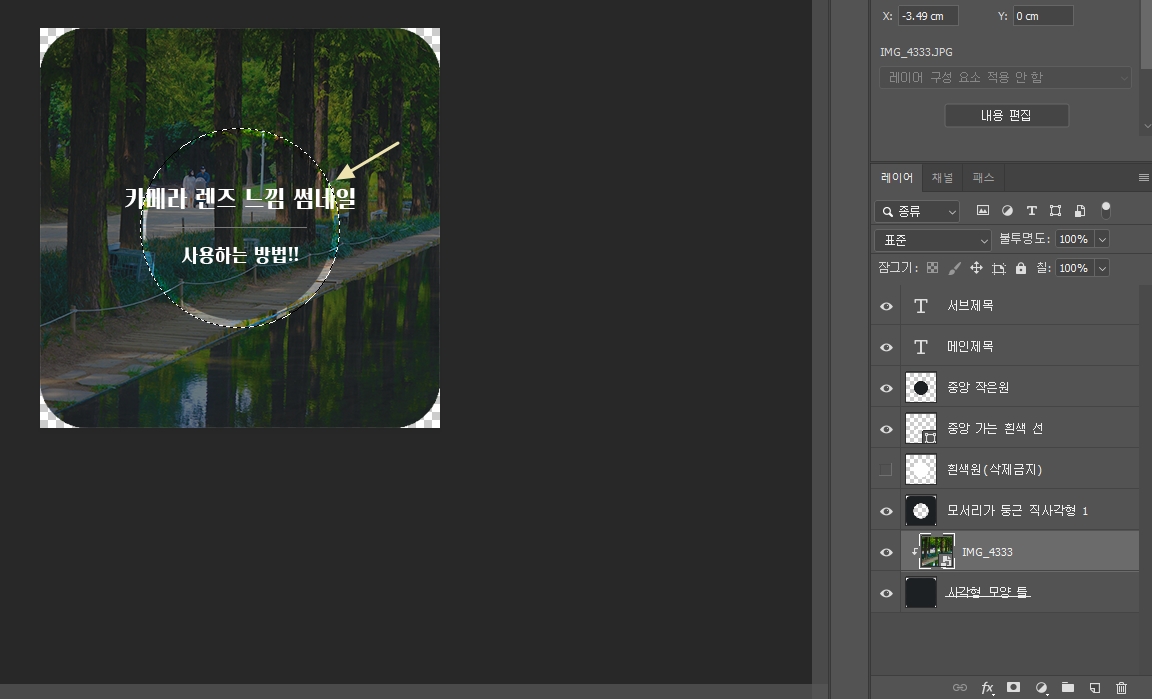
레이어 박스에 집중해주세요. 먼저, ①번처럼 [대표 이미지] 레이어를 선택하신 상태에서 ②번과 같이 키보드의 [Ctrl] 키를 누른 상태로 작은 박스 부분을 클릭해주세요.


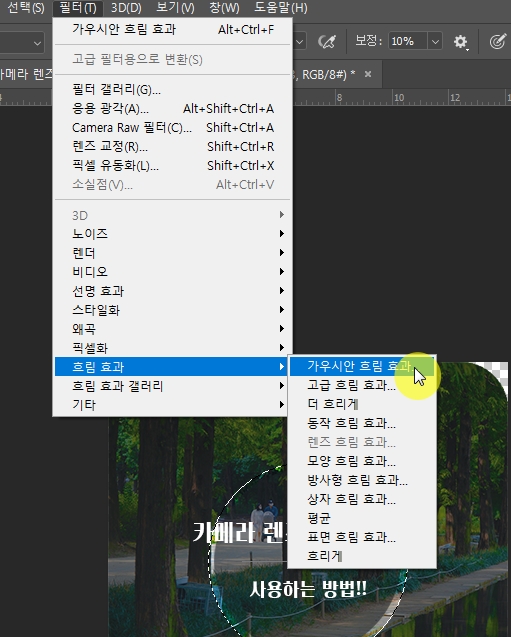
그러면 좌측의 화면처럼 사진 중앙의 겉부분 원이 흰색 점선으로 선택이 됩니다.(잘 안보이시는 분들은 클릭해서 봐주세요.) 그리고 상단 메뉴에서 [필터 - 흐림 효과 - 가우시안 흐림효과]를 클릭하시면...!


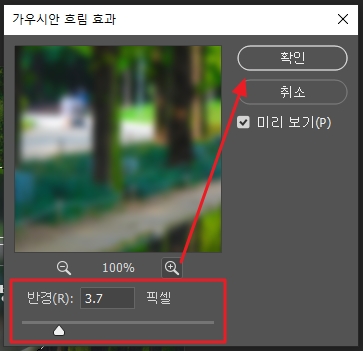
이렇게 흐림의 정도를 조절할 수 있는 창이 뜹니다. 빨간 박스로 표시해놓은 부분에서 흐림 효과를 얼만큼 줄 것인지 값을 정해주시고 확인 버튼을 누르시면, 사진 레이어에는 필터 효과가 적용되어 있다는 아이콘이 생겨나면서 실제 캔버스 중앙의 원 부분은 가우시안 효과가 적용되어 있는걸 볼 수 있습니다.

조심하셔야할 부분이 있습니다. 빨간 박스로 표시해놓은 부분은 삭제하시면 안돼는 레이어입니다. 혹시라도 실수로라도 삭제할 수 있으니 레이어 박스 상단 부분의 자물쇠 기능을 사용하여 레이어를 잠궈주세요. 레이어 하나 하나 선택하신 후에 자물쇠 아이콘을 클릭하시면 됩니다.
※ 가장 하단에 [사각형 모양 틀]이라는 레이어가 보이실텐데, 이 레이어도 절대 삭제하시면 안됩니다.^^
메인&서브 제목 수정하기

[메인제목] 레이어가 위쪽, [서브제목] 레이어가 아래쪽입니다. 포토샵 좌측의 작업 툴에서 [이동도구]를 선택하신 후의 캔버스 상의 글씨 부분을 더블 클릭하면 텍스트 문구를 수정 할 수 있습니다. 아주 간단하죠? 포토샵을 어느 정도 만져보신 분들이라면 다들 쉽게 하실 수 있는 부분이니 자세한 내용은 생략하도록 하겠습니다.

마지막으로 참고하실 사항에 대해 말씀드리겠습니다. 현재 저는 해당 PSD 파일에 무료로 사용 할 수 있는 [카페24] 폰트를 적용해놓은 상태입니다. 여러분들이 사용하시는 PC에 해당 폰트가 설치되어 있지 않으시는 분들은 빨간 박스로 표시해놓은 부분에 느낌표 아이콘이 나타날 수 있습니다. 그래도 당황하지마시고 여러분들이 가지고 있는 폰트로 변경해주시면 문제없이 사용하실 수 있답니다!^^
글을 마치며
만드는건 꽤나 오랜 시간이 걸렸지만 수정할 부분이 적어서 사용법은 정말 쉽습니다. 부족하지만 십분 활용하시어 여러분들의 블로그를 한층 더 이쁘게 꾸며보시기 바랍니다. 사실 지금 다른 스타일의 썸네일을 새롭게 만들어 놓은게 있긴 합니다. 눈치채신 분들도 있겠지만 제가 글 쓸 때에 사용했던 적도 있어요! 다음 시간에는 새로운 파일을 공유해보도록 하겠습니다. 긴 글 읽어주셔서 감사합니다. 끝!!
되셨다면
공감 꾹 ~ !
부탁드려요 💖
'알짜정보 > 포토샵강의' 카테고리의 다른 글
| 포토샵으로 바코드(계단 모양) 글씨 만들기! (0) | 2022.06.20 |
|---|---|
| 포토샵 3D 입체글씨 만드는 방법! 정말 쉬워요!(2탄) (0) | 2022.06.03 |
| 포토샵으로 3D 입체 글씨 쉽게 만드는 방법~!! (0) | 2022.06.03 |
| 포토샵으로 움짤(GIF 애니메이션 이미지) 만드는 방법!_#1 (2) | 2022.02.19 |
| 직접 만들어보는 카메라 느낌의 블로그 썸네일 이미지(PSD파일 공유!) (2) | 2021.03.26 |
| 포토샵 비정품 알림해제, 적용하고 난 후 조금은 괜찮아졌을까?!(후기글) (4) | 2021.03.12 |
| 포토샵 비정품 경고 알림 해제하는 방법! 그 두 번째 시간! (4) | 2021.02.07 |
| 포토샵 정품인증(비정품) 경고 알림 해제하는 방법!! (5) | 2021.02.04 |


댓글