저번 글에 이어서 이번에는 티스토리 블로그의 반응형 스킨 적용 후, 기본적인 세팅까지 하는 방법에 대해 이야기를 하려고 합니다. 이번 글도 역시 일명 '티린이' 분들을 위한 글이 될 것 같네요. 이미 오랜기간 티스토리 블로그를 운영해오셨던 분들은 굳이 이 글을 읽지 않으셔도 될 듯 합니다.
일단, 티린이 분들은 애드센스라는 목표치를 목표하기 전에 앞으로 방문자들이 편리하게 이용할 수 있어야 하고, 누가봐도 깔끔하고 보기좋은 블로그를 만들어야 할 필요가 있습니다.
물론 블로그라는게 외적으로 보여지는 부분들 보다는 진또배기 같은 알맹이(콘텐츠)가 제일 중요하긴하지만, 이런 외적인 모습들도 방문자들에게 어필을 할 수 있는 부분에 있어서 '한 몫 한다'는 생각을 가지고 있기 때문에 이것 또한 굉장히 중요한 부분이라고 생각합니다.
모쪼록 그저 수익만을 바라는 얌채같은 블로거가 아니라, 불특정 다수의 많은 사람들에게 유익한 정보를 전달하는 '참된 블로거'가 되시길 바라며 글을 시작하도록 하겠습니다.

[#2] 반응형 스킨의 특징 다시 살펴보기
티스토리 블로그에서 기본 반응형 스킨으로 제공되는 [#2]라는 이름의 스킨의 소개는 저번 글을 통해 아주 간단하게나마 드렸던 것으로 기억합니다.
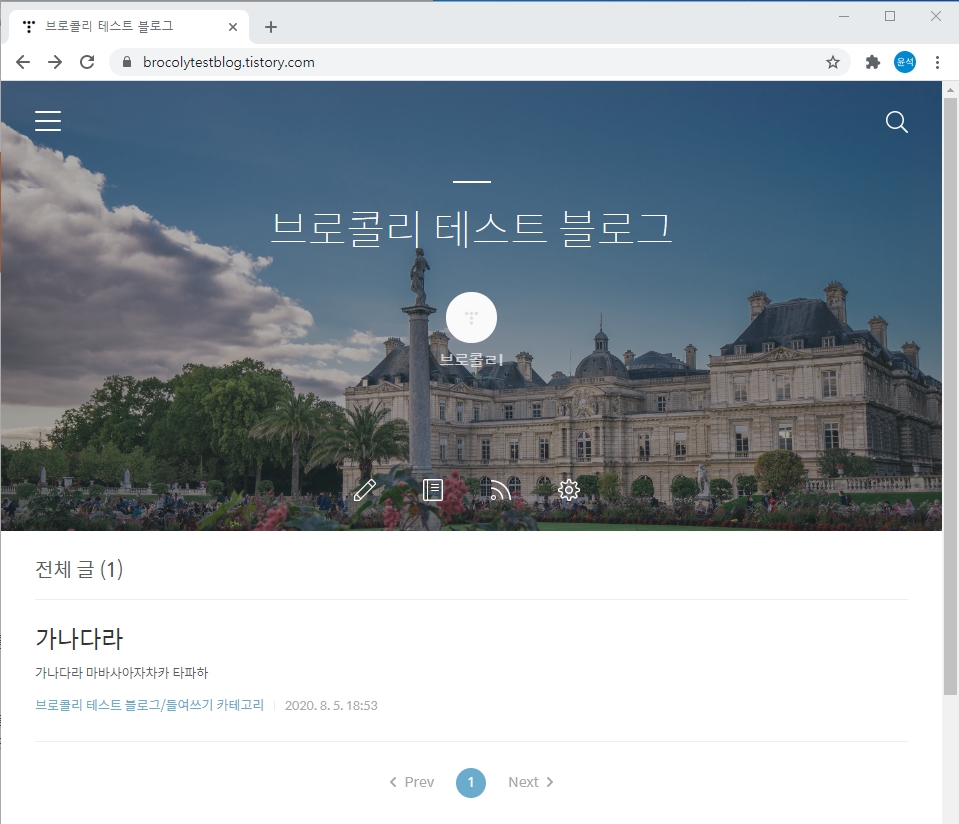
저번 글에서 말씀드렸던 특징은 [좌측 상단의 메뉴 버튼을 누르면 슬라이드 되듯이 미끄러지면서 메뉴 박스가 열린다]는 내용을 말씀드렸는데요. 제가 미처 전달해드리지 못한 한 가지의 특징이 하나 더 있었습니다. 바로 브라우저 창의 크기에 따라 '메뉴 바(Bar]'의 위치와 크기가 바뀐다는 것!

위에 보시는 것처럼 브라우저 창이 전체 화면일 때는 메뉴 바가 화면 좌측에 위치해 있지만, 창의 크기를 최소화 시키면 위와 같은 화면처럼 메뉴 바의 위치가 상단쪽으로 이동이됩니다. 기본 스킨치고는 '반응형'이라는 매리트를 잘 살려준 스킨인 것 같습니다.
관리자 화면의 '콘텐츠 설정'하기
서론은 이제 그만하고 본론으로 들어가도록 하겠습니다. 이 설정은 사소하지만 블로그를 운영하는 사람의 편의성을 제공하는 아주 필수적인 세팅 중에 하나입니다. [관리자-콘텐츠-설정] 순서대로 클릭하셔서 들어가주세요. [#2] 번호의 반응형 스킨은 메뉴 바에 '톱니바퀴' 모양의 버튼입니다.

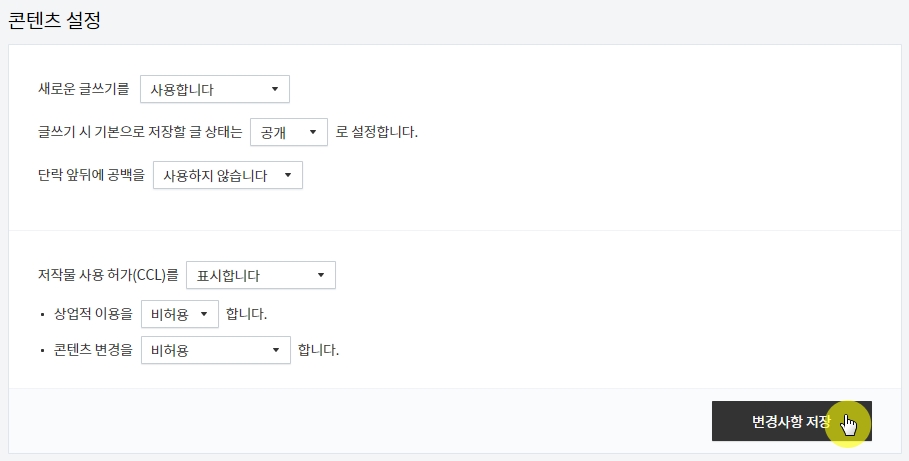
이번 순서에 세팅할 내용은 바로 글쓰기 기능의 버전 선택과 블로거가 생산한 콘텐츠의 보호를 위한 세팅입니다. 아주 기본적이면서도 필수적으로 진행해야하는 아주 중요한 작업입니다. 여러분들이 힘들게 작성한 글을 누군가 무단으로 인용한다면 그보다 기분 나쁜 일은 없으니까요!
위 화면은 제가 미리 변경을 해둔 세팅 화면입니다. 블로그 개설 후 처음으로 들어가게 되시면 아예 다른 설정으로 세팅이 되어 있을 것입니다. 세팅 방법은 그냥 원래 설정되어 있던 것의 반대되는 항목을 선택해주시면 되는데요. 잘 모르시면 캡처 이미지를 보고 따라해주세요! 완료되셨다면 [변경사항 저장] 버튼 클릭하시는거 잊지 마시구요!
댓글 및 방명록 설정하기
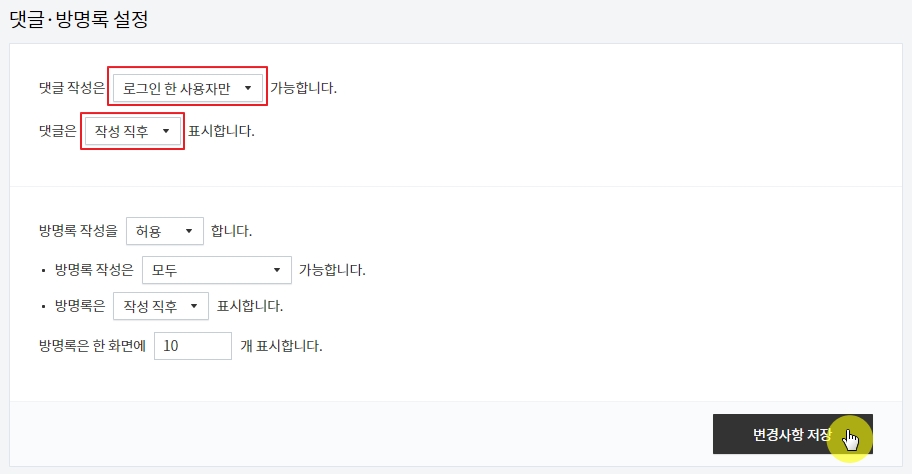
먼저 관리자 화면의 좌측 메뉴에서 [댓글·방명록] 카테고리의 [설정]을 클릭해주세요. 그러면 아래와 같은 화면이 확인되실 겁니다.

빨간 박스로 표시해놓은 것처럼 설정해주시고 [변경사항 저장]을 클릭해주시면 됩니다. 제가 이 설정을 해두는 이유는 스팸 댓글들을 막기 위한 이유가 있습니다. 오래전에 티스토리 블로그를 운영했을 때에는 제한없이 모든 사람이 댓글을 남길 수 있도록 세팅을 해두었었는데, 시비성의 글은 둘째치고 스팸성 댓글이 너무 많이 달렸던 경험이 있는지라 이제는 티스토리에 로그인을 한 사람만 댓글을 남길 수 있도록 세팅해서 사용을 하고 있습니다.
메인화면 보기좋게 세팅하기

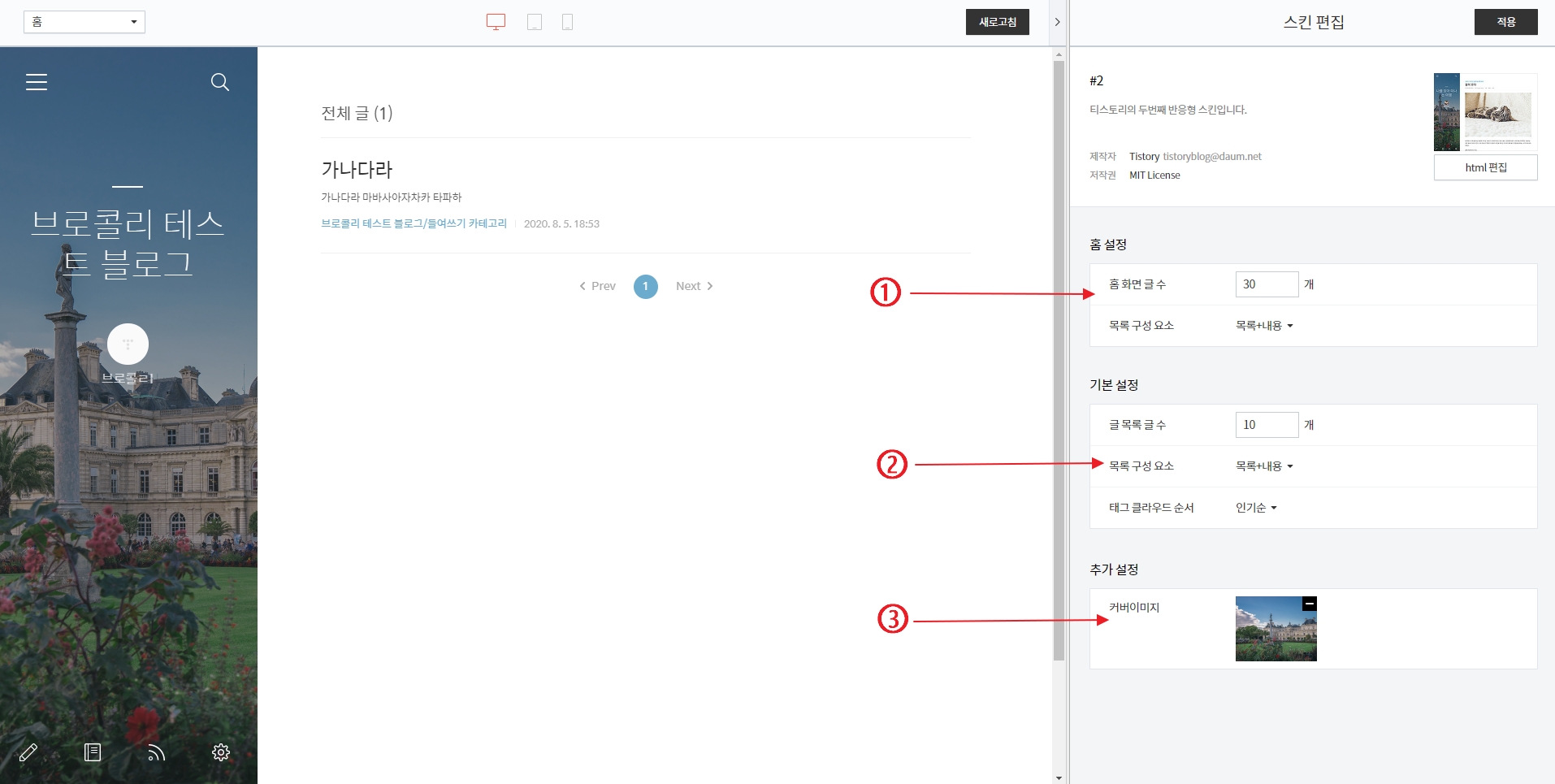
그 다음은 블로그의 메인화면을 보기 좋게 세팅하는 것입니다. 이 설정은 화려한 효과를 주는 설정이 아니라, 메인 화면에 어떤 글들이 보여질 수 있도록 할 것인지를 세팅하는 화면입니다. [관리자-꾸미기-스킨편집] 순서대로 들어가주세요.
그러면 위와 같이 좌측에는 스킨의 '미리보기' 화면과 우측에는 HTML 편집부터 방금 위에서 말씀드린 글 목록을 설정할 수 있는 화면이 있습니다.
위 화면에서 ①번은 블로그의 메인 화면에서 글을 몇 개까지 보여줄지 설정을 할 수 있습니다. 세팅 메뉴는 [홈 화면 글 수]와 [목록 구성 요소]로 나뉘어 있는데요. 글 수는 맥시멈 30개까지 설정할 수 있으며, 목록 구성 요소는 [목록만/내용만/목록+내용]으로 나누어 선택할 수 있습니다.
여기서 '목록'은 카테고리 메뉴라고 생각하시면 되고, '내용'은 직접 작성하신 '글'이라고 생각하시면 편합니다. 위와 같이 메인 화면에 카테고리 이름이 표시되는게 싫으신 분들은 [목록만] 메뉴를 선택하시면 됩니다.
그리고 ②번의 '기본설정'은 좌측의 반응형 메뉴에서 카테고리를 클릭했을 때 보여지는 화면을 뜻합니다. 여기서도 맥시멈 30개까지 노출시킬 수 있으며 '이름순'으로 보이게할지, 아니면 '인기순'으로 보이게할지도 선택할 수가 있습니다.
마지막 ③번은 블로그 메인화면의 '메뉴 바(Bar)'에 들어가는 이미지를 바꿀 수 있습니다. 이곳에서 각 사용자가 원하는 사진으로 변경할 수 있습니다.
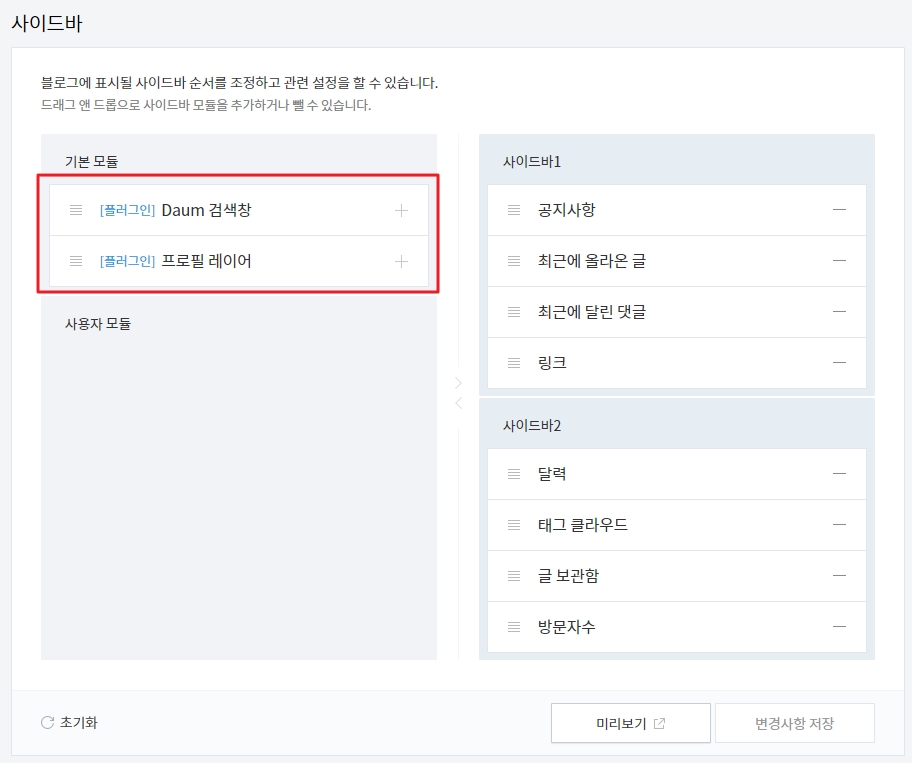
사이드바 설정하기

[#2]번 스킨의 사이드바에는 '기본 모듈'로 사용할 수 있는 메뉴가 굉장히 적습니다. 이게 최대 단점이지 않나 생각합니다. 기껏해야 다음 검색창과 프로필 레이어가 전부인데요. 이럴 경우 [이미지 배너]와 [HTML 배너] 모듈을 사용할 수 없기 때문에 '타 사이트'로 링크 연동이 가능한 배너를 넣지 못함과 동시에 해당 스킨의 사이드바에는 애드센스 광고를 넣을 수 없다는 치명적인 단점이 있습니다.
구독 버튼 넣기

마지막으로는 블로그에 '구독 버튼'과 '메뉴바'를 넣는 것입니다. 설정할 수 있는 관리자 메뉴는 [관리자-꾸미기-메뉴바/구독 설정]을 따라서 들어가시면 됩니다.
상단쪽에 위치하고 있는 [메뉴바 설정]은 말 그대로 티스토리 블로그를 여러개 운영하고 있다면 해당 버튼을 눌러 쉽게 쉽게 블로그마다 이동할 수 있는 메뉴 버튼을 넣는 것입니다. 그리고 [구독 버튼 설정]은 방문자들이 나의 글을 지속적으로 받아보고 싶을 때 클릭하면 계속해서 나의 피드를 받아볼 수 있습니다. 위치도 설정할 수 있으며 미리보기 기능도 있습니다.
글을 마치며
이번 글에서는 블로그를 운영하면서 블로거 본인과 방문자들에게 소소하지만 편의성을 제공할 수 있는 기능 설정들에 대해 알아보았습니다. 초보분들께 도움되셨길 바라며 이만 글을 마치도록 하겠습니다. 다음번 글에서는 플러그인 활용법에 대해 알아보겠습니다. 긴 글 읽어주셔서 감사합니다.
'블로그하자! > 티스토리' 카테고리의 다른 글
| 네이버에 티스토리 블로그 RSS 및 사이트맵 제출하는 방법!! (0) | 2020.08.12 |
|---|---|
| 티스토리 블로그 새로운 글쓰기 에디터 기능 총 정리! (2) | 2020.08.12 |
| 티스토리 블로그의 '새로운 글쓰기' 에디터 활용법! - '이미지 편집 툴'편 (0) | 2020.08.09 |
| 티스토리 블로그, 플러그인의 기능과 그 활용 방법!! (2) | 2020.08.09 |
| 티스토리 블로그에 아이콘과 파비콘 설정하는 방법! (0) | 2020.08.07 |
| 티스토리 블로그의 꽃! 반응형 스킨을 추천합니다!(feat. '친절한 효자손'님) (1) | 2020.08.07 |
| 티스토리 블로그, 개설 전/후 해야할 것들 총 정리!!(완전 초짜 전용) (2) | 2020.08.04 |
| 스위프트 코드(SWIFT CODE), 티스토리 블로그에 필수적인 요소?! (4) | 2020.07.22 |


댓글