글을 시작하기에 앞서 먼저 '파비콘'이 무엇인지 알아보겠습니다. 파비콘은 '즐겨찾기(favorites)'와 '아이콘(icon)'의 합성어로 웹사이트의 홈페이지를 대표하는 아이콘 이미지를 뜻합니다. 일반적으로는 기업을 대표하는 로고를 '픽셀화' 시켜서 사용을하는 경우가 많은데, 어느 특정 로고나 캐리커처등을 이용해서 나의 블로그를 부각시키고자 하시는 분들은 꼭 적용해보시기 바랍니다. 이뻐보이는건 둘째치고 '브랜딩'에도 큰 효과가 있을듯 합니다.

아이콘, 그리고 파비콘은 어디에 쓰일까?
티스토리 블로그의 최대 장점은 바로 '커스터마이징'입니다. 사용자(블로거)의 입맛에 따라 자유롭게 편집할 수 있는 HTML 편집부터 지금 이 글에서 설명드리고자 하는 '아이콘&파비콘'까지! 이런 것들은 티스토리를 사용할 수 밖에 없게 만드는 매력 중에 하나인데요.
아이콘과 파비콘을 설정하는 안내를 드리기 전에 각 기능은 어디에 적용되는 것이며 (개인적으로 생각하는)장점은 무엇인지 적어보도록 하겠습니다.
티스토리 '아이콘'

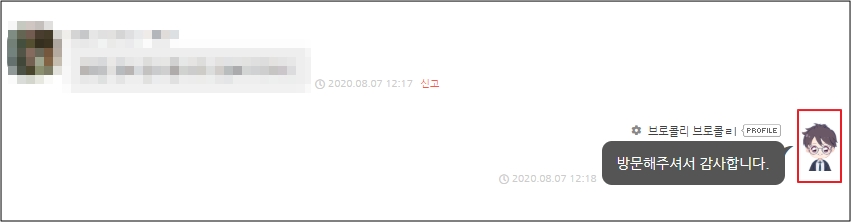
'아이콘'은 위와 같이 댓글, 또는 방명록에 글을 남긴 방문자들의 닉네임 앞에 붙어있는 작은 이미지를 말합니다. 이곳에 사용되는 이미지는 사용자가 원하는 이미지를 넣어주면 되지만, 개인적으로는 웹상에서 자신을 알리고 불특정 다수의 사람들에게 각인 시키기 위해서라면 자신만의 로고, 또는 캐리커처 같은 것들을 사용하시면 좋을듯 합니다. 이번 글에서는 아이콘과 파비콘 설정하는 방법을 알려드리는 글이니 이미지 제작과 관련된 부분은 다음 글에서 포스팅을 하도록 하겠습니다.
티스토리 '파비콘'

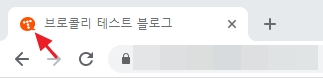
그 다음 파비콘은 브라우저창을 열었을 때, 위와 같이 홈페이지 탭에 생기는 아주 작은 아이콘을 말합니다. 글의 서두에서도 말씀드렸던 것처럼 보통은 기업에서 자신들을 알릴 때 많이 사용하지만, 티스토리는 사용자의 입맛에 따라 자유로운 커스터마이징이 가능하다는 장점을 살려 자신만의 아이콘으로 내 블로그를 부각시킬 수 있다는 장점이 있습니다.
아이콘&파비콘 이미지 만들기!

제일 먼저 해주셔야 할 것은 아이콘과 파비콘에 사용될 이미지를 만들어주셔야 합니다. 아이콘과 파비콘은 위에 빨간 줄을 친 것처럼 각각 다른 형식의 파일을 준비해주셔야 합니다. 자세한 것은 밑에서 설명을 드릴테니 아래의 내용을 참고해주시기 바랍니다.
'아이콘'에 사용할 이미지
일단 이곳에 사용할 이미지는 위에도 적혀 있기는 하지만, 저는 [가로X세로=30X30px]가 가장 적당하다고 봅니다. 이건 순전히 개인의 성격 차이라고 생각하는데, 애초에 이미지의 픽셀 크기를 크게 만들어 버리면 실제 블로그에 적용되었을 때 보이는 화면은 억지로 끼워 맞춘듯한 느낌으로 보이는 경우가 많다보니 웬만하면 이미지의 크기를 30픽셀로 맞춰주시기 바랍니다.
자, 그러면 아이콘에 사용할 이미지를 만드는 법에 대해 간단히 설명드릴텐데, 이 글은 '이미지 자체'를 만드는 법에 대해 설명하는 글이 아니기 때문에 단순히 최적 사이즈로 조절하는 방법에 대해서만 설명을 할 것이며 저는 주로 포토샵을 사용하지만 대중성을 고려하여 설명은 포토스케이프로 진행하겠습니다.

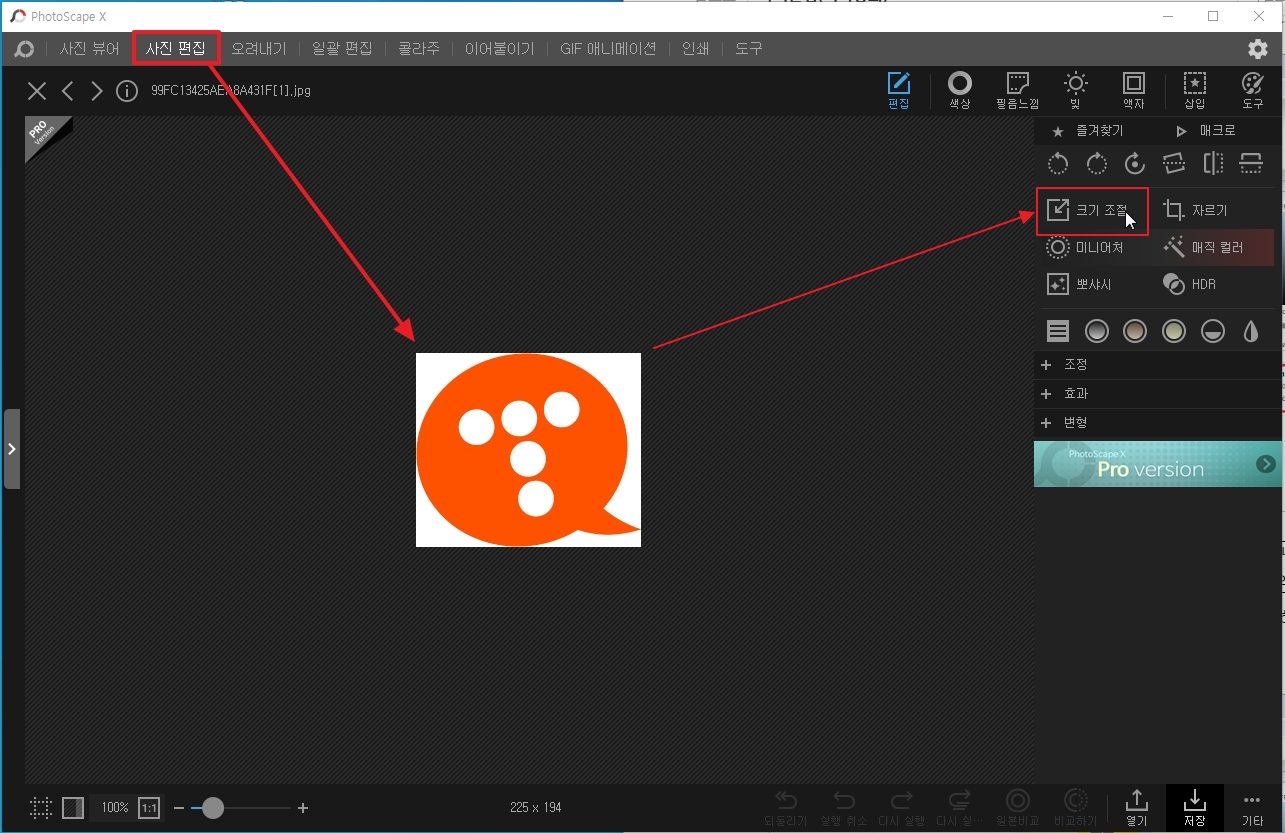
제가 사용하는 프로그램은 [PhotoScape X]라는 프로그램입니다. 어느 버전의 프로그램을 사용하시던 상관없습니다. 이미지 크기만 조절할 수 있으면 되니까요! 일단, 포토스케이프를 실행해주시고 상단 메뉴의 [사진편집]로 이동하신 후에 아이콘에 사용할 이미지를 불러와주세요!
여기서 잠깐! '아이콘', 혹은 '파비콘'에 사용할 이미지는 되도록이면 원본 이미지의 사이즈가 작은 것을 사용해주세요. 개인적인 견해입니다만 원본 이미지의 크기가 너무 큰 것을 사용하면 크기를 줄였을 때 이미지가 깨지거나 뒤틀려보이는 경우도 더러 있기 때문입니다!
이미지를 불러오셨으면 위 이미지에서처럼 우측 상단쪽의 [크기조절] 버튼을 눌러주세요!

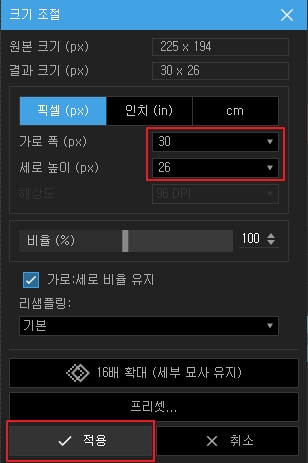
그럼 위와 같이 작은 창이 뜰겁니다. 가장 상단쪽에는 불러오신 이미지의 원본 크기가 표시되어 있구요. 그 밑으로는 이미지 크기를 측정하는 단위값이 나와 있습니다. 여기서는 당연히 [픽셀]을 선택해주시고, 가로의 폭을 '30'으로 맞춰주시면 되겠습니다.
다만, 여기서 참고하셔야 할 것이 원본 이미지의 크기가 [1:1 정방형] 크기가 아니라면 위와 같이 가로와 세로의 길이에 차이가 있을 수 밖에 없는데요. 이는 위 화면에 [가로:세로 비율 유지]에 체크가 되어 있는 것처럼 원본 이미지 크기의 비율에 따라 사이즈 조절이 되기 떄문입니다.
이 부분은 여러분들의 의사에 따라 비율을 유지하지 않고 조절을 해줘도 되는데, 그렇게되면 원본과는 다르게 사진이 세로로 홀쭉하거나 가로로 펑퍼짐하게 보일 수 있기 때문에 신경쓰면서 조절을 해주도록 합니다.

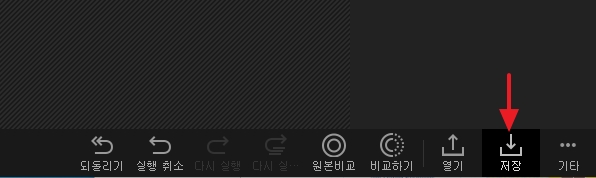
사이즈 조절이 완료되셨으면 포토스케이프 실행 창의 우측 하단에 [저장] 버튼을 눌러주시고

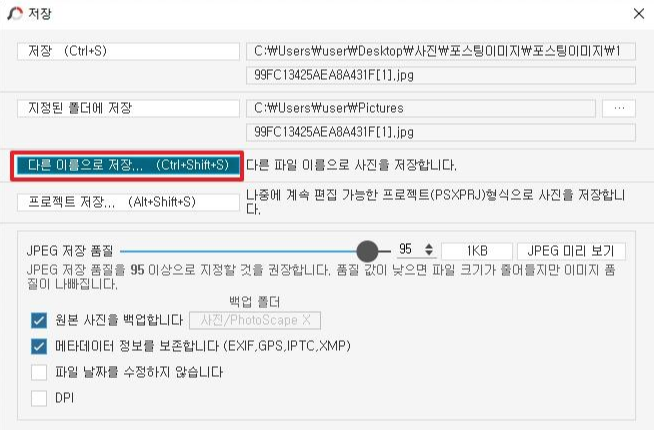
위 창에서 [다른 이름으로 저장...]을 클릭하신 후,

마지막으로는 이미지 파일 이름과 저장 경로를 설정해주시고 파일 형식을 PNG로 선택하여 저장을 하시면 되겠습니다. 여기서 이미지의 파일 형식을 꼭 PNG로 하실 필요는 없습니다. 티스토리에서 지원하는 파일 형식 [JPG(JPEG)/GIF/PNG] 중에서 원하시는거 선택하시면 됩니다. 여기까지 완료하시면 티스토리 블로그의 아이콘에 사용할 수 있는 이미지가 생성됩니다.
'파비콘'에 사용할 이미지
일단 파비콘 이미지는 파일의 형식이 'ICO'이기 때문에 한 번의 인코딩 작업이 필요합니다. 이 작업은 굉장히 쉽습니다. 제가 아래에 링크를 걸어드린 사이트를 통해 작업을 해주시면 되겠습니다.
favicon.ico Generator
Preview Favicon in original size:...
www.favicon.cc
위 사이트로 들어가셔서 조금 전에 '아이콘' 전용으로 만들어둔 이미지를 활용하여 ICO 형식의 이미지 파일을 만들어낼 수 있답니다. 자세한 것은 아래의 내용을 참고해주세요.

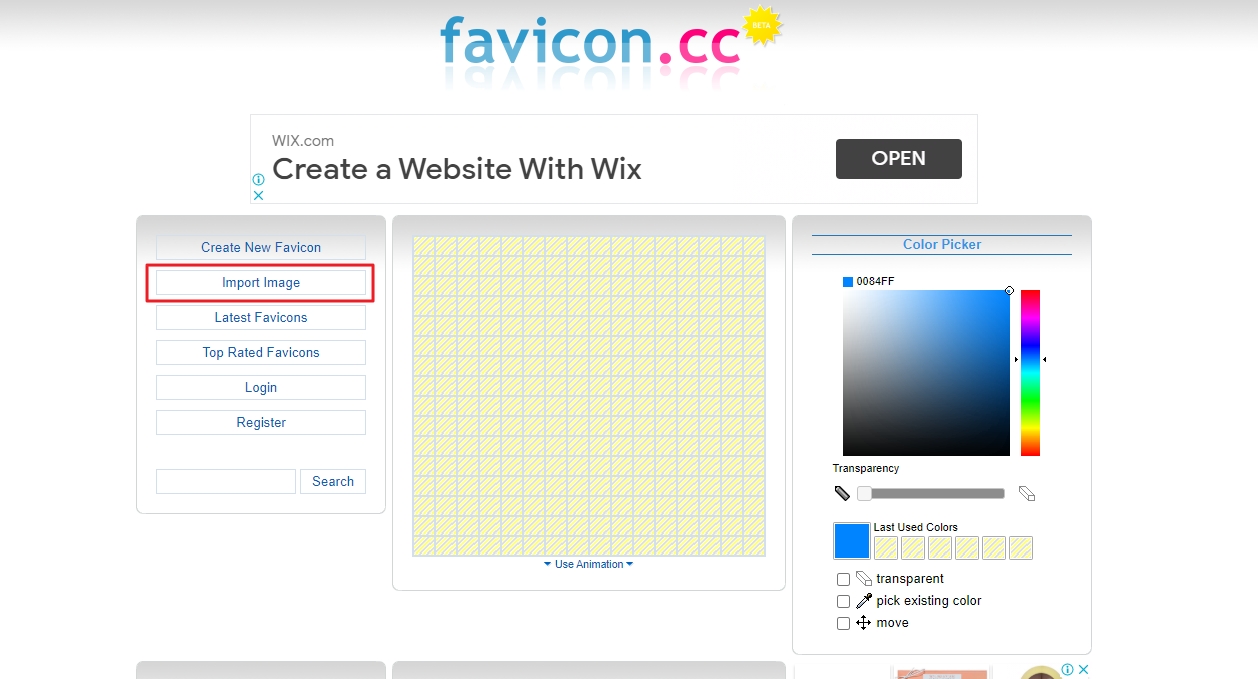
홈페이지에 접속하시면 메인화면에 위와 같은 화면이 나타납니다. 그러면 좌측쪽의 메뉴에서 [Import Image] 버튼을 클릭해주세요.

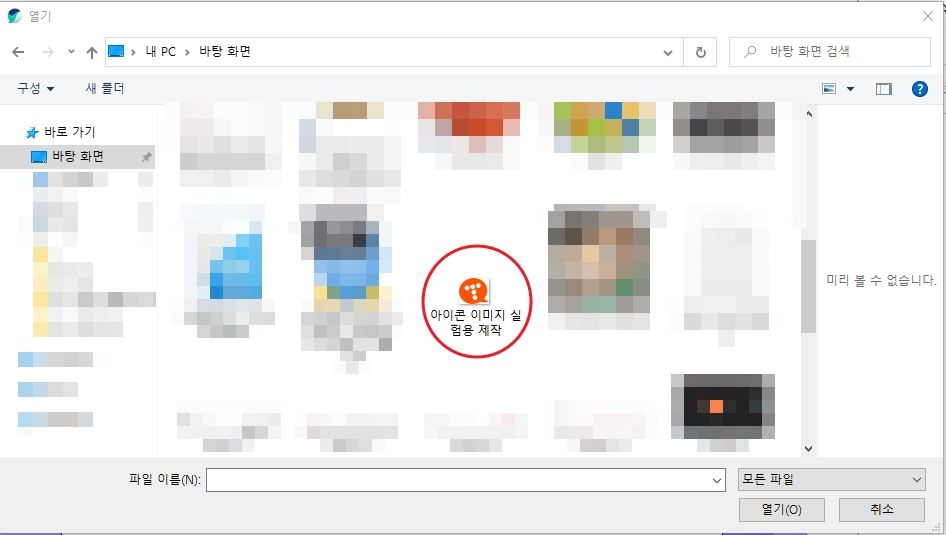
그리고 Image File이라고 써져있는 부분의 [파일 선택] 버튼을 누르시구요.

조금 전에 만들어둔 '아이콘' 전용 파일을 불러와주세요.

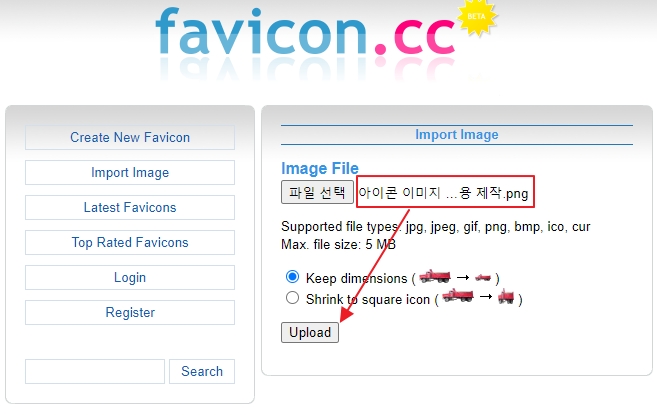
[파일선택] 버튼 옆으로 여러분이 사용하고자 하는 이미지가 제대로 불러와진게 확인되시면 바로 [Upload] 버튼을 클릭하세요.

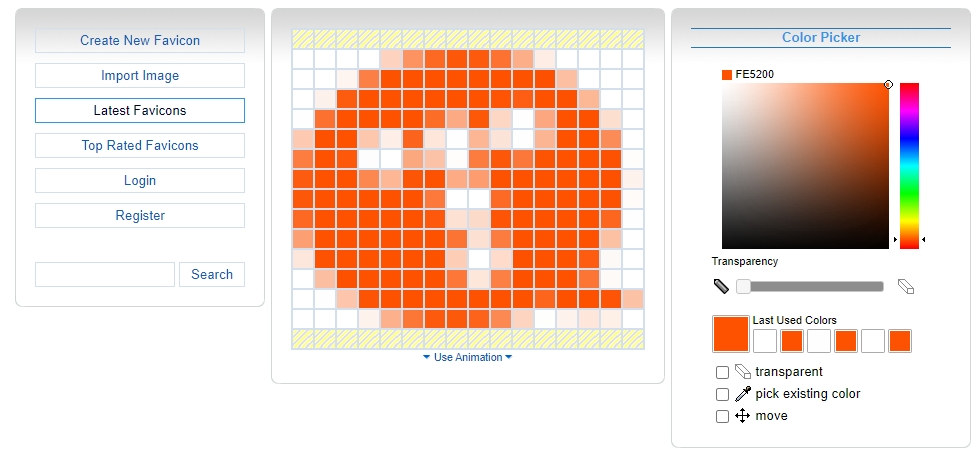
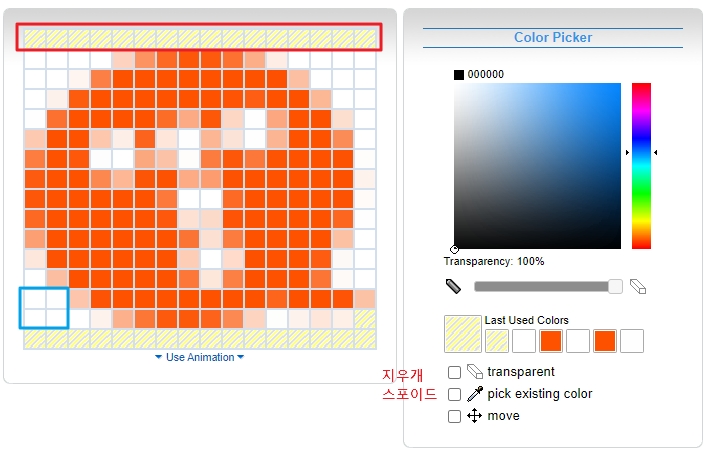
자, 그러면 여러분들이 불러온 이미지가 커다란 크기로 '픽셀화'가 되어 나타나는데요. 사진의 샘플 화면에서 [노란색으로 빗금]이 쳐져있는 부분은 투명한 색깔이고 흰색 부분은 파비콘으로 사용할 이미지의 배경 색상이 흰색이라는 것을 나타냅니다.
그렇게되면 실제 인터넷 브라우저의 [홈페이지탭]에서 보여지는 이미지도 동일하게 흰 색상의 바탕이 그대로 노출이 된다는 것인데요.
보통은 사용하시는 브라우저의 색상을 흰색 바탕의 기본 색상을 사용하시는 분들이 대부분이라 상관없을듯 하지만, 간혹 윈도우10의 기능 중 하나인 '창'의 색상을 기본이 아니라 다른 색상을 이용하시는 분들의 화면에는 파비콘의 흰색 바탕도 그대로 노출이 될 것이기에 웬만하면 투명 배경의 이미지를 사용하시는 것이 좋습니다.

자, 그렇다면!! 투명 배경의 이미지를 만드는 방법을 모르시는 분들을 위해 설명을 드리겠습니다. 위 이미지에서 보시면 우측 하단에 [지우개]와 [스포이드] 편집 툴이 보이실텐데요. 그 중에서 [지우개] 툴을 선택하셔서 샘플 이미지의 흰 배경 부분을 지워주시면 됩니다.


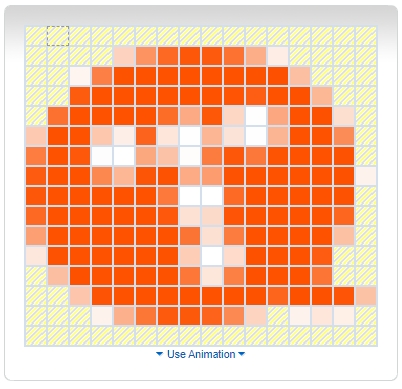
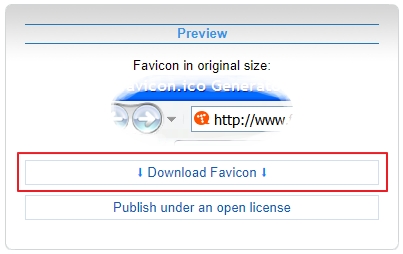
이 작업을 완료하시면 왼쪽 이미지와 같은 결과물이 나오실 것이고, 그 밑으로 쭉 보시면 Preview라는 미리보기 창에서 [Download Faviconn] 버튼을 클릭하셔서 다운 받아주세요.(저장 경로는 본인이 찾기 쉬운 곳으로 선택해주시구요!)

그러면 이렇게 티스토리 블로그에 사용할 '아이콘 전용' 이미지와 '파비콘 전용' 이미지가 생성됩니다!
내 블로그에 적용하기!
자!! 블로그에 사용할 이미지 제작은 모두 완료됐습니다! 그렇다면 이제는 여러분들이 사용하시는 블로그에 적용을 해주셔야겠죠! 어렵지 않습니다. [관리자-(좌측 메뉴에서)관리-블로그] 경로로 들어가주세요.

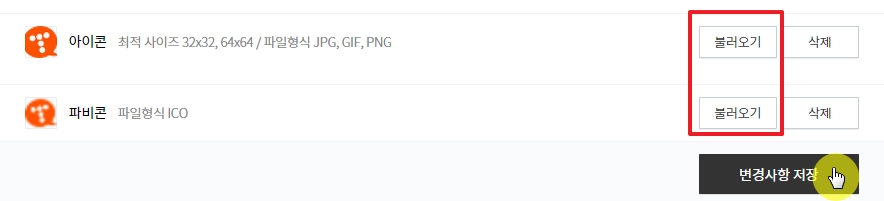
그러면 화면의 중간쯤에 위와 같은 화면이 나옵니다. 각각 불러오기 버튼을 누르셔서 파일 형식에 맞는 이미지를 불러와주신 후 [변경사항 저장]까지 눌러주시면 모든 작업이 끝납니다!!
티스토리 아이콘 적용화면

제가 지금 메인으로 사용하고 있는 블로그에 적용되어 있는 아이콘입니다. 지금까지 안내해드린 방법대로 잘만 따라오시면 위 사진처럼 깔끔하게 적용됩니다.
※ 현재 저의 "테스트 블로그"에는 댓글을 남겨도 메인 블로그의 아이콘이 적용되기에 그냥 저의 메인 블로그 화면을 사용했습니다.
티스토리 파비콘 적용화면

잘 적용되어 있는거 보이시죠? 지금 글은 어디까지나 테스트이기 때문에 티스토리 로고를 사용하였지만, 실제로 여러분들께서 적용을 하실 때에는 저작권이 없는 이미지를 사용하셔야겠습니다.
글을 마치며
아이콘 및 파비콘 설정하는게 귀찮으신 분들은 하지 않으셔도 됩니다. 그러나 이 기능은 내가 사용하는 블로그를 눈에 확 띄게 부각시킬 수 있다는 것은 확실한 것 같습니다. 블로그를 장기적으로 운영하시면서 확실한 색깔을 갖고 본인만의 전문성을 부각시키고 싶은 분들은 꼭 사용하세요. 적극 추천드립니다. 긴 글 읽어주셔서 감사합니다.
되셨다면
공감 꾹 ~ !
부탁드려요 💖
'블로그하자! > 티스토리' 카테고리의 다른 글
| 네이버에 티스토리 블로그 RSS 및 사이트맵 제출하는 방법!! (0) | 2020.08.12 |
|---|---|
| 티스토리 블로그 새로운 글쓰기 에디터 기능 총 정리! (2) | 2020.08.12 |
| 티스토리 블로그의 '새로운 글쓰기' 에디터 활용법! - '이미지 편집 툴'편 (0) | 2020.08.09 |
| 티스토리 블로그, 플러그인의 기능과 그 활용 방법!! (2) | 2020.08.09 |
| 티스토리 블로그의 꽃! 반응형 스킨을 추천합니다!(feat. '친절한 효자손'님) (1) | 2020.08.07 |
| 티스토리 블로그, 반응형 스킨 적용 후 세팅까지 완벽하게 하기! (4) | 2020.08.05 |
| 티스토리 블로그, 개설 전/후 해야할 것들 총 정리!!(완전 초짜 전용) (2) | 2020.08.04 |
| 스위프트 코드(SWIFT CODE), 티스토리 블로그에 필수적인 요소?! (4) | 2020.07.22 |


댓글