

안녕하세요. 브로콜리입니다. 이번에는 제가 몇 년 째 애용하고 있는 Pick Pick(픽픽)이라는 캡처 프로그램에 대해 소개를 해드리려고 합니다. 블로그 글을 쓸 때에 캡처 기능은 정말 빠져선 절대 안돼는 기능 중에 하나입니다. 컴퓨터에도 운영체제 설치시 기본적으로 설치되는 [캡처도구]라는 앱이 있기는 하지만 글을 쓰면서 사용하기에는 애로사항이 많은 프로그램입니다.
하지만, 지금 소개해드리고자 하는 Pick Pick 픽픽이라는 캡처 프로그램은 단순히 윈도우의 화면을 캡처만 해주는 기능뿐아니라, 도형을 그려넣는 기능/스탬프 기능/모자이크 기능/액자 기능등. 정말 활용할 수 있는 기능들이 정말 많습니다.

윈도우10에서 기본적으로 제공되는 [캡처도구]라는 프로그램도 윈도우7에서 10으로 업그레이드 되면서 사용할 수 있는 기능도 살짝 더 많아진듯한 느낌이지만 개인적으로는 이 Pick Pick이라는 프로그램 보다는 많이 미흡한 프로그램입니다. 자세한 내용은 아래를 참고해주세요!

다운로드 방법은 정말 쉽습니다. 네이버든 다음이든 아무 포털 사이트에 접속하셔서 픽픽이라고 검색하시면 바로 다운로드 받을 수 있습니다. 네이버 자료실에서 받을 수 있습니다.

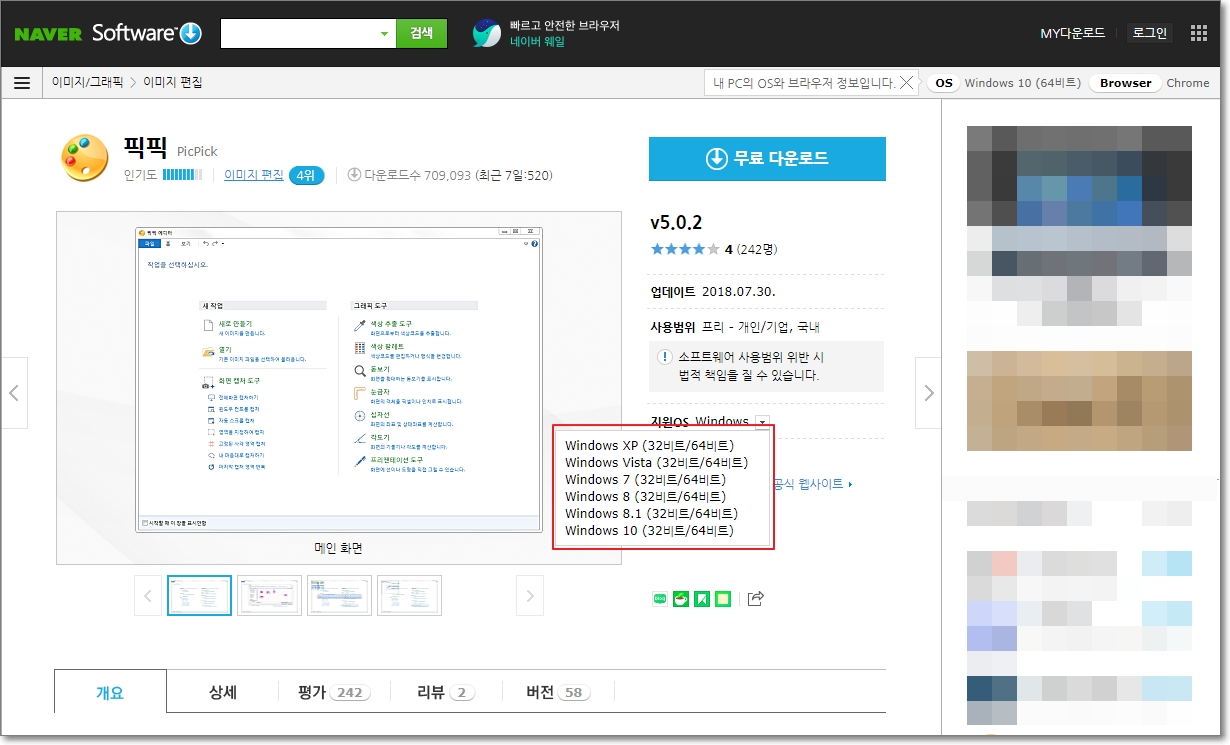
픽픽 캡처 프로그램이 지원하는 OS도 굉장히 폭이 넓습니다. 지금은 없어진 윈도우 XP부터 현존하는 10 버전까지 아주 다양하게 지원을 해주고, 32비트/64비트 둘 다 지원을 해주네요! 용량도 14MB 정도 밖에 되지 않아서 부담스럽지 않게 사용할 수 있습니다.

설치 방법은 아주 쉽습니다. 설치 프로그램을 다운로드 받으신 후, 더블 클릭하셔서 그냥 순서대로만 진행하시면 쉽게 설치가 되는 부분이라 자세한 설명은 생략하도록 하겠습니다.
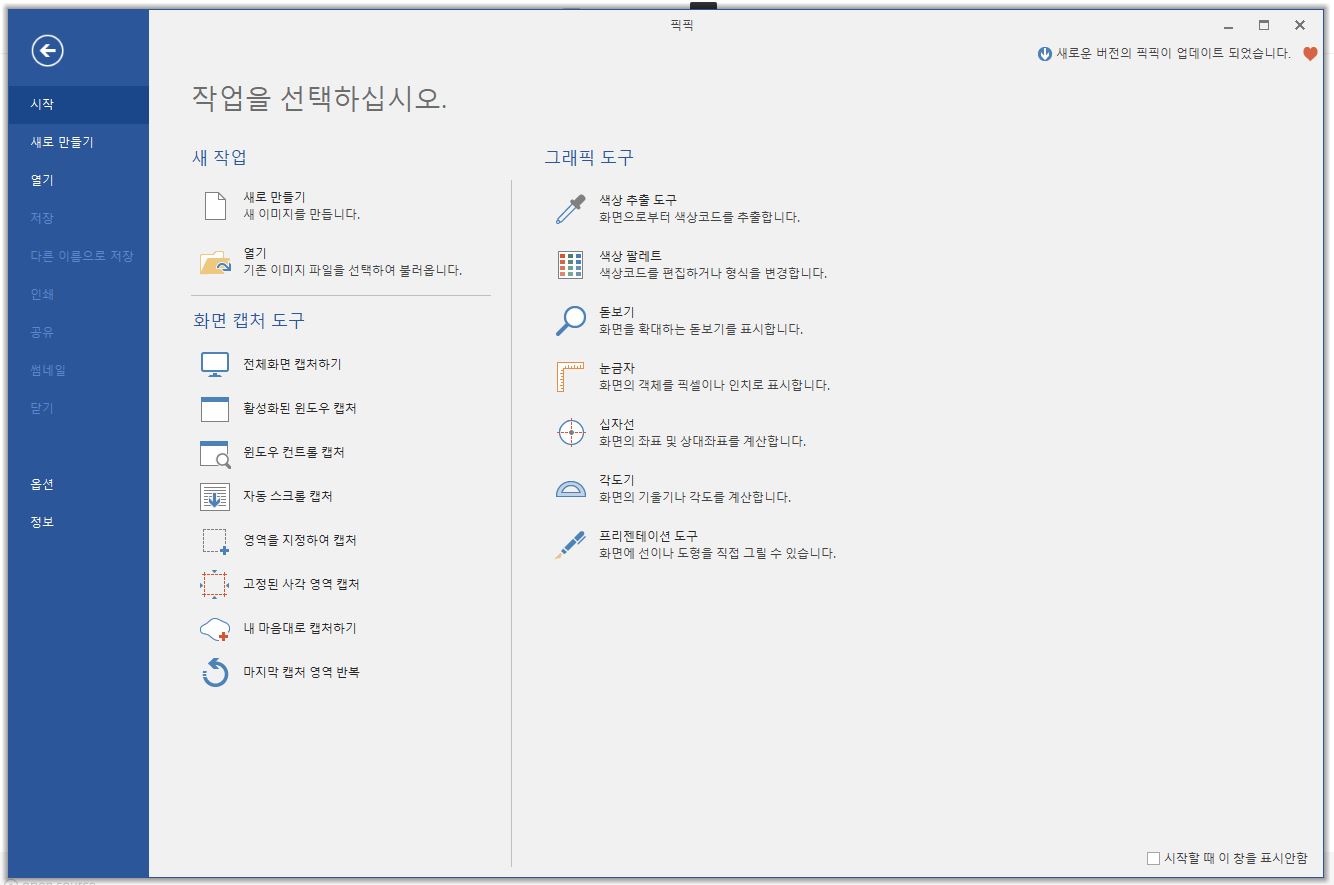
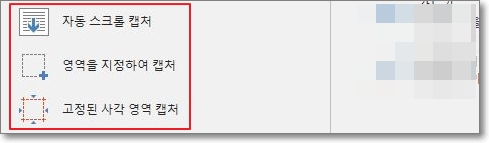
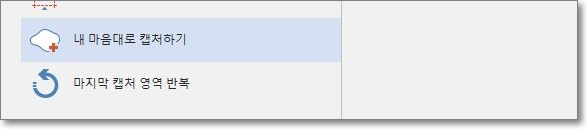
우선 픽픽을 설치하신 후에 실행하시면 위와 같은 창이 뜹니다. 캡처 기능 안에도 다양한 기능이 있습니다. 우리가 흔히 사용하는 [영역을 지정하여 캡처]하는 기능부터 [전체화면 캡처/활성화된 윈도우 캡처/자동 스크롤 캡처/고정된 사각 영역 캡처/내 마음대로 캡처/마지막 캡처 영역 반복]등. 캡처를 할 수 있는 방법들이 아주 다양합니다. 그리고 그래픽 도구는 포토샵의 일부 기능들을 벤치마킹한듯 한데 급할 때 아주 유용하게 사용할 수 있는 기능들입니다. 자, 그러면 각 기능들을 자세하게 살펴보도록 하시죠!

평소에 자주 사용할것 같지도 않으면서 은근히 많이 사용하는 이 기능들부터 말씀드리겠습니다. '전체화면 캡처하기'부터 '윈도우 컨트롤 캡처'인데요. 다른건 몰라도 [활성화된 윈도우 캡처] 기능은 습관을 들여놓으면 정말 편하고 유용한 기능이랍니다. 살펴보실까요?

말 그대로 모니터의 전체화면을 캡처해주는 기능입니다. 사실 그렇게 많이 활용하게되는 기능은 아닌데요. 이 기능은 모니터에 출력되는 모든 화면을 한꺼번에 캡처해주는 기능입니다.

이 기능은 현재 활성화 되어 있는 윈도우 창을 캡처해주는 기능입니다. 저는 평소에 이 기능을 정말 많이 사용합니다. 말 그대로 현재 실행한 윈도우 창 중에서 제일 위에 있는 창을 캡처해줍니다. 픽픽 프로그램 바로 밑에 실행되어 있는 윈도우 창을 캡처해주는거죠.
저 같은 경우는 포토샵 강의와 관련된 글이나 사진과 관련된 글을 쓸 때에 아주 가끔씩 윈도우 창을 캡처해야하는 일이 생기는데요. 그때 [영역을 지정하여 캡처]하는 기능은 시간도 오래걸리고 마우스로 일일히 맞춰줘야하는 번거로움이 생기는데 이 기능은 그런 번거로움을 말끔하게 해결해줍니다.
이 기능에 대한 설명은 일반적인 이미지 캡처나 영상 캡처로는 한계가 있어서 휴대폰으로 직접 영상을 촬영해봤습니다. 영상에서 보시는 바와 같이 현재 활성화된 [폴더]나 [웹사이트]의 창을 저렇게 부분 부분 캡처할 수 있도록 해주는 기능이며 캡처 영역의 사이즈가 표시됩니다. 사실 그렇게 쓸모있는 기능은 아닙니다.
※ 이 기능은 웬만하면 오랜 시간동안 사용하지 마시기 바랍니다. 제가 사용하는 PC가 안 좋은건지.. 계속 실행했더니 버벅거리다가 오류가 생겨 완전 멈춰버리더라고요. 저만 그런걸 수 있긴 하지만 혹시 모르니 사용에 주의하시기 바랍니다.

평소에 제일 많이 사용하는 캡처 기능들입니다. 현존하는 모든 캡처 프로그램에 탑재되어 있는 기능들인데요. 특히 블로거에겐 반드시 필요한 기능들이죠!! Pick Pick 캡처 프로그램에서는 어떤식으로 활용할 수 있는지 살펴보도록 하겠습니다.
보통은 웹브라우저에서 많이 사용되는 기능입니다. 세로 방향으로 긴 화면을 캡처할 때 많이 쓰는 기능이죠! 브라우저 창에 출력되어 있는 전체화면을 캡처하고 싶을 때 이 기능을 사용해보세요. 한 번에 해결됩니다.

이 기능은 모든 캡처 프로그램에 탑재되어 있는 기능이니 모두 아실거라 생각하고 굳이 긴 설명은 하지 않겠습니다. [영역을 지정하여 캡처] 기능은 폴더창이나 웹브라우저창이 활성화 여부에 관계없이 사용자가 직접 사각형 모양의 영역을 지정하여 화면을 캡처할 수 있는 기능입니다.

기본적으로 320X240 픽셀의 크기로 고정된 사각형 모양으로 캡처할 수 있는 기능입니다. 바로 위에서 설명드린 [영역을 지정하여 캡처] 기능과 비슷한 부분은 역시 폴더창이나 웹브라우저창의 활성화 여부에 관계없이 고정된 사이즈의 크기 안에서 캡처를 할 수 있습니다.

과연 쓸모가 있는 기능들일까 하는 생각도 들지만, 좀 더 특별함을 원하시는 분들께는 꽤 괜찮은 기능인것 같기도 합니다. 위 두 가지의 기능 중에서 두번째 기능은 마지막 캡처했던 기록을 다시 되풀이하여 이미지로 저장하는 기능이니 가끔씩 사용하면 좋은 기능이고, 첫번째 기능은 그림판에서 브러시로 그림을 그리듯이 영역을 지정하여 캡처하는 기능입니다!

바로 이런식으로요. 최종적인 이미지 저장은 사각형 모양 안에 저장이 된다는게 아쉽기는 하지만, 어차피 포스팅 화면의 뒷배경은 흰색이니 크게 상관은 없을듯 합니다. 이 기능은 위에서도 언급했듯이 모니터에 보이는 화면 위에 그림을 그리듯이 도형을 만들어 캡처할 수 있습니다. 이건 은근히 괜찮은 기능이네요!

간단한 설명은 프로그램을 실행하면 확인 할 수 있습니다. 프로그램을 설치하신 후에 한 번씩 실행해보시면 금방 감이 잡히실겁니다. 그래도 일단은 짤막하게나마 글로써 설명을 드리도록 하겠습니다.

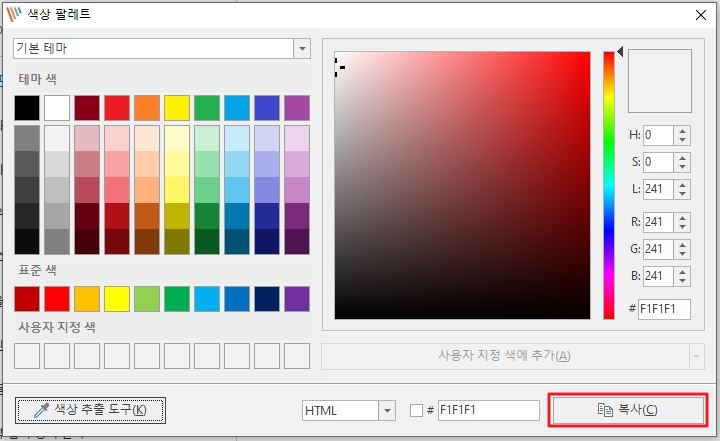
이미지 편집 프로그램에서 많이 사용하는 기능입니다. 그림판이나 포토샵에서 사용할 수 있는 [스포이드] 기능이라고 보시면 됩니다. 대신에 이런 프로그램들은 해당 프로그램 내에서만 활용이 가능하지만, 픽픽 캡처 프로그램의 이 기능은 모니터에 출력된 모든 영역의 색상들을 추출 할 수 있습니다. 원하는 색상을 추출하신 후에 [복사]를 누르시면 픽픽 프로그램 내에서 해당 색상을 활용 할 수 있습니다.
방금 위에서 설명드린 [색상 추출 도구] 기능의 서브 메뉴라고 생각하시면 됩니다. 아직 제대로 사용해보지 못해서 어떤식으로 활용하면 좋을지는 모르겠는데 크게 쓸모 있는 기능은 아닌것 같습니다.

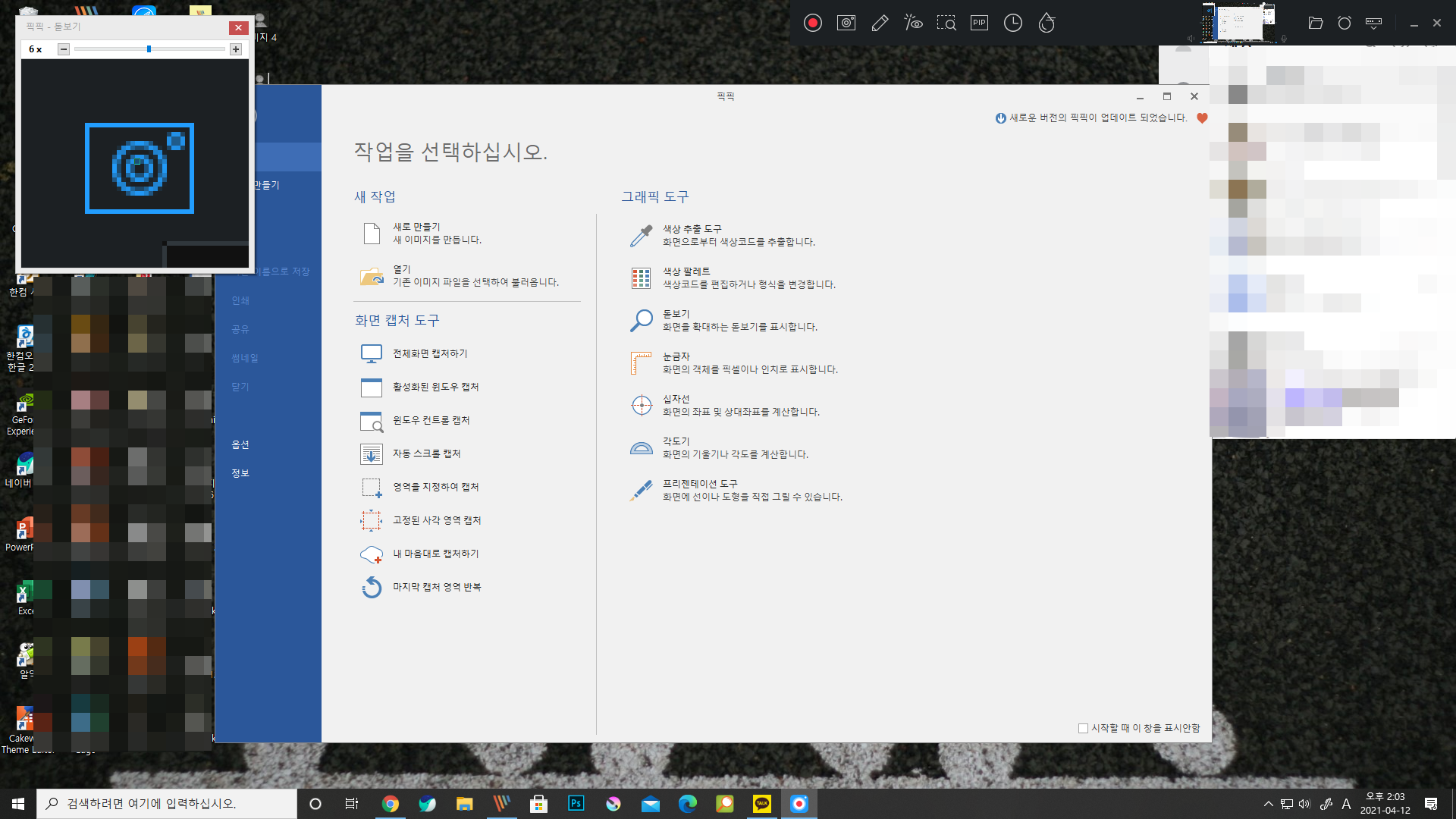
위 화면과 같이 [돋보기] 기능을 실행하신 후에 마우스 포인터를 원하는 위치에 가져다대면 좌측 상단의 작은 창에 해당 화면이 확대되어 표시됩니다. 디자이너분들에게는 필요한 기능일 수도 있겠네요.

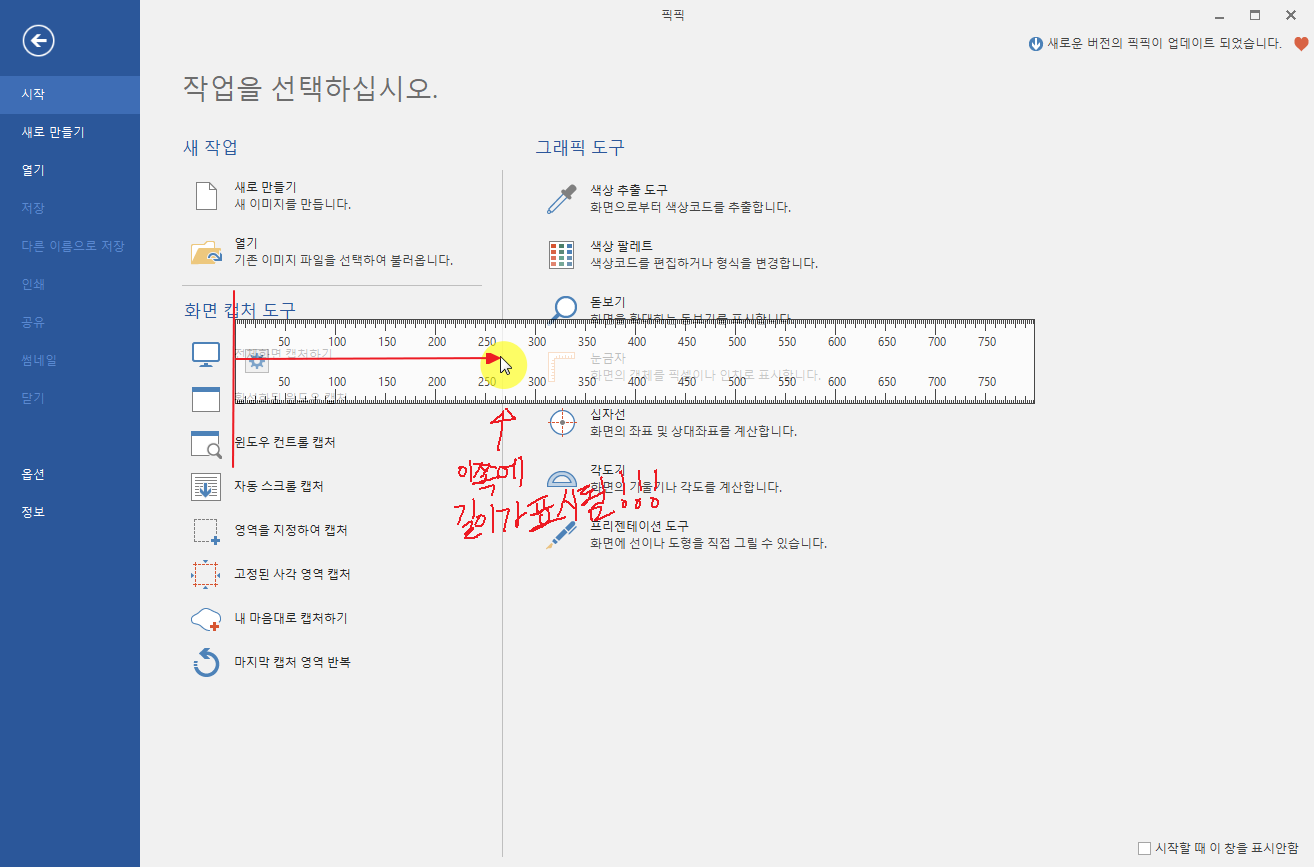
이건 은근히 유용한 기능입니다. 눈금자 메뉴를 클릭하시면 위와 같이 화면 위에 투명한 자가 나타나는데요. 지금은 캡처한 화면이라 표시가 되지 않지만, 투명 자의 가장 좌측에서 부터 마우스 포인터가 있는 곳 까지의 길이를 측정해서 표시해주는 기능입니다.
그리고 좌측의 톱니바퀴 모양의 아이콘을 클릭하면 측정값을 픽셀로 나타낼 것인지 인치로 나타낼 것인지 변경할 수 있는 메뉴도 있습니다. 급할 때 정말 유용하게 사용 할 수 있는 기능이네요.
PC 탓인지 프로그램의 기능이 원래 이렇게 구린지는 모르겠지만 영상이 많이 버벅 거린다는점 양해 부탁드립니다. 십자선 메뉴를 선택하시면 위 영상처럼 [좌표]가 확인됩니다. 이 기능은 네이버 블로그의 홈페이지형 블로그를 만들 때 정말 좋은 기능이라고 생각합니다.
네이버 블로그에서 홈페이지형 블로그를 제작 할 때에 하나의 디자인 안에 투명 위젯을 만들어 사용하는 경우가 많은데요. 투명 위젯을 만들 때 HTML 코딩에 사용되는 좌표값을 구해야 할 때 사용하면 아주 좋을것 같습니다.

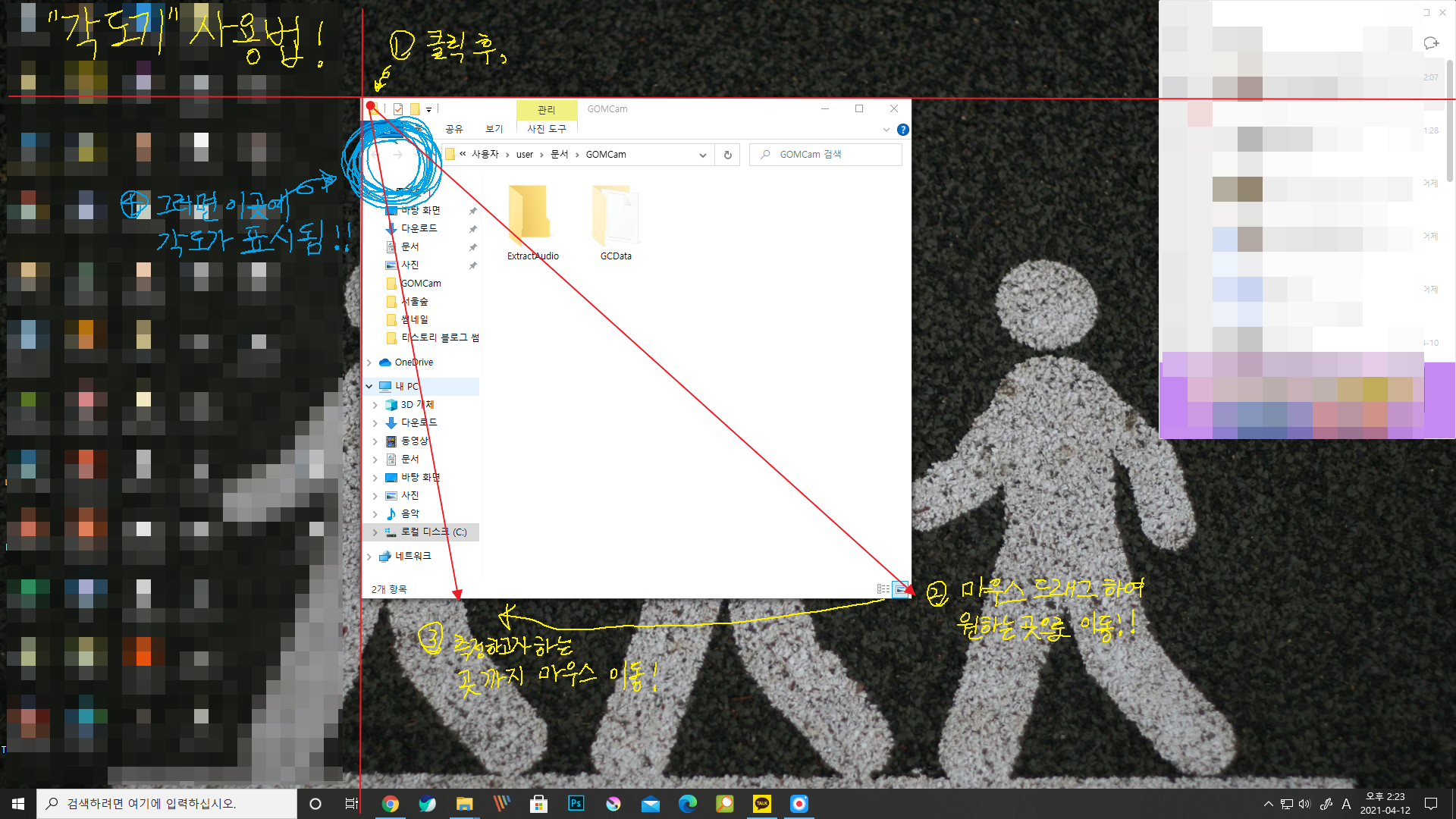
뭔가 신박한 기능 같기는한데 과연 쓸모가 있을지는 모르겠습니다. 그래도 일단 설명은 드려보겠습니다. 저는 위 이미지에 빨간색으로 표시를 해두었지만, 실제 [각도기] 메뉴를 선택하시면 빨간색이 아닌 파란색의 아주 얇은 십자선이 생깁니다.
그러면 ① 십자선이 교차하는 부분을 각도를 측정하고자 하는 곳에 갖다대고 클릭을 하시고요. ② 기준점으로 삼고자 하는 곳까지 마우스 포인터를 가져가서 기준점의 마지막이 되는 곳에 다시 한 번 클릭해주세요. ③ 그리고 어디까지의 각도를 잴 것인지 최종점까지 다시 마우스를 이동하시면, ④ 위 이미지에서 파란색으로 표시된 곳에 각도가 표시된답니다. 이 내용이 잘 이해되지 않으신다면 위의 캡처 이미지를 참고해주세요!

시국이 시국이니 만큼 강의나 화상 회의를 할 때 사용하면 정말 좋을 것 같습니다. 이렇게 위와 같이 모니터에 출력되는 모든 화면에 그림, 또는 글씨를 써서 이미지를 캡처 할 수도 있습니다. 그리고 이미지 캡처 뿐만아니라 영상을 녹화하면서도 사용 할 수 있습니다. 아래의 영상을 참고해보시죠!!
테스트를 해보니 이렇게 영상을 녹화하면서도 사용을 할 수 있네요! 위 영상에는 나오지 않지만 오른쪽 상단에 색상 변경이나 도형 그리기, 또는 확대하기 기능이 있어서 여러모로 사용하기 좋은 기능 같습니다. 꼭 사용해보시기 바랍니다.

상단 메뉴에 있는 것들이 이미지 편집 툴입니다. 캡처 프로그램인데도 사용할 수 있는 기능들이 정말 다양합니다. 저는 보통 캡처한 이미지를 강조하거나 포인트를 줄 때 [효과/선택/텍스트/스탬프/도형 그리기]등의 기능들을 많이 사용하는데요. 이 기능들은 굳이 포토샵과 같은 프로그램을 사용하지 않아도 충분히 해결해낼 수 있는 장점들을 가지고 있습니다. 아래의 내용들을 살펴보시죠.
이 기능은 이미지로 캡처하는데 제한적이어서 영상으로 대체하겠습니다. 상단에 있는 [효과] 메뉴를 적용하는 영상입니다. 포토샵에서 사용 가능한 웬만한 기능들은 탑재되어 있습니다.
저 같은 경우는 [테두리 및 액자효과]를 가장 많이 사용합니다. 캡처를 했을 때 이미지의 테두리 부분이 블로그 포스트 본문의 배경색과 같은 흰색이라면 배경과 이미지간의 경계를 또렷히 구분하기 위해 사용하는 편입니다.
지루하게 글로 설명드리지 않고 영상 하나로 해결하겠습니다. 저의 음성은 들어가 있지 않고 각 메뉴들을 직접 사용해보는 테스트 영상입니다. 지금은 [그리기] 편집 툴도 꽤나 많이 사용하고 있습니다. 바로 어제이죠. 제가 드로잉 타블렛을 구매하여 브러시 기능으로도 비교적 편한 작업을 할 수가 있게 되었기 때문입니다. 덕분에 이미지 편집 작업이 한결 수월해졌답니다.ㅎㅎ
엄청난 시간을 들여 드디어 글을 마무리합니다. 나름 꼼꼼하게 준비한다고 했는데 도움은 되셨는지 모르겠습니다. 픽픽의 모든 기능을 활용하는 법에 대한 글은 아니지만, 우리가 평소에 많이 사용하는 기능들을 위주로 설명을 해두었으니 부족한 점은 없으리라 생각됩니다. 개인적인 생각이지만 Pick Pick 프로그램의 사용법에 대한 정보는 이 글 하나로 충분히 해결하실 수 있을겁니다. 긴 글 읽어주셔서 감사합니다. 끝!!